小盒子
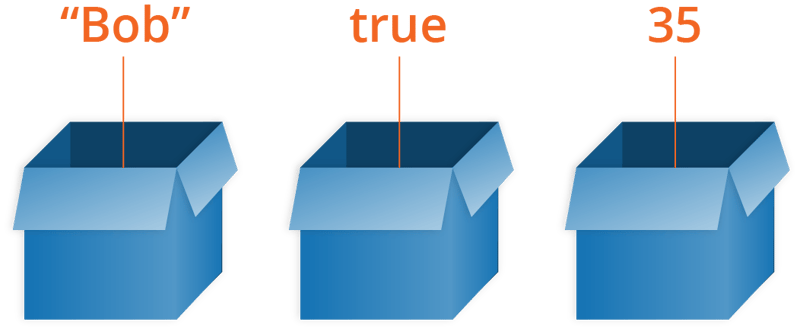
什么是变量?大多数(尤其是 mozilla web 文档(mdn))会将其描述为“值的容器”。命名代码,指的是从简单值到函数的任何类型的程序。
var foo = "i pity the...";
const group =['rhonda', 'jamey', 'kori', 'greg'];
let greed = function (root) {
console.log("of all evil");
}

图片来自mdn
通常的做法是描述一个变量“就像可以存储东西的小纸板箱。(mdn)”如果没有这些盒子,我们的价值观就会在代码的热潮中枯萎和消亡,很快就不复存在实施后。正如大部头 eloquent javascript(ejs) 中所述,变量需要“...立即使用,否则(它们)将会消散”,有两种方法可以为持久表达式创建这些容器:
- 声明:顾名思义。声明一个变量只是确认它的存在和名称,但除此之外就没有什么了。盒子没有打开,所以我们看不到它的内容,或价值。因为盒子是关闭的,但我们希望里面有东西,(薛定谔共鸣,有人吗?)我们给这些盒子赋予了正确命名的值未定义。
var question; let box; const cat;
- 初始化:初始化是用 javascript 的方式表达“这里有一个盒子,这就是里面的东西。”这个盒子是敞开的,我们可以很容易地看到它的内容。 “= 运算符”(ejs)用于表示盒子里面的内容。这可能是任何东西,真的。或者什么都没有.. 要说“这个盒子是打开的,但里面肯定没有任何东西”,我们使用术语null。以下是一些初始化示例:
var question = true; let box = null; const cat = 4 + 3;
= 的读取总是将其左边的值赋予右边的值。这就是我们如何知道box
里没有任何东西
现在,就像任何打开的盒子一样,它的内容几乎可以在您喜欢的任何时间移动。 “* 可以随时对现有(变量)使用 = 运算符,将它们与当前值断开并让它们指向一个新值:*”(ejs)
let greenlight = false; //*the greenlight box contains the false value* greenlight = true; //*greenlight is now set to the value true*
false 值曾经驻留在此框中,但通过一个简单的更改,里面就有一个全新的值。就这么简单!
好吧,感觉我们已经彻底探索并内化了容器、盒子的概念。现在我们来探讨一下为什么它是错误的。
学习盒子。忘记盒子了。
变量的“容器”哲学对于很多事情来说都非常好,正如您可能已经看到的那样。尽管如此,在某些时候,盒子开始变得复杂:
let a = 5; let b = a; a = 7; console.log(b);// 5
如果盒子 b 里面有盒子 a,并且盒子 b 填充了新值,那么对于 a 来说不也是这样吗?我的意思是,两个盒子放在一起时,里面装满的东西往往是相同的,对吗? 错误。 当你思考这些事情时,变量的盒子概念会变得令人困惑,因为通常情况下,变量的行为根本不像盒子。

束缚和触手
确实,在这种情况下,最好将数据视为一直存在。从本质上讲,变量只是使该数据变得重要且易于访问。这些程序漂浮在广阔的 techspace 中,由我们的变量来“抓住并保留(它们)”(ejs)。乍一看有点奇怪,但仔细想想就很有意义。 eloquent javascript 是这样描述的:
“您应该将绑定想象成触手而不是盒子。它们不包含值;它们抓住它们——两个绑定可以引用相同的值。程序只能访问它仍然具有引用的值。当您需要记住一些东西,你要么长出一根触手来抓住它,要么将你现有的触手之一重新附着在它上面。“
现在,attach在这里有点欺骗性,因为这些“触手”只能“抓住”足够小的值来容纳(64位)。这些值称为“简单数据类型”(ejs),包括数字、字符串和布尔值。如果一个值很简单,我们的触手会环绕并抓住它..有点..我们称之为按值传递(gfg)的行为。我说是因为如果我们的触手寻找的值足够简单,它就不会费心去保留同一个值,它只会复制一份并保留它自己:
在上面的例子中,我们的b触手并没有费心去抓住a所拥有的相同的5,所以当a改变了它的条纹并且那个5消失在太空中时,b仍然留下了它最初持有的5的副本。现在让我们尝试一些不同的东西:
var a = [13, 40, 27]; var b = a; b.push(5, 1)//push is a method that moves these values into the end an array console.log(a);//[13, 40, 27, 5, 1];
这个例子有点复杂。 我们的复杂数据类型(数组、对象、函数)太大了,无法复制它们来包裹我们的触手,所以我们所做的只是指向原始数据类型。我们喜欢将这种行为称为通过引用传递(gfg)。在此示例中,b 无法保留自己的数组,因此当它经历更改时,它指向的原始数组会感觉到更改通过了它。
这是对我们如何命名、掌握、指向和以其他方式利用数据来实现我们自己的辉煌目的的简短介绍。这很容易被忽视,但如果没有变量,我们都会迷失在代码的海洋中,我们周围的数字水域,当数字水从我们的手指流过时,我们会抓不住。变数是载我们所有人到达目的地的船,而我,就其中之一来说,很欣赏这一旅程。
最初的参考文献
(mdn)
https://developer.mozilla.org/en-us/docs/learn/javascript/first_steps/variables
(ejs)
https://eloquentjavascript.net/02_program_struct.html
(gfg)
https://www.geeksforgeeks.org/pass-by-value-and-pass-by-reference-in-javascript/
以上就是盒子里有什么?!:变量的详细内容,更多请关注php中文网其它相关文章!