您是否想过当您在浏览器中输入 url 并按 enter 键时幕后会发生什么?该过程比您想象的更加复杂,涉及多个步骤,这些步骤无缝协作以提供您请求的网页。在本文中,我们将探索从输入 url 到查看完全加载的网页的整个过程,阐明使这一切成为可能的技术和协议。

第 1 步:输入 url 并将其转换为 ip 地址
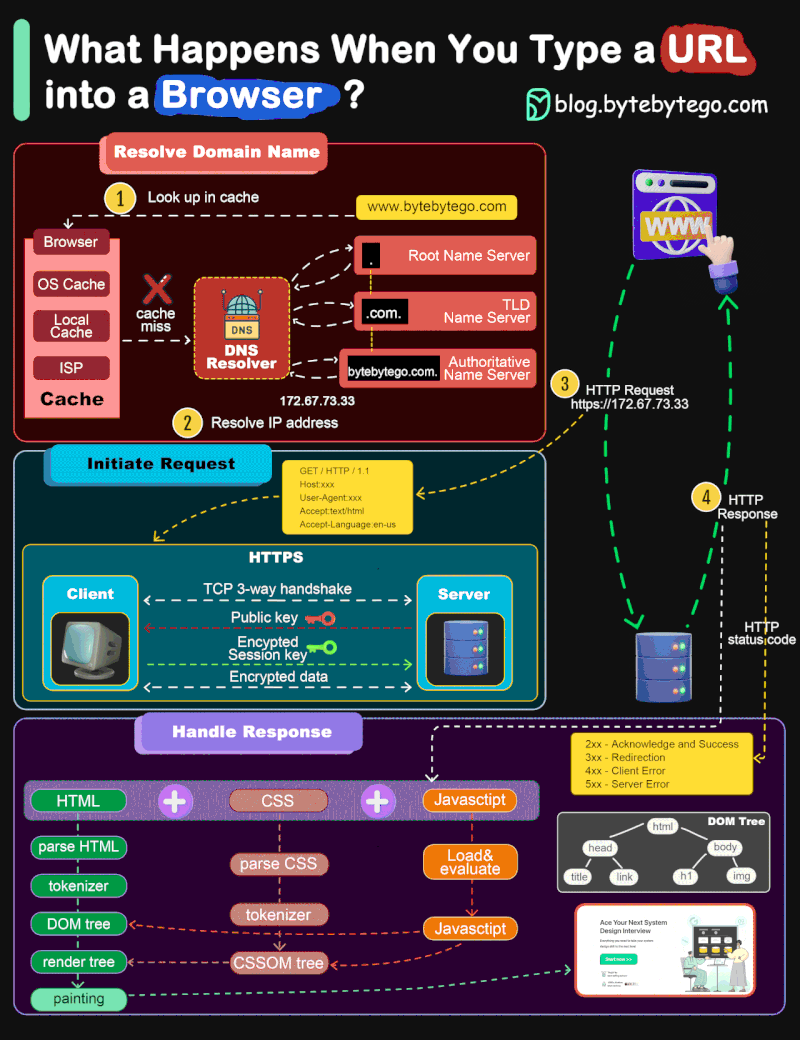
当您在浏览器中输入 url(例如 www.example.com)时,旅程就开始了。浏览器的首要任务是将这个人类可读的 url 转换为 ip 地址,即托管网站的服务器的数字地址。这种翻译至关重要,因为当我们使用域名时,计算机使用数字地址进行通信,例如 192.0.2.1.
