如何在 react.js 中使用 shadcn/ui
了解如何利用 react.js 中的 shadcn/ui 来构建可定制的轻量级界面。了解如何将其与 echoapi 集成以实现高效的 api 管理和测试。非常适合希望增强 react.js 项目的开发人员!

使用 shadcn/ui 构建现代界面
创建时尚的用户界面是前端开发人员的首要目标。随着组件库的兴起,这项任务变得更加简化。今天,让我们深入了解 shadcn/ui,一个强大的、可定制的 react.js 组件库。无论您是 react.js 新手还是经验丰富的开发人员,shadcn/ui 都可以增强应用程序的设计,而不会因大型框架而变得臃肿。此外,我们还将探索如何集成 api 和 echoapi 等工具,使开发更加顺利。
shadcn/ui是什么?
在开始设置之前,让我们先澄清一下 shadcn/ui 是什么以及为什么它是您的 react.js 项目的绝佳选择。

shadcn/ui 是为 react.js 构建的可定制组件库。与 material ui 或 bootstrap 等大型框架不同,shadcn/ui 可以更好地控制组件的外观和感觉。它提供了核心构建块,允许您创建独特的界面,而不受预定义主题的限制。
为什么选择shadcn/ui?
- 轻量级:与捆绑大量未使用组件的庞大库不同,shadcn/ui 仅提供您需要的内容。
- 可定制:定制组件以满足您项目的独特要求。
- 针对 react.js 进行了优化:无缝集成让您专注于编码而不是配置。
- api 就绪: 与 echoapi 等工具兼容,简化 react 应用程序中 api 端点的管理和测试。
将 shadcn/ui 集成到您的 react.js 项目中
现在您已经了解了 shadcn/ui 是什么,让我们逐步了解将其集成到 react.js 项目中的过程。本指南假设您对 react 有基本的了解,并且您的计算机上安装了 node.js。
第 1 步:创建一个新的 react.js 项目
如果你已经有react.js项目,可以跳过这一步。否则,使用以下命令创建一个新项目:
npx create-react-app my-shadcn-ui-app cd my-shadcn-ui-app npm start
这将创建一个名为 my-shadcn-ui-app 的新 react.js 项目并启动开发服务器。您现在应该看到默认的 react 应用程序正在运行。
第二步:安装shadcn/ui
要手动添加必要的依赖项,请按照以下步骤操作:
添加 tailwind css: shadcn/ui 组件使用 tailwind css 进行样式设置。请按照 tailwind css 安装指南开始。
添加依赖项:
npm install tailwindcss-animate class-variance-authority clsx tailwind-merge
-
添加图标库:
- 对于默认样式:npm install lucide-react
- 纽约风格:npm install @radix-ui/react-icons
配置路径别名:
在 tsconfig.json 中,根据首选配置路径别名。这是使用 @ 别名的示例:
{
"compileroptions": {
"baseurl": ".",
"paths": {
"@/*": ["./*"]
}
}
}
您现在可以开始向项目添加组件。
第三步:导入并使用shadcn/ui组件
让我们向您的 react.js 应用添加一些 shadcn/ui 组件。在您的 src/app.js 文件中,导入并使用像 button 这样的组件:
import react from 'react';
import { button } from 'shadcn-ui';
function app() {
return (
<div classname="app">
<header classname="app-header">
<h1>welcome to my shadcn/ui app</h1>
<button variant="primary">click me!</button>
</header>
</div>
);
}
export default app;
button 组件在 app 组件中导入并使用。使用各种道具对其进行自定义 - 在本例中,variant="primary" 用于主要样式。
第4步:自定义shadcn/ui主题
shadcn/ui 的最佳功能之一是它的可定制性。您可以调整组件以匹配您的应用程序的设计语言。
a) 创建自定义主题文件
在 src 目录中创建一个 theme.js 文件:
const theme = {
colors: {
primary: '#ff6347', // tomato color
secondary: '#4caf50', // green color
},
fonts: {
body: 'arial, sans-serif',
heading: 'georgia, serif',
},
};
export default theme;
b) 将主题应用到您的组件
使用 themeprovider 组件应用您的主题。按如下方式更新您的 src/app.js:
import React from 'react';
import { Button, ThemeProvider } from 'shadcn-ui';
import theme from './theme';
function App() {
return (
<ThemeProvider theme={theme}>
<div className="App">
<header className="App-header">
<h1>Welcome to My Shadcn/UI App</h1>
<Button variant="primary">Click Me!</Button>
</header>
</div>
</ThemeProvider>
);
}
export default App;
在此更新的代码中,themeprovider 包装您的应用程序,并将自定义主题作为道具传递。
第 5 步:在 shadcn/ui react 项目中使用 echoapi 管理 api
你的前端看起来很棒;现在是时候通过将其连接到 api 来使其发挥作用了。这就是 echoapi 的闪光点。 echoapi 是一款强大的 api 管理工具,可简化 api 测试、文档和开发人员协作。
为什么在 react.js 应用程序中使用 echoapi?
- 简单的 api 测试: 在 react 项目中测试端点。
- 无缝协作:生成并共享 api 文档。
- 加快开发速度:轻松模拟 api 响应。
使用 echoapi 进行 api 调用
假设您正在构建一个从宠物 api 获取数据的 react.js 应用程序。以下是如何使用 echoapi 来管理 api 调用:
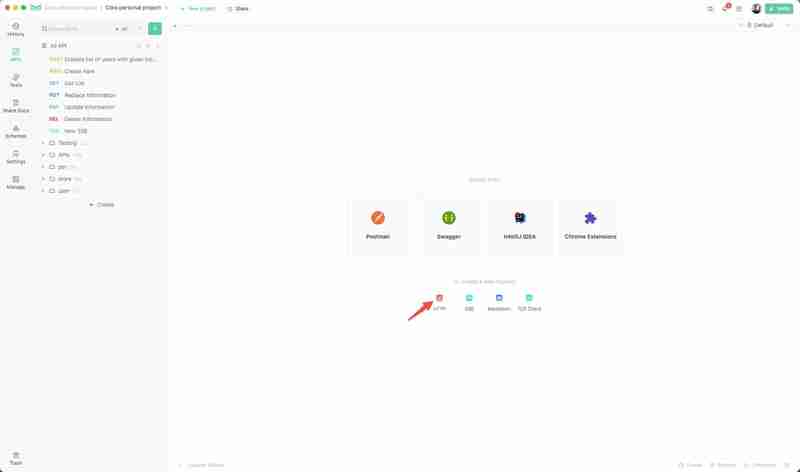
打开 echoapi 并创建一个新请求:

