- 当我测试用户事件时,我使用react-testing-library的fireevent函数。
・src/example.js
import counter from "./components/counter";
const example = () => {
const origincount = 0;
return <counter origincount="{origincount}"></counter>;
};
export default example;
・src/commponets/counter.jsx
import { usestate } from "react";
const counter = (props) => {
const { origincount } = props;
const [count, setcount] = usestate(origincount);
const countup = () => {
setcount(count + 1);
};
return (
<div>
<h2>a test of counter</h2>
<div>
<span>current count:{count}</span>
</div>
<div>
<button onclick="{countup}">countup</button>
</div>
</div>
);
};
export default counter;
・src/commponets/counter.test.jsx
import { render, screen, fireEvent } from "@testing-library/react";
import Counter from "./Counter";
test("Whether the current count counts up or not, in case the countUp button is clicked ", () => {
const { debug } = render(<counter origincount="{0}"></counter>);
//test the initial state.
const spanElBeforUpdate = screen.getByText("Current count:0");
expect(spanElBeforUpdate).toBeInTheDocument();
//test the user event. In this case, a click event.
const btn = screen.getByRole("button", { name: "Countup" });
fireEvent.click(btn);
//test the state which is after clicked button.
const spanEl = screen.getByText("Current count:1");
expect(spanEl).toBeInTheDocument();
});
・成功
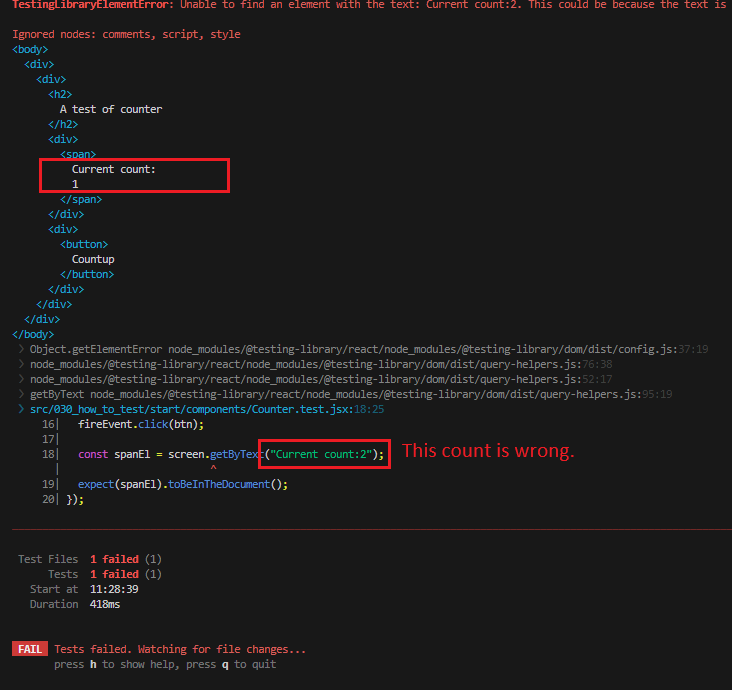
・失败
以上就是React 基础知识~单元测试/用户事件的详细内容,更多请关注php中文网其它相关文章!
版权声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系 yyfuon@163.com





