为什么需要包裹多个JSX标签?
jsx 是 javascript 的语法扩展。您可以在 javascript 文件中编写 html 格式。
使用 JSX 时,您知道当您想要使用多个标签时,这些标签必须位于 wrapper 中。在这篇文章中,我将解释这种必要性的原因。
JSX 是用 JavaScript 代码编写的,并通过 Babel 等工具编译为“JavaScript”,以使其能够被浏览器理解。
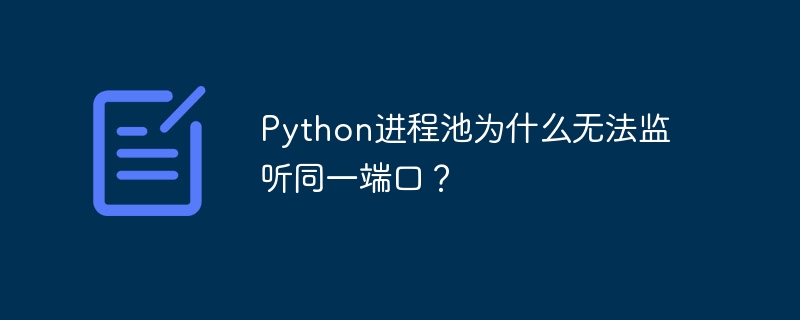
JSX :

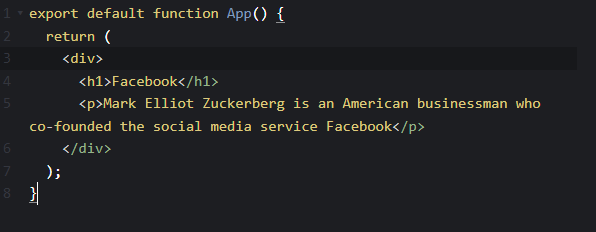
编译时,它会变成以下内容:

编译时,通过检查编译后的代码,您可以了解到React.createElement函数应该只返回一个根元素 .
现在您知道为什么当您在使用
JSX 时想要使用多个标签时,这些标签必须位于 wrapper 中。那么我们用什么来包装呢?
来解释一下。
您可以使用
div 标签或使用任何其他标签。但一般使用div标签。
示例:

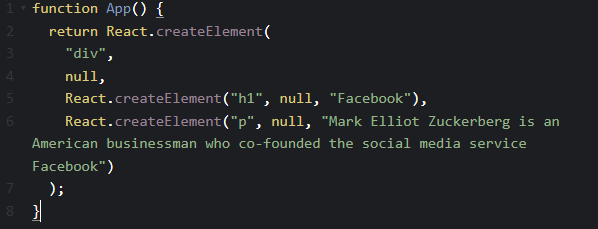
这个空标签称为
Fragment ( > )。片段可让您对内容进行分组,而不会在浏览器中留下任何痕迹HTML 树。
示例:

结论
现在您知道为什么当您在使用
JSX 时想要使用多个标签时,这些标签必须位于 wrapper 中。
以上就是为什么多个JSX标签需要包装? :包装到另一个标签或片段中的详细内容,更多请关注php中文网其它相关文章!
版权声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系 yyfuon@163.com



![Python字符串截取:为什么print(s[-2:-5])返回空?](/upload/img/20241122/173218161520689.jpg)