在我正在开发的新 next.js 项目中,我选择 tailwind css 和 radix ui 进行样式设置。 radix ui 提供了一个自定义调色板工具,允许开发人员定义自己的强调色和灰色。然而,我搜索了整个文档,并没有找到实现自定义颜色的有效方法。
我开始谷歌搜索,为了救援,我找到了一个博客来指导我完成任务。以下是我采取的步骤:
步骤 1. 将自定义色阶复制并粘贴到 global.css 文件
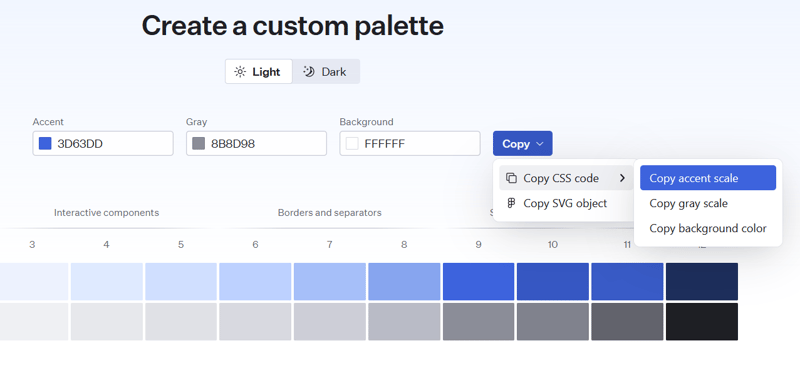
为“强调色”和“灰色”提供所需颜色的十六进制代码,然后单击“复制强调色阶”。

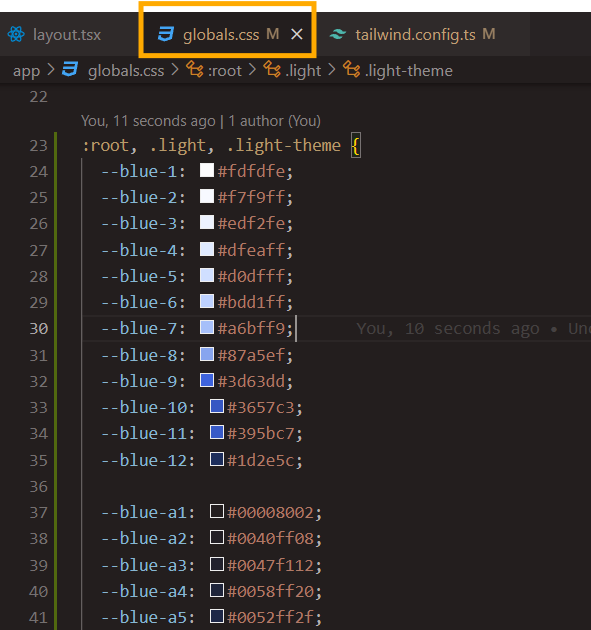
将复制的内容粘贴到 glabal.css 文件中。

使用复制灰度对灰度进行相同的操作。
第2步.修改tailwind.config.ts中的代码
将此代码添加到文件中。如果使用 javascript,请使用博客中的代码。我使用 typescript,因此在代码中添加了一些类型。
function getcolorscale(name: string): { [key: string]: string } {
// eslint-disable-next-line prefer-const
let scale: { [key: string]: string } = {};
for (let i = 1; i <= 12; i++) {
// add the color variable to the scale
scale[i.tostring()] = `var(--${name}-${i})`;
// add alpha color variable to the scale
scale[`a${i}`] = `var(--${name}-a${i})`;
}
return scale;
}
此代码从 global.css 文件获取颜色比例,并将其转换为 tailwind css 自定义颜色时采用的格式。
接下来,修改主题对象下的颜色对象。
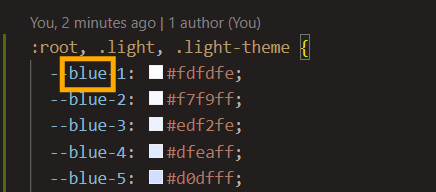
在此示例中,强调色阶的颜色类别为蓝色,因此在调用 getcolorscale 时只需将蓝色作为参数即可。

对灰色进行同样的操作。
theme: {
extend: {
colors: {
accent: getcolorscale("blue"),
gray: getcolorscale("gray")
}
}
},
第3步.更新layout.tsx文件
默认情况下,accentcolor 设置为蓝色,graycolor 设置为灰色,因此在本例中,色阶将自动更新,但如果颜色类别是不同的颜色,例如橙色,那么您需要将accentcolor更新为橙色。
<Theme accentColor='blue' grayColor='gray'>
<NavBar />
<main>{children}</main>
<Footer />
</Theme>
由于重新定义了蓝色的色标,radix ui 中的任何主题组件现在都将使用自定义色标来设置组件的样式。
这就是我在网站上应用自定义色阶而无需重新定义每个组件的方法。
如何定制您的?
以上就是Radix UI 用自定义调色板替换 Radix Color的详细内容,更多请关注php中文网其它相关文章!