正如我在另一篇文章中所说,我正在学习 astro.build。
我不喜欢与 astro 和 paraglide 集成的一件事是将所有内容保留在 /src 文件夹中。
如果您有一个庞大的代码库,将来管理和保持代码整洁可能会成为问题。好吧,我知道 astro 可以很好地管理最终捆绑包中的大型代码库,但开发人员的体验不太好,无法将所有文件放在一起。
我非常熟悉 monorepos,特别是 nx,我在另一个项目中工作过,小型和非常大的项目,nx 确实有助于通过拆分模块/库来组织代码。
本文的想法是分享如何将 astro 与 nx 集成并创建一个 i18n 模块来将所有消息和滑翔伞事物集中在一个模块中。
创建仓库
首先我们需要创建我们的启动存储库。
为了跳过 astro 和 paraglide 设置,我将从我的上一篇文章存储库开始:https://github.com/alancpazetto/astro-i18n-dynamic
因此,要使用它,只需克隆存储库,运行安装并启动项目:
git clone https://github.com/alancpazetto/astro-i18n-dynamic cd astro-i18n-dynamic npm install npm start
如果你想从头开始,你可以关注这些好文章:
- 创建 astro 应用程序
- 在 astro 中添加滑翔伞
添加 nx
在继续18n模块之前,我们需要设置nx。
这很简单,nx 有 init 命令可以帮助在现有代码中初始化 nx 工作区,所以只需运行这个:
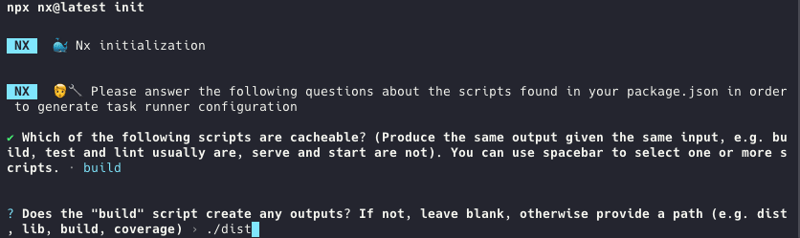
npx nx@latest init
当 nx 命令要求可缓存脚本时,您可以选择构建和设置文件夹到 ./dist (将来可能会更改)

随意选择命令显示的任何其他选项,这不会影响本教程。
添加 i18n 模块
如果您已经使用过 nx,那么您对 nx 插件很熟悉,但如果没有,我会向您介绍。
nx 使用插件架构,您可以添加或删除插件来添加或删除工作区中的功能。
这些插件可以添加生成器、执行器或任何其他 nx 功能。
在我们的例子中,我们需要创建一个 js 库模块,所以我们需要plugin js 插件,名为 @nx/js。
您可以在这里找到所有 nx 插件:https://nx.dev/plugin-registry
所以,让我们通过运行以下命令来安装 js 插件:
npm install -d @nx/js
安装后我们可以生成我们的 i18n 模块。
在这里我想提出一个建议,我真的很喜欢使用命令行工具,但是nx有一个很好的vscode扩展,可以使所有生成器可视化(还有其他功能)。所以我强烈建议安装这个。
但是如果你不想使用扩展或者不使用 vscode,没问题,我们可以在终端中运行它:
npx nx generate @nx/js:library --name=i18n --bundler=swc --directory=libs/i18n --importpath=@astro-nx-paraglide/i18n --projectnameandrootformat=as-provided --unittestrunner=none --no-interactive
这将使用 js 插件创建一个模块作为 js 库,位于 libs/i18n 路径内,导入路径为 @astro-nx-paraglide/i18n。
您可以在这里更改您的配置。
如果你想使用 vscode 扩展,打开命令面板,搜索 nxgenerate (ui) 并选择@nx/js:library,在新窗口中添加这些信息:

