这是很久以前的事了,但我将其添加到这里作为自我注释。
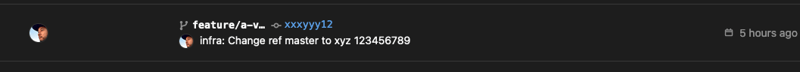
每当你在 gitlab 上打开 ci/cd > pipelines 时,你可能经常会看到这样的东西:

您可以通过在浏览器上打开开发控制台并更改一些 css 来修复样式来查看整个内容。您也可以查看整个列的另一种方法是创建一个新书签(在任何页面上,这并不重要),然后将 url 编辑为:
javascript:(function(){var e=document.querySelectorAll('a.commit-sha.mr-0');for(var t=0;t<e.length;t++){e[t].parentNode.removeChild(e[t]);}var n=document.querySelectorAll('div.container-limited');if(n.length>0){n[0].style.maxWidth='2400px';}var r=document.querySelectorAll('a.ref-name');for(var t=0;t<r.length;t++){r[t].style.overflow='unset';}})();

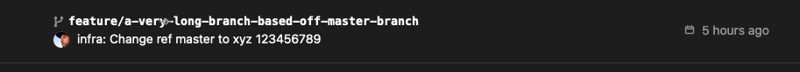
因此,当您单击它时,表格将调整大小,如下所示:


以上就是TIL 如何使用 JS 查看 GitLab 上的整个提交列的详细内容,更多请关注php中文网其它相关文章!
版权声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系 yyfuon@163.com

