嘿开发者!
在本文中,您将了解 tawk.to 及其与 nextjs 的集成。
关于 tawk.to:
tawk.to 是一款免费的基于云的实时聊天软件,使企业能够与网站访问者实时交互。它提供聊天监控、自动触发以及与各种平台集成等功能。 tawk.to 因其易用性、定制选项和经济实惠而广受欢迎。
与 nextjs 集成的步骤
您可以从 tawk.to 文档获取帮助 https://help.tawk.to/article/react-js.
否则请按照以下步骤操作:
1- 将库安装到您的 nextjs 应用程序
纱线添加@tawk.to/tawk-messenger-react
2- 转到 https://help.tawk.to/ 并注册
3-创建您的小部件/项目并转到仪表板
4-现在在 nextjs 应用程序的 page.js 文件中导入 tawk-messenger-react。然后,为您的 widgetid 和 propertyid 分配值。使用 api 时,您需要使用 useref 来访问 tawk-messenger-react 组件中的对象函数。
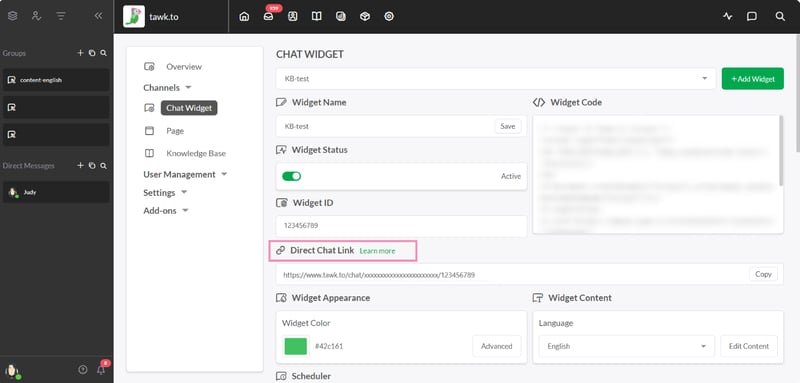
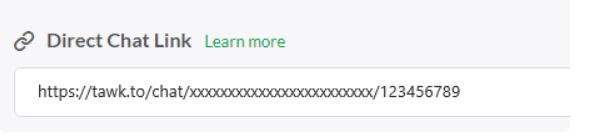
5- 转到 tawk.to 上的项目仪表板以获取 ids:


在下面的例子中,属性id是xxxxxxxxxxxxxxxxxxxxxxxx,widgetid是123456789。
6- 现在在 page.js 中:
`“使用客户端”
从 '@tawk.to/tawk-messenger-react' 导入 tawkmessengerreact;
从“../stores/userstore”导入 useuserstore;
从“react”导入{useref};
导出默认功能页面({children}){
const tawkmessengerref = useref();
const {userdata } = useuserstore();
const handleminimize = () => {
tawkmessengerref.current.minimize();
};
const ontawkload = () => {
console.log("tawk.to 小部件已加载");
if (window.Tawk_API) {
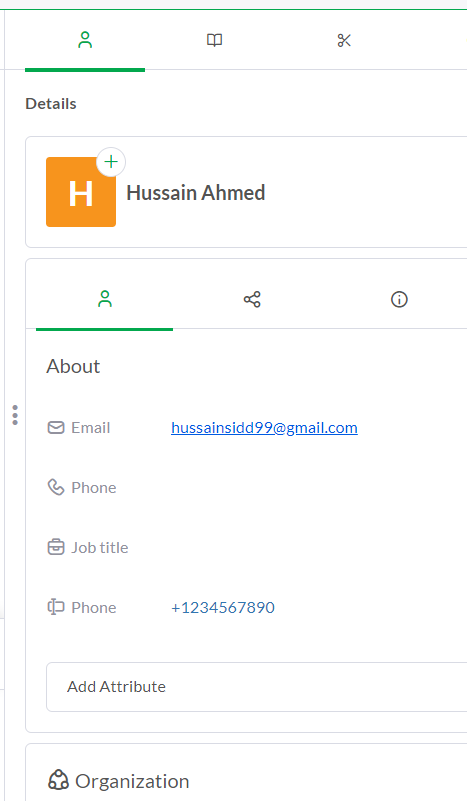
const userName = userData.full_name;// "Hussain Ahmed"
const userEmail = userData.email;"hussainsidd99@gmail.com"
const userPhone=userData.phone_number; "+2342523"
// Use Tawk.to's identify method to set the visitor's information
window.Tawk_API.setAttributes({
name: userName,
email: userEmail,
phone: userPhone,
}, function (error) {
if (error) {
console.error("Error setting Tawk.to user details:", error);
} else {
console.log("User details successfully sent to Tawk.to");
}
});
// Alternatively, use this to set visitor attributes directly
window.Tawk_API.visitor = {
name: userName,
email: userEmail,
};
} else {
console.error("Tawk_API is not available");
}
};
返回(
{孩子}
尽量减少聊天
propertyid="66be1852146b7af4a43ad88f"
widgetid="1i5b8u1aq"
ref={tawkmessengerref}
onload={ontawkload}
/>
);
}`
onload={ontawkload} 这定义了从您的应用程序发送到 tawk.to 的内容,例如访客/用户信息。

根据您的项目需求更新代码!
谢谢
以上就是TAWKTO 和 NEXTjs 集成的详细内容,更多请关注php中文网其它相关文章!
