使用 jest 模拟 api 调用对于编写高效、快速且可靠的测试至关重要。本教程将指导您了解使用 jest 的广泛库和高级场景适配器来控制模拟响应的基本技术。

在为进行 api 调用的代码编写测试时,模拟这些调用非常重要。此策略可确保您的测试可靠、快速且独立于外部服务。 jest 是一种流行的 javascript 测试框架,它提供了多种方法来轻松模拟 api 调用。让我们探索一下您可以使用的各种方法。
使用 jest.mock()
在 jest 中模拟 api 调用的一种直接方法是使用 jest.mock() 函数来模拟发出 api 请求的整个模块。这是一个例子:
// api.js
import axios from 'axios';
export const getusers = () => {
return axios.get('/users');
};
// api.test.js
import axios from 'axios';
import { getusers } from './api';
jest.mock('axios');
test('getusers returns data from api', async () => {
const users = [{ id: 1, name: 'john' }];
axios.get.mockresolvedvalueonce({ data: users });
const result = await getusers();
expect(axios.get).tohavebeencalledwith('/users');
expect(result.data).toequal(users);
});
在这个例子中,我们使用 jest.mock('axios') 自动模拟整个 axios 模块。然后,我们使用 axios.get.mockresolvedvalueonce() 来模拟下一个 axios.get 调用的响应。我们的测试验证 api 是否被正确调用并返回模拟数据。
使用手动模拟
另一种方法是通过创建 __mocks__ 文件夹并在其中放入模拟实现文件来手动模拟进行 api 调用的模块:
// __mocks__/axios.js
export default {
get: jest.fn(() => promise.resolve({ data: {} })),
post: jest.fn(() => promise.resolve({ data: {} })),
// ...
};
现在在您的测试中,您可以为每个测试模拟不同的响应:
// api.test.js
import axios from 'axios';
import { getusers } from './api';
jest.mock('axios');
test('getusers returns data from api', async () => {
const users = [{ id: 1, name: 'john' }];
axios.get.mockresolvedvalueonce({ data: users });
const result = await getusers();
expect(axios.get).tohavebeencalledwith('/users');
expect(result.data).toequal(users);
});
通过这个手动模拟,您可以完全控制并可以使用您自己的实现来模拟不同的 axios 方法,例如 get 和 post。
使用 axios-mock-adapter
对于 axios 请求的更高级模拟,您可以使用 axios-mock-adapter 库。首先,安装它:
npm install axios-mock-adapter --save-dev
然后在您的测试中:
// api.test.js
import axios from 'axios';
import mockadapter from 'axios-mock-adapter';
import { getusers } from './api';
describe('getusers', () => {
let mock;
beforeall(() => {
mock = new mockadapter(axios);
});
aftereach(() => {
mock.reset();
});
test('returns users data', async () => {
const users = [{ id: 1, name: 'john' }];
mock.onget('/users').reply(200, users);
const result = await getusers();
expect(result.data).toequal(users);
});
});
使用 axios-mock-adapter,您可以根据 url、参数、标头等来模拟请求。您还可以模拟错误和超时。
注入模拟的 axios 实例
如果您的代码直接使用 axios,另一种选择是在测试期间将模拟的 axios 实例注入到您的代码中:
// api.js
import axios from 'axios';
export const getusers = () => {
return axios.get('/users');
};
// api.test.js
import axios from 'axios';
import { getusers } from './api';
jest.mock('axios', () => ({
get: jest.fn(),
}));
test('getusers returns data from api', async () => {
const users = [{ id: 1, name: 'john' }];
axios.get.mockresolvedvalueonce({ data: users });
const result = await getusers();
expect(axios.get).tohavebeencalledwith('/users');
expect(result.data).toequal(users);
});
在这里,我们模拟 axios 本身,而不是整个模块,并提供我们自己的模拟 get 函数。
模拟 api 调用的技巧

以下是在 jest 中模拟 api 调用时要记住的一些提示:
- 在测试之间重置模拟:使用 beforeeach 和 aftereach 来确保测试是独立的。
- 仅模拟必要的函数:避免过多模拟。专注于您的代码实际使用的函数和模块。
- 测试失败案例:模拟错误和意外响应,以测试代码如何处理失败。
- 可重用模拟装置:为常见 api 响应创建可重用模拟装置。
使用 echoapi 模拟 api

echoapi是一款优秀的api接口设计、调试和测试工具。它通过提供一个集成环境来简化开发过程,开发人员可以在其中高效地创建、测试和验证 api。 echoapi 的一项关键功能是支持模拟服务,允许开发人员模拟 api 响应以进行有效测试。以下是如何在 echoapi 中设置模拟 api:
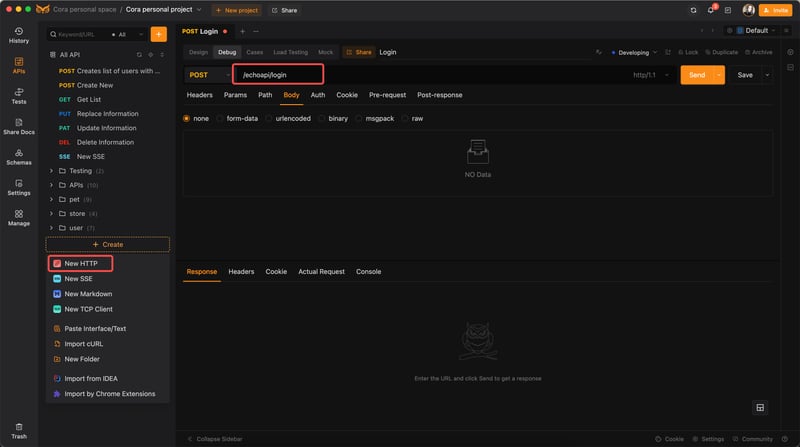
1. 创建一个新的http请求
将 url 定义为 /echoapi/login。

