react 19 来了!这个备受期待的版本引入了令人兴奋的更新,这些更新将改变开发人员的体验。在本文中,我们将重点介绍 react 19 中最显着的更新,并探讨它们如何提升您的开发工作流程。
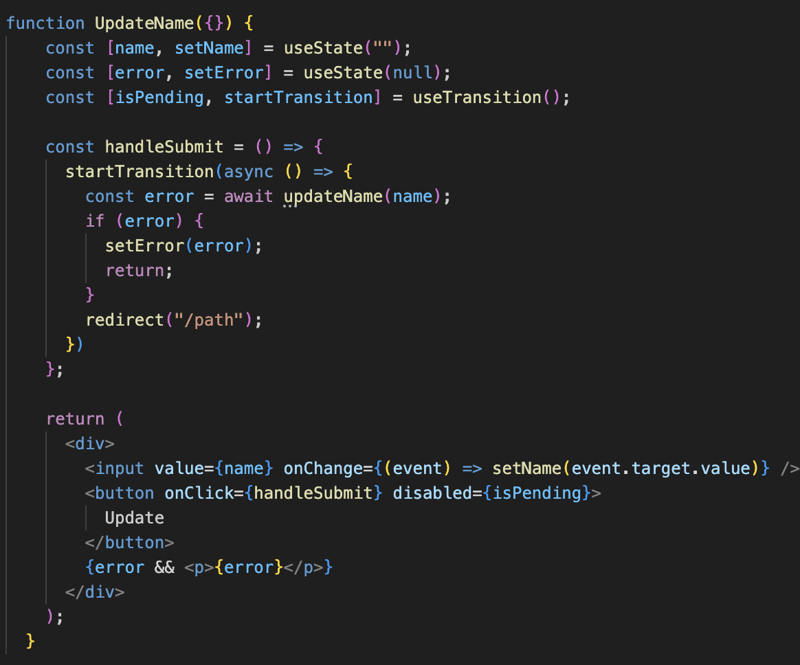
1. 增强的异步转换处理
主要优点:
- 自动处理待处理状态、错误和转换,无需手动实现。
- 在处理异步请求时保持 UI 响应能力和交互性。
工作原理:
使用 React 19,您可以使用 useTransition 轻松管理异步转换。异步转换立即将 isPending 状态设置为 true,处理请求,并在完成后将 isPending 切换回 false。这消除了手动管理挂起状态和错误的需要,使 UI 更新无缝且高效。

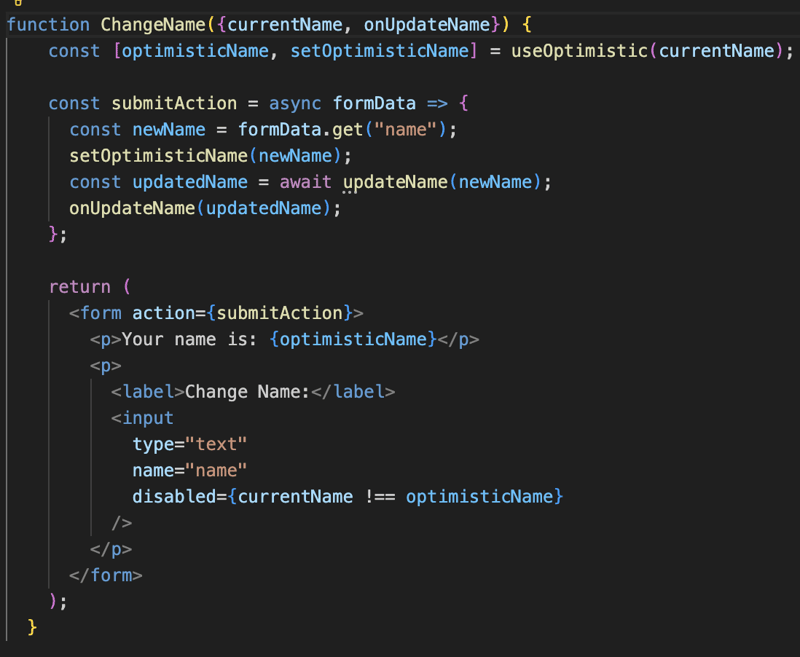
2.新钩子:useOptimistic
主要优点:
- 简化数据突变期间的乐观 UI 更新。
- 根据异步请求结果自动在乐观状态和当前状态之间切换。
工作原理:
useOptimistic 钩子允许您在异步请求正在进行时呈现乐观状态。一旦操作完成(成功或错误),React 就会切换回当前状态。这使得 UI 交互对用户来说更加流畅和直观。

