在此示例中,您将创建一个简单的父子元素组合,通过函数参数从子元素传回一些简单的数据。
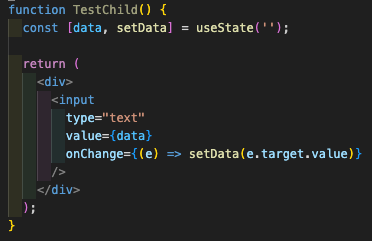
- 首先使用带有 onChange 属性的输入元素创建一个简单的子元素,以将本地化状态变量更新为其当前值。

- 这是准系统元素,需要具有传回其父元素的功能。下面我们对该元素的添加包括添加一个新按钮以“发送数据”到其父元素,其中 onClick 指向一个本地函数,该函数调用现在传递到该子元素中的函数。

- 下一步是创建使用简单状态变量来保存返回数据的父元素,以及从子元素调用的本地函数。从子函数返回的数据向上传递到它的“处理程序”——handleDataFromChild(),然后被设置在我们的本地状态变量中。现在可以通过该父元素访问该数据。

非常感谢您花时间阅读,不要忘记在 dev.to 上关注我的学习旅程,并评论我应该在 React 世界中研究的任何新内容!
以上就是如何将信息从子元素传递回其父元素的详细内容,更多请关注php中文网其它相关文章!
版权声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系 yyfuon@163.com