简介
尽管我希望第一次尝试就能成功,但最好还是做好调试的准备。 console.log 仍然是执行此操作的主要工具,因为它是最简单且最快的。
大家都知道的几个控制台方法,log、warn 和 error。
更深入
还有更多技巧。
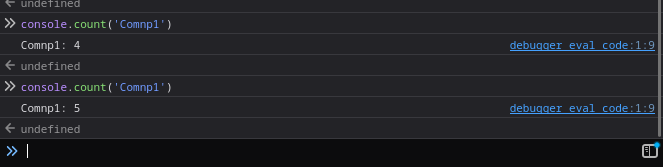
数数
例如,如果需要计算组件重新渲染的次数可以使用console.count,例如console.count('comp1')

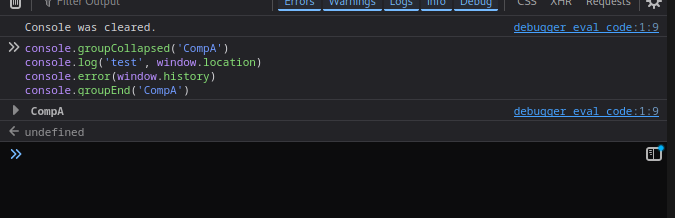
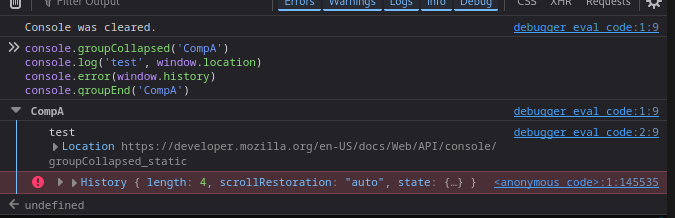
组与组折叠
可以使用 console.groupCollapsed 在折叠组中记录一些信息,这在出现许多错误消息时非常有用,当它们打印折叠时,不会那么分散注意力,但 Node.js/Sentry 可能会打印所有展开的内容。

点击

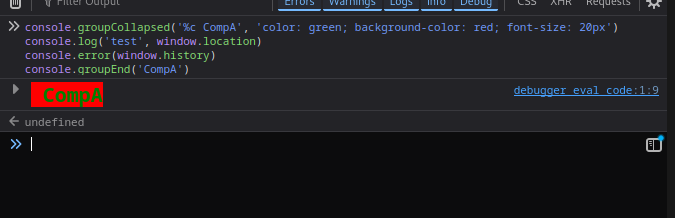
造型
可以使用一些CSS

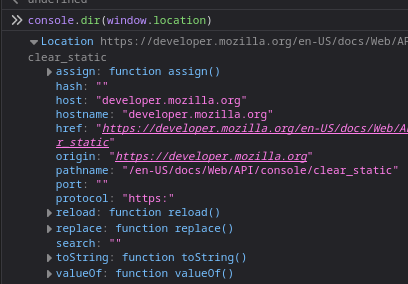
目录
可以使用console.dir记录对象的属性

物体
可以使用大括号记录一些对象,例如 console.log({ obj1, obj2 }),而不是 console.log('Ojb1', obj1)
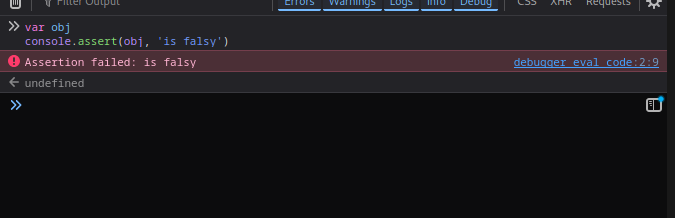
断言
可以使用console.assert断言

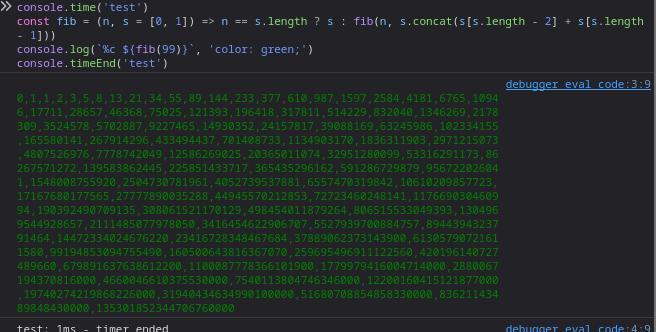
时间
可以使用console.time测量某些操作需要多长时间

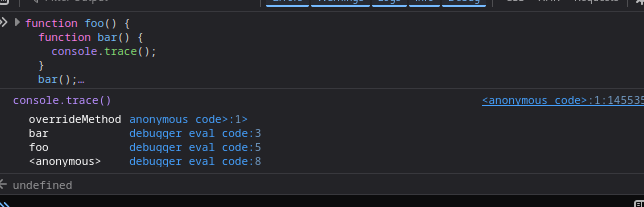
痕迹
使用 console.trace() 打印堆栈跟踪

清除
使用 console.clear() 清除内容
有关的
查看精彩的旧帖子 - https://dev.to/lissy93/fun-with-consolelog-3i59
以上就是超越控制台日志的详细内容,更多请关注php中文网其它相关文章!
版权声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系 yyfuon@163.com