写博客意味着将自己的观点公开展示,当然你希望得到回应,否则你宁愿把自己的想法写在一个小笔记本上,然后藏在床头柜里。因此,博客文章始终只是与人类同胞、读者和网络用户对话的前半部分。另一半由反应组成,或者更好的是,由互动组成。来自其他博主的点赞、评论或链接,他们在自己的博文中采纳了该观点,以便进一步传播或讨论。一个故事从这两半中诞生。
博客似乎再次变得流行起来。经过多年被大型“意见集团”围困后,许多人意识到这种简单性是有代价的,因为意见本身甚至个人从来都不是兴趣的焦点。封闭网络中心的内容被货币化或用于操纵他人。如今,博客也是对自由、独立以及从大型社交媒体平台中解放出来的渴望的表达。
但是,这种自由也意味着您必须有相当多的技术理解,并且链接内容并不像在大平台上那么容易,您只需要能够使用键盘即可。像 Wordpress 这样的博客平台在这一点上当然是有帮助的,但最终你只有一个博客,你可以在其中以帖子的形式写下并发布你的想法,但不能自动成为对话。通过博客进行真正对话的最重要的组成部分是超链接,它是万维网的核心元素。与 2000 年代博客的早期相比,如今有多种方式可以通过链接进行交流,从而进行互动,而不仅仅是简单地评论博客文章。
互动
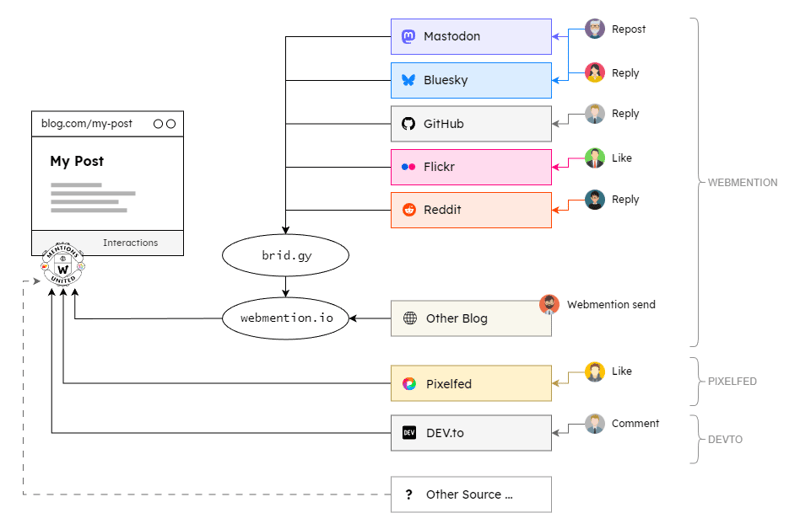
示例:Alice 在她的博客上写了一篇文章...
- Bob 阅读了该文章并在他的博客中写下了该主题,并通过其 URL 提到了 Alice 的帖子。
- Alice 在 Mastodon 等社交网络平台上发布了她帖子的 URL,包括标题。克里斯阅读了这篇文章并点赞
- 丹尼尔同时回复并转发Mastodon帖子
- Alice 在 DEV 等开发者平台上联合发布了完整的帖子,包括原始帖子的 URL,而 Eric 对此帖子发表了评论
以上所有互动均源自 Alice 的博客,但它们发生在她的系统之外,并且未反映在原始帖子中。鲍勃肯定会觉得埃里克的评论或丹尼尔的回复很有趣,但他并不知道这些,就像爱丽丝不知道鲍勃在他的博客上提到的那样。原始帖子中缺少来自网络的所有交互的列表。
完成这一切的技术已经存在。它们只需要付诸实践:
1:Bob 向帖子页面上 Alice 链接的端点发送一个 webmention(例如 webmention.io),Alice 通过 API 在那里检索它
在 2 和 3 上: Alice 之前已设置 Brid.gy 来将 Mastodon 交互传递到 Webmention 端点
4 日: Alice 通过专用 API 检索 DEV 评论
来自社交网络(又名 Fediverse)的互动今天已经可以在各种博客文章中看到。它们通常直接从 Mastodon 的 API 拉到页面上。然而,这通常会忽略一个重要的方面:在原始帖子上链接自我执行的聚合,以便让读者有机会一键登陆互动选项!
