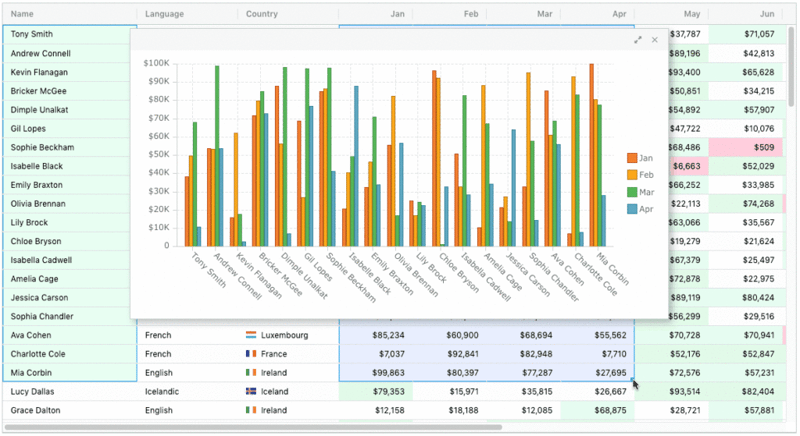
本文展示了 schedulejs 在外部第三方表格组件:著名的 ag-grid 中的集成。目标是展示 schedulejs 集成到表组件中时的灵活性。
集成用例
我们发现了一些使用 ScheduleJS 开发调度组件的公司已经使用内部或第三方开发的表的情况。我们决定开展这个概念验证项目来演示一个场景,在该场景中,我们的用户选择利用他们的实际解决方案并使他们的 ScheduleJS 应用程序无缝集成到他们的环境中。这种方法的关键是能够重用公司花时间开发的功能。
高级树表实现
在ScheduleJS中,树形表格是经常放置在图形左侧的组件。它的作用是为最终用户提供有关给定行的附加信息,并提供与数据交互的工具。 ScheduleJS 提出了一个标准的集成树表组件,您可以在其中自定义列标题和行单元格,为最终用户创建完美的布局。这个标准的信息列 API 旨在为开发人员提供一个简单但功能强大的工具,以涵盖公司在调度应用程序中可能遇到的大多数用例。
当将 ScheduleJS 图形作为外部表组件的子组件托管时,我们能否达到相同的可用性?

将 ScheduleJS 集成为子组件
图形将复杂的数据呈现为可读的输出,以便用户可以快速收集信息并与描述性图形视图进行交互。 Web 应用程序在其架构的核心使用表格组件是很常见的。
AG-Grid 已被我们的开发人员确定为此练习的良好候选者,因为一致的公司池使用此组件来开发他们的表格。
以下概念验证将 AG-Grid 开箱即用功能与 ScheduleJS 图形可读性结合起来。
结果
对于此实现,我们决定选择 AG-Grid 表组件的开源版本,即使在商业项目中也是免版税的。
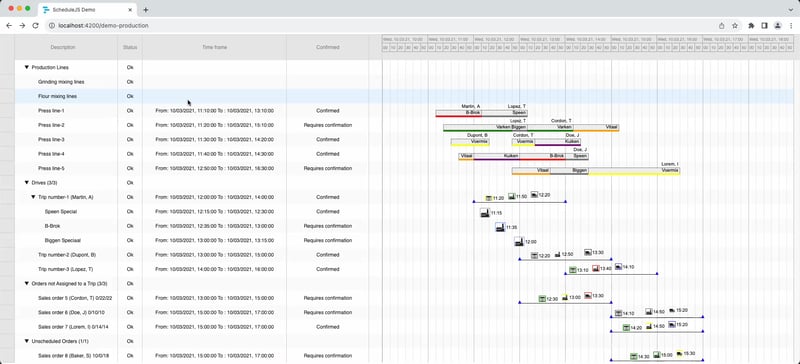
下面的视频展示了它在我们的开发环境中的功能:

想看最终结果的视频可以去看:ScheduleJS
与默认树表相比,得到的附加功能如下:
- 将特定列固定在 ScheduleJS 图形的最右侧和最左侧部分的选项
- 修改任何列的水平顺序的选项,包括 ScheduleJS 图形
- 能够调整任何列的大小,包括 ScheduleJS 图形
- 能够从 AG-Grid 单元触发行展开和折叠功能
- 能够使用AG-Grid集成过滤功能,影响ScheduleJS图形
以上就是将 ScheduleJS 集成到 AG-Grid 中的详细内容,更多请关注php中文网其它相关文章!
