请查找该系列的旧部分以充分理解这个概念。 webpack 5 系列第 1 部分 webpack 5 系列第 2 部分 webpack 5 系列第 4 部分
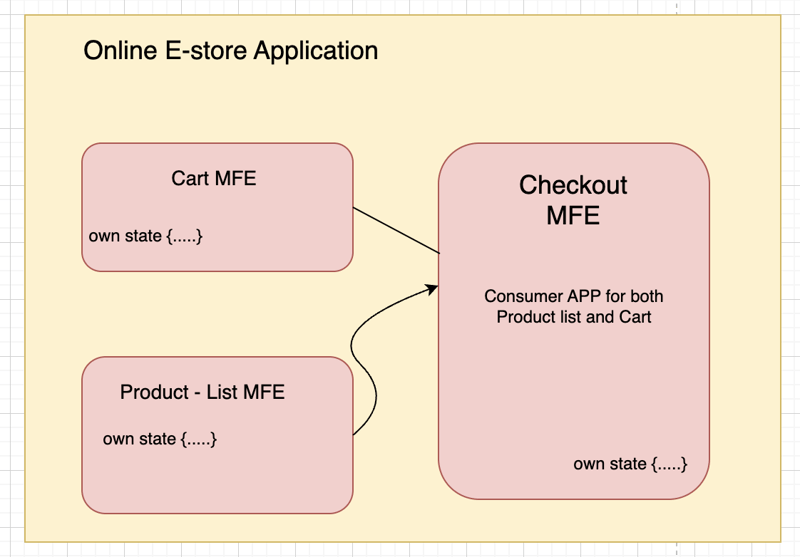
在线电子商店申请
让我们使用微前端来构建一个在线商店应用程序以实现模块化。每个微前端将代表商店的不同部分,它们将共享公共库,例如 react、设计系统和共享实用程序库。
目标:
- productlist 公开可以由其他应用导入和使用的产品列表。
- 购物车公开了从购物车添加/删除产品的功能。
- 结帐 使用购物车中的数据并处理结帐。

模块联合的配置
- 微前端1:产品列表
公开 productlist 组件以供其他微前端使用。
// webpack.config.js (productlist)
const { modulefederationplugin } = require('webpack').container;
module.exports = {
plugins: [
new modulefederationplugin({
name: 'productlistapp',
filename: 'remoteentry.js',
exposes: {
'./productlist': './src/productlist',
},
shared: {
react: { singleton: true, eager: true },
'react-dom': { singleton: true, eager: true },
// share any other libraries like a ui library, e.g., material-ui
},
}),
],
};
- 微前端 2:购物车
公开 cart 组件,它使用共享状态库(如 zustand)进行购物车管理。
// webpack.config.js (cart)
const { modulefederationplugin } = require('webpack').container;
module.exports = {
plugins: [
new modulefederationplugin({
name: 'cartapp',
filename: 'remoteentry.js',
exposes: {
'./cart': './src/cart',
},
shared: {
react: { singleton: true, eager: true },
'react-dom': { singleton: true, eager: true },
zustand: { singleton: true }, // zustand or redux for shared state
},
}),
],
};
- 微前端3:结账
使用 cart 和 productlist 组件以在结帐前显示摘要。
// webpack.config.js (checkout)
const { modulefederationplugin } = require('webpack').container;
module.exports = {
plugins: [
new modulefederationplugin({
name: 'checkoutapp',
remotes: {
productlistapp: 'productlistapp@http://localhost:3001/remoteentry.js',
cartapp: 'cartapp@http://localhost:3002/remoteentry.js',
},
shared: {
react: { singleton: true, eager: true },
'react-dom': { singleton: true, eager: true },
},
}),
],
};
组件实现:
- 微前端1:产品列表
由 productlist 微前端公开。
// src/productlist.js (productlist)
import react from 'react';
const products = [
{ id: 1, name: 'product 1', price: 50 },
{ id: 2, name: 'product 2', price: 75 },
];
const productlist = () => (
<div>
<h2>products</h2>
<ul>
{products.map(product => (
<li key="{product.id}">
{product.name} - ${product.price}
</li>
))}
</ul>
</div>
);
export default productlist;
- 微前端 2:购物车
由 cart 微前端公开并管理状态(例如,使用 zustand 或 redux)。
// src/cart.js (cart)
import react from 'react';
import create from 'zustand';
// zustand store for managing the cart
const usecartstore = create(set => ({
cart: [],
addtocart: (product) => set(state => ({ cart: [...state.cart, product] })),
removefromcart: (product) =>
set(state => ({ cart: state.cart.filter(item => item.id !== product.id) })),
}));
const cart = () => {
const { cart, addtocart, removefromcart } = usecartstore();
return (
<div>
<h2>cart</h2>
<ul>
{cart.map(product => (
<li key="{product.id}">
{product.name} - ${product.price}
<button onclick="{()"> removefromcart(product)}>remove</button>
</li>
))}
</ul>
</div>
);
};
export default cart;
- 微前端3:结账
使用 cart 和 productlist 组件,将所有内容整合在一起。
// src/Checkout.js (Checkout)
import React, { lazy, Suspense } from 'react';
const ProductList = lazy(() => import('productListApp/ProductList'));
const Cart = lazy(() => import('cartApp/Cart'));
const Checkout = () => (
<div>
<h1>Checkout</h1>
<suspense fallback="{<div">Loading Products...</suspense>
</div>}>
<productlist></productlist><suspense fallback="{<div">Loading Cart...}>
<cart></cart></suspense><button>Proceed to Payment</button>
);
export default Checkout;
运行应用程序的步骤:
- 运行微前端:
每个微前端(productlist、cart、checkout)将在不同的端口上提供服务(例如,productlist 在 localhost:3001 上,cart 在 localhost:3002 上,checkout 在 localhost:3003 上)。
您需要使用 webpack 开发服务器设置每个微前端并单独运行它们。
- 使用远程模块:
在 checkout 微前端中,我们从各自的远程微前端动态导入 productlist 和 cart 组件。
- 共享依赖项:
每个微前端共享 react、react-dom,以及可能的其他共享依赖项,例如状态库(例如 zustand)或设计系统(material-ui)。
以上就是Webpack 系列第 3 部分的详细内容,更多请关注php中文网其它相关文章!
版权声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系 yyfuon@163.com


