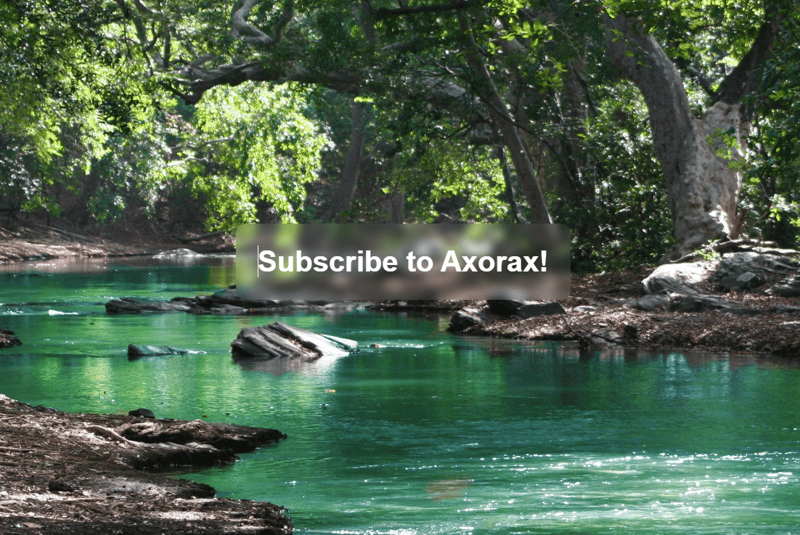
为元素添加背景模糊可以使其在视觉上更具吸引力,而且它也确实有用。那么,您不妨添加它,因为为什么不呢? ˙_(ツ)_/˙
您需要的代码行
backdrop-filter: blur(5px);
除此之外,请确保背景模糊的元素不是纯色而是有点透明。并且,确保该元素的背景也不是纯色。
完整代码/示例
html
<h1>subscribe to axorax!</h1>
css
body {
background: url("./nature.jpg") no-repeat center center / cover;
display: flex;
justify-content: center;
align-items: center;
height: 100dvh;
font-family: "arial", sans-serif;
}
h1 {
padding: 1.5rem;
border-radius: 10px;
color: #ffffff;
/* ↓ Important ↓ */
background: rgba(255, 255, 255, 0.06);
backdrop-filter: blur(5px);
}

感谢您的阅读!祝你有美好的一天! ✨
以上就是用一行 CSS 添加背景模糊的详细内容,更多请关注php中文网其它相关文章!
版权声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系 yyfuon@163.com