但是 Alice 如何在不熟悉相应 API 的情况下获得页面上的交互呢?
她只是使用 Mentions United 项目的客户端脚本...
动力
三年前,我不仅在这个博客上介绍了网络提及并在这里和这里写了它们,而且我还开始系统地记录我在其他平台上的手动联合并将它们显示在帖子下。
我在 Mastodon 上发布文字帖子,如果内容合适,还会在 DEV 上发布文字帖子,在 Pixelfed、Flickr 和其他一些(不幸的是)封闭平台上发布照片。我结合 Aaron Parecki 的 webmention.io 和 Ryan Barrett 的 brid.gy 收集了 Mastodon 和 Flickr 的所有 Webmention 和交互,并使用客户端 JavaScript 将它们带到帖子页面。
但始终缺少来自其他平台的互动。原则上,brid.gy 可以从社交网络上最大的照片平台 Pixelfed 收集点赞和评论,但该平台四年来已知的一些错误阻止了这一点。
现在,我不是最有耐心的人,而且Pixelfed问题反复询问也没有任何回应,反正也只能解决我一个问题,我心想:那我就只需自己构建一些能够从所有可能的 API 中获取交互并将其插入到我的帖子页面中的东西即可。
项目“提及联合”
正如 Robb Knight 谈到他的 EchoFeed 时所说:
命名事物很难,别打扰我。
解决方案的功能和结构更容易定义。一方面,它是一个纯客户端 JavaScript 应用程序,在页面上的浏览器中运行,以确保数据始终是最新的,并且不考虑撤回的交互。另一方面,插件系统应该只执行需要的脚本。
因此,该项目由一个仅 7 KB 的主脚本和两种类型的插件脚本组成:
提供者插件用于检索与人相关的交互数据并将其放入通用表单
渲染器插件将收集的数据转换为 HTML 并将其插入页面
主脚本(mentions-united.js)实现了以下相关方法:
- register(plugin) - 注册插件脚本以供执行
- load() - 在所有注册的提供者插件中执行retrieve()方法,该方法从相应的API收集数据
- show() - 在所有已注册的渲染器插件中执行 render(interactions) 方法,该方法将合并的数据转换为 HTML 并插入
有关解决方案如何构建的进一步说明可以在 GitHub 存储库的自述文件中找到。
可用插件
最初开发的插件自然满足了我对这个博客的需求,但如果随着时间的推移,可以添加更多来自开发者社区的插件,那就太好了。我将在接下来的几周内为 Mastodon 和 Flickr 贡献原生提供程序插件,以减少当前对 brid.gy 的依赖,而不再需要它。
提供商插件 网络提及 (mentions-united-provider_webmentions.js)
通过博客文章(目标)的 URL 获取来自 webmention.io API 的所有交互,无论是真实的 webmention 还是来自 Mastodon、Bluesky、GitHub、Flickr 以及其他通过 Brid.gy 集成的平台的交互提供商插件 Pixelfed(提及-united-provider_pixelfed.js)
通过联合 URL(源)从 Pixelfed 实例的 API 获取所有交互。在传递的选项中,您还可以指定 API 代理 URL,以防止检索所需的密钥被公开。提供商插件 DEV.to(mentions-united-provider_devto.js)
通过联合 URL 从 DEV API 获取所有评论

收集所有交互后,渲染器插件可以以不同的方式将它们集成到页面中。需要注意的是,该解决方案输出没有任何样式的纯 HTML,因为这些毕竟是非常个性化的。
渲染器插件列表(mentions-united-renderer_list.js)
生成所有交互的降序排序列表渲染器插件 按类型划分的头像 (mentions-united-renderer_avatars-by-type.js)
为给定类型的所有交互生成头像的内联列表,例如 Likes渲染器插件总数(mentions-united-renderer_total-number.js)
创建具有交互次数的锚点
有关插件、选项和更多详细信息的其他信息可以在该项目的 GitHub 存储库上找到。
在 kiko.io 上的原始帖子中,我深入了解了我的实现在 SSG Hexo 下的样子... https://kiko.io/post/Mentions-United-3-2-1-go/
以上就是提及 United Go的详细内容,更多请关注php中文网其它相关文章!