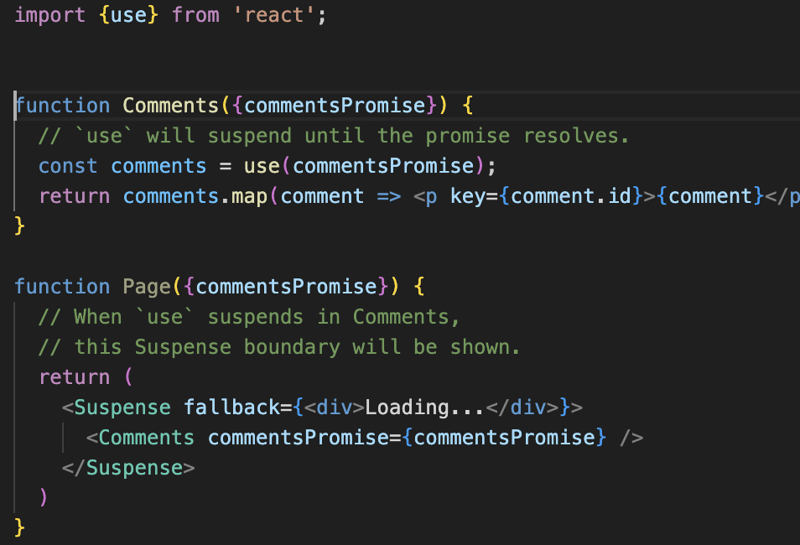
3.新增API:用于阅读资源
主要优点:
- 通过允许在渲染阶段直接读取 Promise 来简化数据获取。
- 利用 React 的 Suspense 无缝处理异步操作。
工作原理:
React 19 引入了 use API,使您能够在渲染期间直接读取 Promise。 React 会暂停 UI,直到 Promise 解决,从而确保在异步操作期间提供一致且可预测的用户体验。

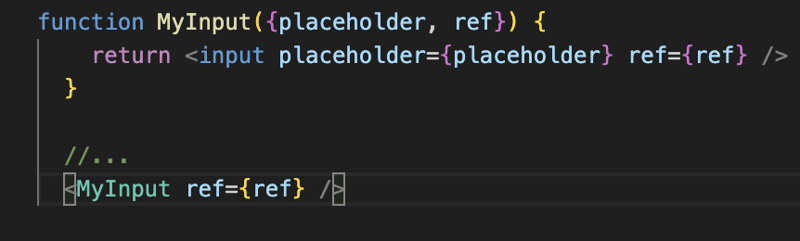
4. ref 作为 Prop
主要优点:
- 不再需要函数组件中的forwardRef。
- 简化组件结构并提高可读性。
工作原理:
使用 React 19,您可以将 ref 作为 prop 直接传递给函数组件。 React 将在内部处理引用分配,使流程更加清晰。还将提供 codemod 来自动更新现有组件。

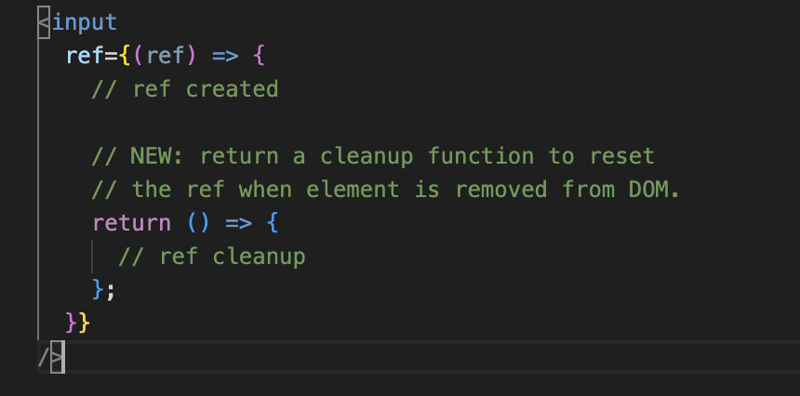
5. Refs 的清理函数
主要优点:
- 允许清理 DOM 引用、类组件引用和 useImperativeHandle 引用。
- 防止过时的引用并确保正确的内存管理。
工作原理:
React 19 允许您从 ref 回调返回清理函数。当组件卸载时会触发此函数,确保重置引用。此功能改进了资源管理并简化了清理过程。

React 19 引入了多项可提高开发人员生产力并增强用户体验的功能。哪个新功能最让您兴奋?在评论中分享你的想法!
以上就是React 已经到来:深入了解最新功能和增强功能!的详细内容,更多请关注php中文网其它相关文章!