会议 i18n 模块
新模块将在 libs/i18n 中创建,基本上它是一个 js 库,以 index.ts 作为入口点和 lib 文件夹,可以添加所有库代码。

将 paraglide 设置为 i18n 模块
要在 i18n 模块中配置 paraglide,我们需要更改 paraglide 配置中的一些内容。
首先,打开你的 astro 配置(如 astro.config.mjs)并更改 paraglide 集成 outdir:
import { defineconfig } from 'astro/config';
import paraglide from '@inlang/paraglide-astro';
export default defineconfig({
// use astro's i18n routing for deciding which language to use
i18n: {
locales: ['en', 'pt-br'],
defaultlocale: 'en',
},
output: 'server',
integrations: [
paraglide({
// recommended settings
project: './project.inlang',
outdir: './libs/i18n/src/paraglide', //
<p>它将设置 astro + paraglide 来查看此文件夹内部(在代码中我们将以其他方式导入)。</p>
<p>我们需要设置 package.json 脚本,在构建时更改滑翔伞输出目录(构建和安装后脚本):<br></p>
<pre class="brush:php;toolbar:false">{
"scripts": {
"dev": "astro dev",
"start": "astro dev",
"build": "paraglide-js compile --project ./project.inlang --outdir ./libs/i18n/src/paraglide && astro check && astro build",
"preview": "astro preview",
"astro": "astro",
"postinstall": "paraglide-js compile --project ./project.inlang --outdir ./libs/i18n/src/paraglide"
},
}
现在我们可以重新运行 postinstall 脚本来重新生成 paraglide 文件夹: npm run postinstall
毕竟我们有这个文件夹结构:

现在我们需要导出到所有代码生成的 paragrlide 文件。
paraglide 导出 2 个文件夹:
- messages.js:包含所有翻译的消息函数
- runtime.js:包含所有运行时函数,例如设置哪种语言
所以我们需要编辑库入口点(index.ts)来导出这些文件:
export * as messages from './paraglide/messages'; export * as runtime from './paraglide/runtime';
注意:默认情况下,nx 安装项目 "verbatimmodulesyntax": true 在 tsconfig.json 中会导致 i18n 模块中出现错误,但您可以通过编辑 libs/i18n/tsconfig.json 添加“verbatimmodulesyntax”来配置库 tsconfig.json 以禁用此功能": false 在编译器选项中。
现在,我们不再需要 libs/i18n/src/lib 文件夹了,删除它即可。
将 astro 应用程序与 i18n 模块集成
现在是时候集成我们所有的代码了。
如果您检查 ./tsconfig.json,nx 添加了一个新的 compileroptions.path,其中 importpath 先前已指定为我们的库入口点。
注意:如果这里出现导入错误,则需要将compileroptions.baseurl设置为./.
因此,为了将我们的代码与模块集成,我们将在代码中使用此导入路径:
import { messages, runtime } from '@astro-nx-paraglide/i18n';
在我们的应用程序文件中,在 src 内,我们需要将所有导入从 ../paraglide/messages (或运行时)更改为新的导入路径。
例如在 src/components/languagepicker.astro 中:
---
import * as m from '../paraglide/messages';
- import { languagetag } from '../paraglide/runtime';
+ import { runtime } from '@astro-nx-paraglide/i18n';
- const makeurlforlanguage = (lang: string) => `/${lang}${astro.url.pathname.replace(`/${languagetag()}`, '')}`;
+ const makeurlforlanguage = (lang: string) => `/${lang}${astro.url.pathname.replace(`/${runtime.languagetag()}`, '')}`;
---
在我们的页面内,如 src/pages/index.astro:
---
import layout from '../layouts/layout.astro';
- import * as m from '../paraglide/messages';
- import { languagetag } from '../paraglide/runtime';
+ import { messages as m, runtime } from '@astro-nx-paraglide/i18n';
---
<layout title="{m.homepagetitle()}"><h1>{m.homepageheading()}</h1>
- <p>{m.homepagecontent({ languagetag: languagetag() })}</p>
+ <p>{m.homepagecontent({ languagetag: runtime.languagetag() })}</p>
</layout>
清理src文件夹
随着模块的设置和所有导入的更改,我们可以删除 src/paraglide 文件夹,因为我们不再使用它了。
示例存储库
这是示例存储库:https://github.com/alancpazetto/astro-nx-paraglide
只需克隆存储库,运行安装并启动项目:
git clone https://github.com/alancpazetto/astro-nx-paraglide cd astro-nx-paraglide npm install npm start
感谢阅读,如果您喜欢并发表评论,请不要忘记在本文中给予支持。
以上就是Astro + Nx + Paraglide - 创建 i 模块的详细内容,更多请关注php中文网其它相关文章!