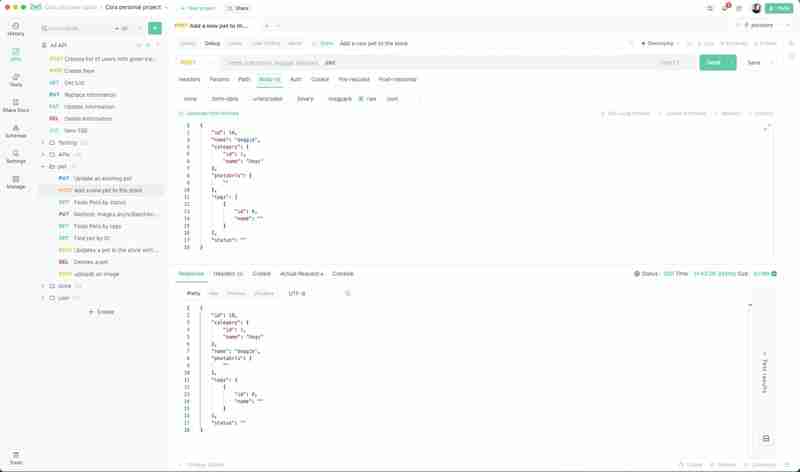
配置请求:
输入 api 端点的 url,选择 http 方法,然后添加任何必要的标头、参数或正文数据。

发送请求并查看结果:
点击“发送”按钮即可查看您的测试结果,包括状态代码、响应时间和响应正文。

echoapi 对于测试 api、确保 web 服务的质量、可靠性和性能非常有价值。它无需编写额外的代码或安装软件,从而简化了流程 - 只需使用浏览器即可享受 echoapi 的用户友好功能。
第 6 步:在 react.js 中使用 shadcn/ui 和 echoapi 的最佳实践
以下是一些优化 shadcn/ui 和 echoapi 使用的最佳实践:
- 优化性能:仅使用必要的 shadcn/ui 组件来保持最小的包大小。
- 模块化组件:将您的 ui 分解为小的、可重用的组件。
- 测试您的 api:使用 echoapi 彻底测试 api 端点并确保功能。
- 使用版本控制:定期提交更改以避免丢失进度并促进团队协作。
## 结论:使用 shadcn/ui 和 echoapi 构建 react.js 应用
恭喜!您现在已经掌握了在 react.js 项目中使用 shadcn/ui 的知识,从设置库到自定义组件。此外,使用 echoapi,管理 api 调用变得轻而易举。
无论您是构建内部工具还是面向客户的应用程序,shadcn/ui 都可以灵活地创建独特的东西,而 echoapi 则可以简化您的 api 工作流程。快乐编码!
以上就是如何在Reactjs中使用Shadcn/UI的详细内容,更多请关注php中文网其它相关文章!




