向大家致敬,你好,你好,嗨,萨拉姆
react 的灵活性允许开发人员创建高度可重用和可定制的组件。利用这种灵活性的一种强大的设计模式是复合组件模式。这种模式使开发人员能够构建由多个相关子组件组成的组件。在这篇博文中,我们将探索复合组件模式并通过卡片组件的示例演示其用法。
什么是复合组件模式?
复合组件模式涉及创建管理状态和行为的父组件以及使用和显示此状态的子组件。这种模式允许您构建高度灵活和可重用的组件。父组件提供上下文和状态,而子组件使用此上下文来渲染其 ui 部分。
复合组件模式的优点
灵活性:子组件可以重新排列、省略或以不同的顺序重复。
可重用性:组件可以在不同的上下文中以不同的内容重用。
关注点分离:状态管理和ui渲染分离,使组件更容易维护和测试。
示例:卡片组件
让我们使用复合组件模式构建一个卡片组件。该卡片将包含图像、标题和说明。
有两种方法可以实现这种模式,我将分享这两种方法。
方法一
这样,我们将使用普通函数来创建复合组件,因为箭头函数没有提升,所以在初始化之前你不能使用它们,这就是为什么我使用常规函数。
创建卡片组件
创建 card.jsx 文件。在此卡片组件中,我们将创建复合组件。
import react from "react";
function card({ children }) {
return <div classname="card">{children}</div>;
}
card.image = image;
card.title = title;
card.description = description;
export default card;
function image({ src, alt }) {
return @@##@@;
}
function title({ children }) {
return <h2 classname="card-title">{children}</h2>;
}
function description({ children }) {
return <p classname="card-description">{children}</p>;
}
创建 styles.css
让我们创建一个样式文件来编写一些基本样式。这不是 css 教程,因此不会在这部分投入太多精力。只是一些普通的css。
.app {
text-align: center;
display: flex;
justify-content: center;
padding-top: 20px;
gap: 20px;
}
.card {
border: 1px solid #ddd;
border-radius: 4px;
overflow: hidden;
width: 300px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
}
.card-image {
width: 100%;
height: auto;
}
.card-title {
font-size: 1.5rem;
margin: 16px;
color: blue;
}
.card-description {
font-size: 1rem;
margin: 16px;
}
如何使用复合组件
现在让我们在 app.jsx 中使用这些组件。样式文件与上面相同。
import card from "./card";
import "./styles.css";
const app = () => {
return (
<div classname="app">
<card><card.image src="/reactjs.jpeg" alt="placeholder image"></card.image><card.title>i'm azfar aslam</card.title><card.description>
this is a description for the first card. if you like this tutorial,
please like, subscribe, and share.
</card.description></card><card><card.image src="/reactjs.jpeg" alt="placeholder image"></card.image><card.title>i'm lead web developer</card.title><card.description>
this is a description for the second card. if you like this tutorial,
please like, subscribe, and share.
</card.description></card>
</div>
);
};
export default app;
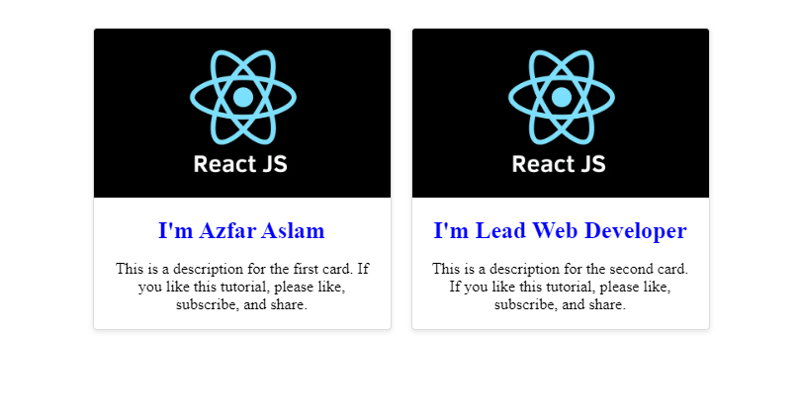
最终结果
这就是最终的样子。您可以看到我们对这种模式和可重用性有多大的控制力。
方法2
这样,我们就可以使用箭头函数创建复合组件了。我将其全部放在一个卡片组件文件中,但您也可以创建单独的文件。
创建卡片组件
创建 card.jsx 文件。在此卡片组件中,我们将创建复合组件。
import react from "react";
const card = ({ children }) => {
return <div classname="card">{children}</div>;
};
export default card;
export const cardimage = ({ src, alt }) => {
return @@##@@;
};
export const cardtitle = ({ children }) => {
return <h2 classname="card-title">{children}</h2>;
};
export const carddescription = ({ children }) => {
return <p classname="card-description">{children}</p>;
};
如何使用复合组件
现在让我们在 app.jsx 中使用这些组件。样式文件与上面相同。
import Card from "./Card";
import { CardDescription } from "./Card";
import { CardTitle } from "./Card";
import { CardImage } from "./Card";
import "./styles.css";
const App = () => {
return (
<div classname="app">
<card><cardimage src="/reactjs.jpeg" alt="Placeholder Image"></cardimage><cardtitle>Hello World</cardtitle><carddescription>
This is a description for the first card. If you like this tutorial,
please like, subscribe, and share.
</carddescription></card><card><cardimage src="/reactjs.jpeg" alt="Placeholder Image"></cardimage><cardtitle>This is Second Card</cardtitle><carddescription>
This is a description for the second card. If you like this tutorial,
please like, subscribe, and share.
</carddescription></card>
</div>
);
};
export default App;
结果是一样的。
结论
react 中的复合组件模式允许通过将状态管理与 ui 渲染分离来构建灵活、可重用的组件。通过使用此模式,您可以创建易于维护和扩展的组件。卡片组件示例演示了如何有效地实现此模式,为复杂的 ui 提供强大且可扩展的解决方案。
使用此模式,您可以创建各种可以在应用程序中轻松自定义和重用的组件,从而增强开发人员体验和应用程序的整体结构。
希望这会有所帮助,很高兴在 linkedin 上与您联系
还有几篇文章
- 在 next js 14 中使用 usereducer 和 context api 管理全局状态
- 重点介绍 next js 14 config 2023 的新功能
- 如何在 wsl2 windows 10 上配置 react js 应用程序
- 使用 tailwind 和 react js 自定义“工具提示”组件
- javascript 和 react 面试题(初级/中级)2023

以上就是React 设计模式:复合组件模式的详细内容,更多请关注php中文网其它相关文章!






