您可以使用encodeuri 或url 对查询字符串进行编码。最近,我注意到 url 对空格的编码不同。我将讨论为什么他们以不同的方式处理编码。在深入讨论该主题之前,我将向您展示如何使用每种方法进行编码。
用法
1. 编码uri
// 'https://www.google.com/search?q=programming%20language'
encodeuri('https://www.google.com/search?q=programming language')
您可以使用encodeuri 函数对uri 进行编码。然而,。它不会对属于 uri 有效部分的部分字符进行编码,因此您可能需要使用encodeuricomponent 函数来正确编码查询字符串或 uri 中的其他组件。
例如,假设您有一个值为
的查询字符串 q
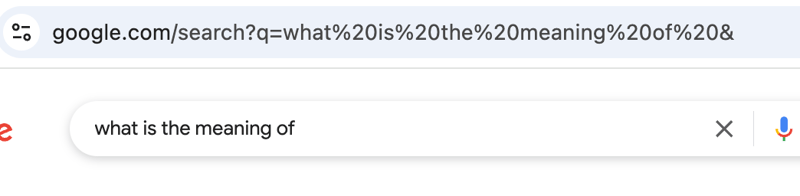
https://www.google.com/search?q=& 是什么意思?.
// 'https://www.google.com/search?q=what%20is%20the%20meaning%20of%20&?'
encodeuri('https://www.google.com/search?q=what is the meaning of &?')

&(& 符号)未按应有的方式转换为 &。因为 &(& 符号) 可以是 uri 的有效部分。因此,对查询字符串使用encodeuricomponent 总是更安全。
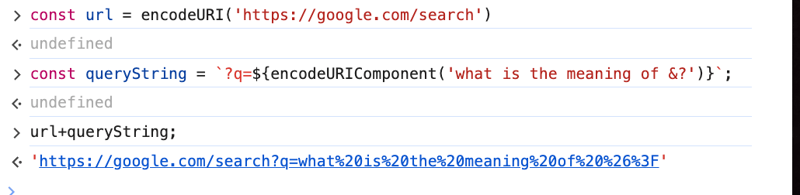
const url = encodeuri('https://google.com/search');
const querystring = `?q=${encodeuricomponent('what is the meaning of &?')}`;
// 'https://google.com/search?q=what%20is%20the%20meaning%20of%20%26%3f';
url+querystring;

由于encodeurix和相关函数将uri视为字符串,因此您必须处理特殊字符,例如?和你自己。或者,您可以使用 url 来简化流程。
2. 网址
使用 url 进行编码时,需要分别处理基本 url 和查询字符串。

const url = 'https://www.google.com/search?q=programming language'; // 'https://www.google.com/search?q=programming language' url.tostring();
如果使用 url 构造函数一次对所有内容进行编码,如上例所示,查询字符串可能无法正确编码。
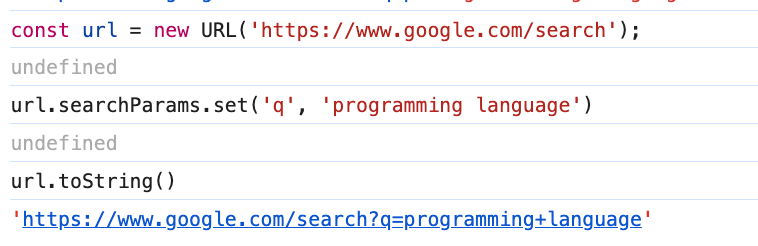
const url = new url('https://www.google.com/search');
url.searchparams.set('q', 'programming language');
// 'https://www.google.com/search?q=programming+language'
url.tostring();

通过 url 对象的 searchparams 属性设置查询字符串,可以设置查询字符串。
在这种情况下,空格将转换为 。在解释为什么会发生这种情况之前,让我们用另一个查询字符串对其进行测试,看看它如何处理其他特殊字符。
const url = new url('https://www.google.com/search');
url.searchparams.set('q', 'what is the meaning of &?');
// 'https://www.google.com/search?q=what+is+the+meaning+of+%26%3f'
url.tostring();
其他特殊字符按预期编码。
现在,让我们深入探讨为什么会出现这些差异。
编码
1. 编码uri
encodeurix 函数根据 rfc2396 进行编码。 uri 不仅仅是互联网上的一个位置;它可以引用任何类型的资源。这就是为什么它被称为 uri(统一资源标识符)而不是 url(统一资源定位符)。
2. 网址
url api 根据 rfc3986 进行编码,这是更新的 uri 规范。
如果您需要使用encodeuri来实现此行为,请参阅此。 - rf3986 的encodeuricomponent 编码)。
urlsearchparams 遵循百分比编码规则进行编码。根据文档,它用“ ”替换空格。
虽然我在 rfc 中找不到此行为的规范,但 mdn 的encodeuricomponent 文档指出:
对于 application/x-www-form-urlencoded,空格将被 替换,因此人们可能希望在encodeuricomponent() 替换之后额外用 替换 。
这解释了为什么 urlsearchparams 中的空格被替换为“ ”,因为它遵循 application/x-www-form-urlencoded 标准。
您可能已经注意到,url 和 urlsearchparams 遵循不同的 rfc。
让我们看一些例子。
url = new url('http://[2001:db8::1]:8080/resource?v=key:value');
// 'http://[2001:db8::1]:8080/resource?v=key:value'
url.tostring();
如图所示,url 不对括号和冒号进行编码,因为它们是 ipv6 地址的一部分。但是,即使冒号是查询字符串的一部分,它也不会被编码为 :。它与百分比编码表不同。
这意味着您需要分别对 url 和查询字符串进行编码。
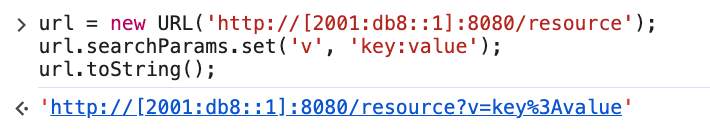
url = new url('http://[2001:db8::1]:8080/resource');
url.searchparams.set('v', 'key:value');
// 'http://[2001:db8::1]:8080/resource?v=key%3avalue'
url.tostring();

现在,url 和查询字符串已正确编码。
结论
encodeuri、encodeuricomponent、url 和 urlsearchparams 函数各自有不同的用途,您应该根据您的具体需求使用它们。
encodeuri:根据 rfc2396 对 uri 进行编码。它不会对属于 uri 有效部分的字符进行编码。如果您需要根据 rfc3986 对 uri 进行编码,请参阅此 mdn 文档。
encodeuricomponent:根据 rfc2396 对 uri 的组件进行编码,例如路径、片段或查询字符串。它包含未由encodeuri 编码的字符。
url:根据 rfc3986 对 web url 进行编码。
urlsearchparams:根据 application/x-www-form-urlencoded 标准对参数进行编码。
如果需要将 (加号)替换为 ,可以手动执行,如下所示:
url.search = url.search.replace(/+/g, '%20');
在使用 web 开发、restful api 或 web url 时,url 是可靠的选择。此外,它遵循 rfc3986,它比 rfc2396 更新。
希望您觉得这有帮助。
编码快乐!
以上就是了解空格的编码方式:%withencodeURI 与 +withURL的详细内容,更多请关注php中文网其它相关文章!