css 盒子模型是 web 开发中的一个基本概念,它构成了 web 布局和设计的基础。它决定了元素的大小、内容的呈现方式以及它们在网页上如何相互交互。掌握盒模型对于任何使用 html 和 css 的开发人员来说都是至关重要的,因为它会影响元素的显示、间隔和对齐方式。
在本文中,我们将详细探讨 css 盒模型,分解其组件并解释它如何影响网页的结构。
什么是 css 盒子模型?

每个 html 元素本质上都是一个矩形框,css 框模型是一个框架,定义了如何计算该框的大小。它包括元素的内容、填充、边框和边距。通过了解这些层如何交互,您可以更有效地控制网页元素的间距和布局。
以下是盒模型关键组件的细分:
立即学习“前端免费学习笔记(深入)”;
1. 内容
内容区域是显示元素的实际内容(例如文本、图像或其他元素)的地方。内容区域的宽度和高度可以使用 width 和 height css 属性进行设置。它构成了盒子的最里面的部分。
示例:
div {
width: 200px;
height: 150px;
}
2. 填充
填充是内容和元素边框之间的空间。它在元素内部(但在边框内)添加了额外的空间。您可以统一设置内边距,也可以使用 padding-top、padding-right、padding-bottom 和 padding-left 等属性为每一侧单独指定内边距。
示例:
div {
padding: 20px;
/* or, padding-top: 10px; padding-right: 15px; padding-bottom: 10px; padding-left: 15px; */
}
3. 边框
边框包围元素的内边距和内容。它在元素周围创建可见的边缘。您可以使用 border-width、border-style 和 border-color 等属性调整边框的宽度、样式和颜色。
示例:
div {
border: 2px solid #000;
}
4. 保证金
边距是元素边框之外的空间。它确定当前元素与其周围元素之间的距离。与内边距一样,边距可以为每一侧单独设置(上边距、右边距等),也可以统一设置。
示例:
div {
margin: 10px;
/* or, margin-top: 5px; margin-right: 20px; margin-bottom: 5px; margin-left: 20px; */
}
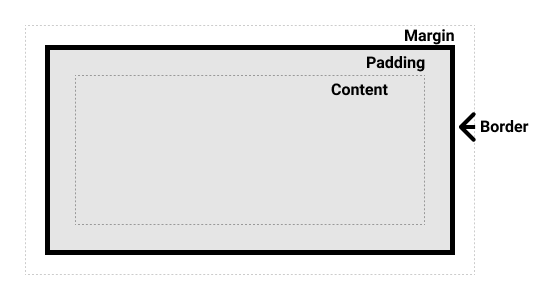
css 盒子模型的可视化
这是盒子模型如何工作的直观表示:
+-----------------------------+ | margin | | +-----------------------+ | | | border | | | | +-----------------+ | | | | | padding | | | | | | +-----------+ | | | | | | | content | | | | | | | +-----------+ | | | | | +-----------------+ | | | +-----------------------+ | +-----------------------------+
box sizing 和 box-sizing 属性
默认情况下,当您设置元素的宽度和高度时,这些值仅适用于内容区域,而不适用于填充、边框或边距。这有时会导致布局出现意外结果,尤其是添加边框或填充时。
要控制盒模型如何计算元素的宽度和高度,可以使用 box-sizing 属性。
- box-sizing: content-box;:这是默认值,其中宽度和高度仅适用于内容框。
- box-sizing: border-box;:在这种情况下,宽度和高度包括内边距和边框,这样可以更轻松地调整元素大小,而不会破坏布局。
示例:
div {
width: 200px;
padding: 20px;
border: 5px solid #000;
box-sizing: border-box; /* Total width remains 200px, including padding and border */
}
为什么 css 盒子模型很重要?
盒子模型在网页设计和布局中起着至关重要的作用。以下是理解它如此重要的几个原因:
布局的一致性:如果不了解盒模型,您可能很难保持一致的布局,尤其是在添加内边距、边距或边框时。盒模型可帮助您精确控制元素的间距和大小。
响应性:在响应式网页设计中,元素必须根据屏幕尺寸进行调整,了解如何操作盒模型可以让您在不同设备上更有效地管理间距和对齐。
调试布局问题:许多布局问题都是由于对盒模型的误解而引起的,例如元素之间的意外间距或元素溢出其容器。一旦您了解了内边距、边框和边距如何协同工作,您就可以快速诊断并解决这些问题。
更干净、更高效的代码:通过使用 box-sizing 属性,您可以创建更易于管理和维护的布局。它有助于降低 css 的复杂性,并最大限度地减少向元素添加样式时出现的意外结果。
结论
css 盒子模型是理解 web 元素如何构建和显示的重要组成部分。通过掌握它,您可以精确控制网页的布局和外观。当您继续开发网站时,您会发现盒模型是构建响应式、结构良好且具有视觉吸引力的设计的基础。
以上就是CSS 盒子模型的详细内容,更多请关注php中文网其它相关文章!




