- 当我们想要显示一个数据列表时,我们该怎么做?
・src/example.js
const animals = ["dog", "cat", "rat"];
const example = () => {
return (
-
{/* not using the map function. */}
- {animals[0]}
- {animals[1]}
- {animals[2]}
- 此代码正确显示数据列表。
・src/example.js
const animals = ["Dog", "Cat", "Rat"];
const Example = () => {
return (
-
{/* Using the map function. */}
{animals.map((animal) => (
- {animal} ))}
当我们想要显示一列数据时,经常会使用map函数来显示像
- 元素这样的数组。
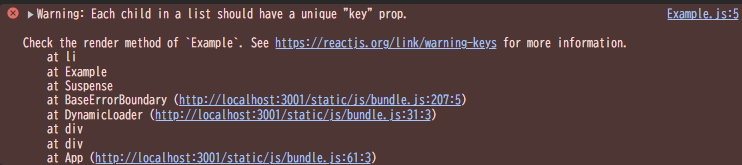
请不要忘记将 key 属性放在
- 元素上。
此代码比上一个更干净。
・这是控制台的警告,以防我们没有将 key 属性放在

・这是屏幕上的结果。

以上就是React 基础知识~映射函数/数据列表~的详细内容,更多请关注php中文网其它相关文章!
版权声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系 yyfuon@163.com






