也许您一直在努力配置应用程序,应对当今开发挑战的大量库和解决方案不知所措。
Intlayer 旨在提供一个简单的解决方案来解决所有这些挑战。
其中:
涵盖Vite+React、Create React App、NextJS环境的解决方案
服务器组件的管理
TypeScript 验证和自动完成支持
更多详情:Intlayer的兴趣
为什么选择内层?
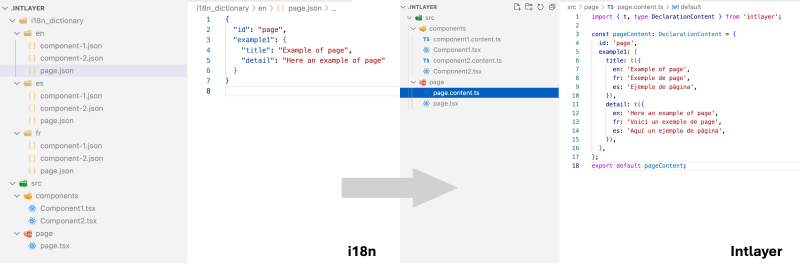
Intlayer 更好地集成到 React 生态系统中,使您可以在与组件相同的级别声明您的内容。这样,您可以轻松地在应用程序之间复制代码,而无需搜索与该代码相关的字典。
其他国际化解决方案需要为应用程序可用的每种语言编写 JSON 字典,Intlayer 通过简单的 JavaScript 文件声明内容来简化这一过程。

利用 TypeScript 的强大功能,您还可以确保声明文件中没有丢失任何翻译。


如何集成Inlayer
要了解如何将Intlayer集成到您的应用程序中,我邀请您查阅与您的环境相对应的在线文档:
Intlayer + NextJS
Intlayer + React(创建React应用程序)
Intlayer + React(Vite)
对于每个环境,设置应用程序将花费不超过 10 分钟的时间。
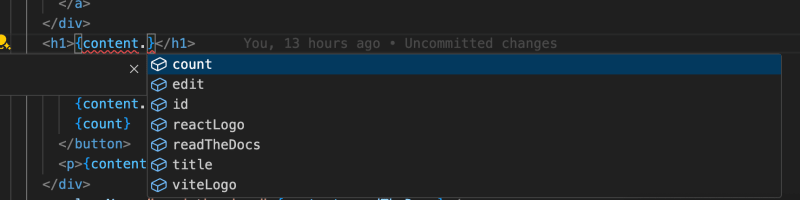
将您的内容写入声明文件后,一个简单的挂钩就可以让您在组件中使用您的内容。

就是这样!您的内容将根据您的声明文件中声明的内容自动翻译。
自己测试一下
使用 CodeSandbox 上的交互式在线示例进行实时测试。
支持项目
分享您的评论、错误或建议:
- GitHub
- 网站
- 领英
以上就是自 Intlayer 以来,国际化您的 React/NextJS 应用程序从未如此简单的详细内容,更多请关注php中文网其它相关文章!