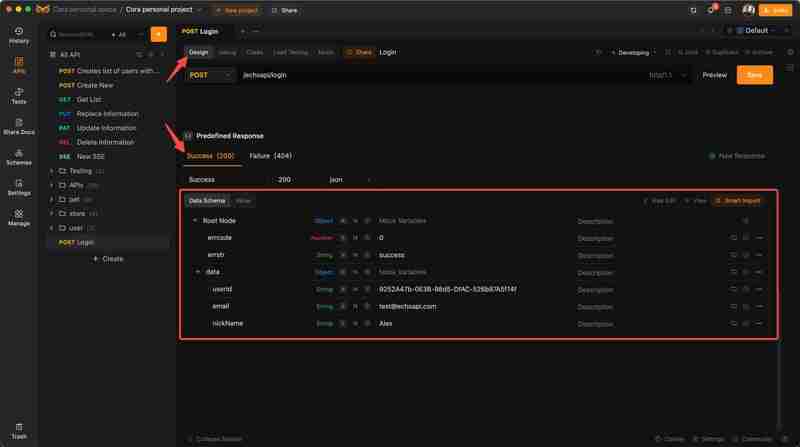
2. 设置预期响应
转到设计部分并配置预期响应。
要成功响应,请按如下方式配置 json:
{
"errcode": 0,
"errstr": "success",
"data": {
"userid": "9252a47b-0e3b-98d5-dfac-526b87a5f14f",
"email": "test@echoapi.com",
"nickname": "alex"
}
}

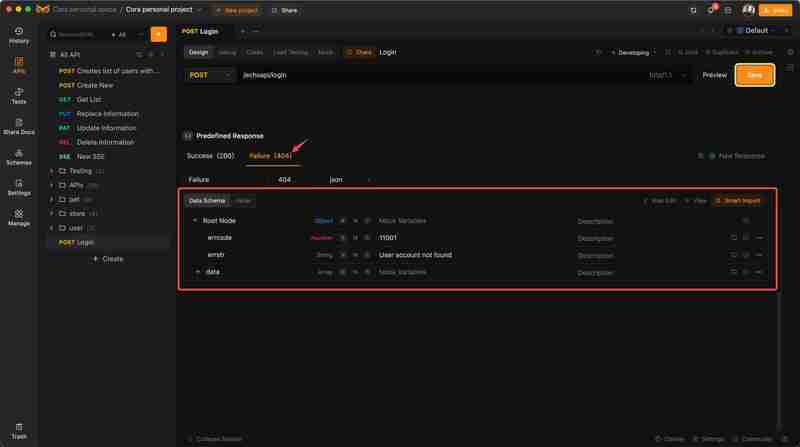
对于失败响应,请按如下方式配置 json:
{
"errcode": 11001,
"errstr": "User account not found",
"data": []
}

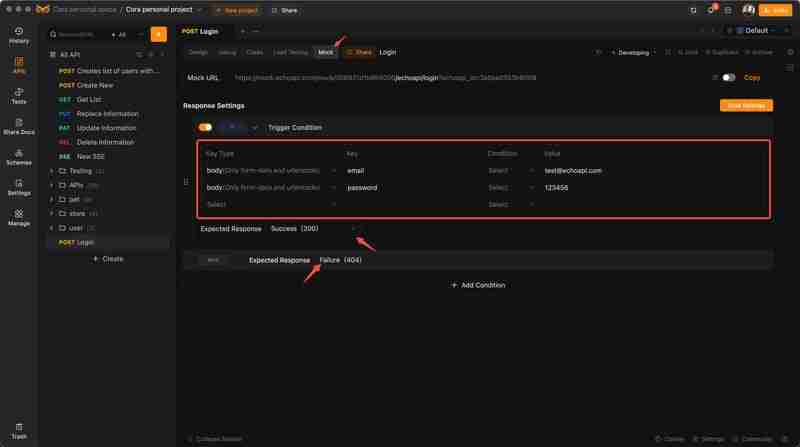
3. 配置模拟触发条件
在mock部分,设置请求体的触发条件。如果“email”=“test@echoapi.com”且“password”=“123456”,请选择预期响应“成功”。对于所有其他条件,选择“失败”作为预期响应。

4. 激活模拟模式
在发送此 api 请求之前启用模拟服务并切换到模拟环境。

前端开发
在前端开发中使用模拟 api 可以让您立即处理功能,而无需等待后端准备就绪。这种并行开发方法加快了整个过程。
自动化测试
模拟 api 为自动化测试提供一致的响应,使编写可靠的测试变得更加容易。 jest 和 cypress 等工具可以与模拟 api 集成来测试各种组件和流程。
原型制作
创建原型或概念证明时,模拟 api 可以快速设置必要的后端交互,而无需构建实际的后端服务。
结论
模拟 api 调用是编写可靠且快速的测试的一项基本技能,尤其是在处理外部依赖项时。 jest 提供了多种模拟 api 调用的方法,从使用 jest.mock() 模拟整个模块、手动模拟模块,到使用 axios-mock-adapter 等库来实现更高级的情况。关键是根据您的需求选择正确的方法,同时保持测试独立并专注于正在测试的代码。
此外,echoapi 还提供了强大的工具来模拟 api,从而增强您的开发和测试工作流程。通过掌握这些技术,您可以编写弹性测试并保持高效、有效的 api 交互。
那为什么要等呢?立即开始使用这些模拟技术和工具(例如 echoapi)来改进您的开发工作流程!
以上就是使用 Jest 掌握模拟 API 调用:综合教程的详细内容,更多请关注php中文网其它相关文章!