为了查找 ip 地址,浏览器会检查多个缓存以加快进程:
- 浏览器缓存:存储以前的ip地址以避免重复查找。
- 操作系统 (os) 缓存:如果在浏览器缓存中找不到,则会检查操作系统缓存。
- 路由器或本地缓存:浏览器可能会检查路由器的缓存或本地网络缓存。
- isp 缓存:最后,您的互联网服务提供商 (isp) 会保留 ip 地址缓存。
如果这些缓存均不包含 ip 地址,浏览器将执行 dns(域名系统)查找。
第 2 步:dns 查找并解析 ip 地址
当在任何缓存中都找不到 ip 地址时,浏览器将启动 dns 查找。将 dns 视为互联网的电话簿 — 它通过以下几个步骤将域名转换为 ip 地址:
- 递归 dns 查找:dns 解析器对各种 dns 服务器进行递归查询,直到找到所请求的 ip 地址。
- 根 dns 服务器:解析器首先查询根 dns 服务器,该服务器将其定向到 tld(顶级域)dns 服务器(例如 .com 或 .org)。
- 权威 dns 服务器:tld 服务器随后指向该域的权威 dns 服务器(例如 example.com),该服务器提供正确的 ip 地址。
有了这些信息,您的浏览器就可以继续与网络服务器建立连接。
第3步:建立tcp连接和https握手
一旦您的浏览器获得了 ip 地址,它就会发送 http(或 https)请求以发起与 web 服务器的通信。然而,在交换任何数据之前,必须通过称为 tcp 3 次握手:
的过程建立 tcp(传输控制协议)连接- syn:客户端发送syn(同步)消息来请求连接。
- syn-ack:服务器用 syn-ack(同步确认)消息进行响应。
- ack:最后,客户端发送回ack(确认)消息以建立连接。
如果您通过 https 访问网站,则会发生一个额外步骤 - ssl/tls 握手 - 确保浏览器和服务器之间交换的数据是加密的:
- 服务器将其公钥发送到您的浏览器。
- 您的浏览器使用此公钥加密会话密钥并将其发回。
- 服务器使用其私钥解密此会话密钥。
- 双方都使用此会话密钥来进行安全通信。
第 4 步:发送 http 请求
建立安全连接后,您的浏览器会发送 http 请求来访问服务器上的特定资源。此请求包含详细信息,例如您的浏览器类型以及您尝试访问的页面。 http 请求可能如下所示:
get /index.html http/1.1 host: www.example.com user-agent: mozilla/5.0 (windows nt 10.0; win64; x64) applewebkit/537.36 (khtml, like gecko) chrome/91.0.4472.124 safari/537.36 accept: text/html
服务器处理此请求并准备发回所请求的资源。
第5步:服务器处理请求并发送响应
处理您的请求后,服务器会生成一个 http 响应,其中包含渲染页面所需的资源,例如 html、css、javascript 和图像。理想情况下,此响应的状态代码为 200 ok,表示一切顺利。
以下是该响应的示例:
HTTP/1.1 200 OK<br> Content-Type: text/html; charset=UTF-8<br> Content-Length: 3485 <p><br><br></p><br><title>Example Page</title><br><br><br><h1>Welcome to Example.com!</h1><br><br>
第 6 步:渲染页面
一旦您的浏览器收到此响应,它就会开始通过解析 html 和 css 文件来渲染页面,同时执行这些文件中包含的任何 javascript 代码。此过程涉及创建文档对象模型 (dom),它表示网页上的元素的结构。
渲染引擎负责根据此 dom 结构和应用于其的 css 样式在屏幕上绘制像素。
结论
了解当您在浏览器中输入 url 时会发生什么,揭示了现代网络技术是多么复杂而高效。从将域名转换为 ip 地址,到建立安全连接和无缝渲染页面,每一步对于快速安全地交付内容都起着至关重要的作用。
下次您在线浏览时,请花点时间欣赏所有这些幕后流程的协同工作,以便您可以在您喜爱的网站上享受流畅的导航!
延伸阅读
对于那些有兴趣加深网络技术如何工作或寻求更多技术见解的人:
- dns 的工作原理
- 了解 tcp/ip
- https 连接
通过探索这些资源,您将更深入地了解我们的数字世界是如何运作的!
以上就是当您在浏览器中输入 URL 时会发生什么?的详细内容,更多请关注php中文网其它相关文章!
