目前有很多css框架,例如bootstrap、bulma、semantic ui等。这可以加快构建显示(用户界面)的速度。目前流行的 css 工具之一是 shadcn/ui,它之前是什么?
在其官方网站shadcn/ui上表示
“我们可以复制并粘贴到我们的应用程序中的可重用组件的集合。”
所以 shadcn/ui 是视图中可重用组件的集合,使用 tailwindcss 和 radixui 构建。目前支持next.js、laravel等多个框架。可以在官网shadcn/ui上看到。
来自支持的许多框架。我们的主要目标是如何使用 laravel breeze 在 laravel react 上安装 shadcn/ui。
第一步:安装laravel项目。
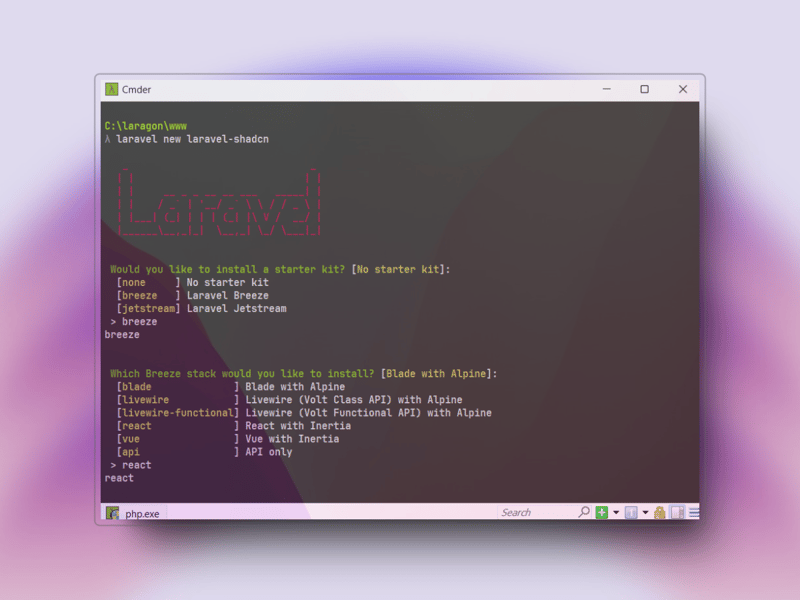
laravel new laravel-shadcn
这里我们使用 laravel 安装程序(全局)。在下一阶段,我们将被要求选择一个选项,如下图所示

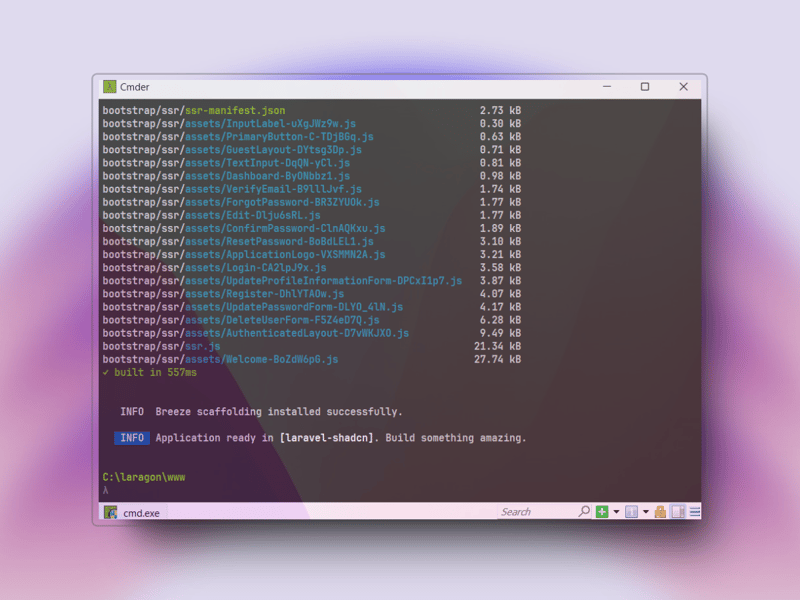
根据您的项目需求填写。如果是这样,请等待安装完成。安装速度取决于您的互联网连接。

laravel 项目安装完成。好的继续!.
第二步:在laravel项目上安装shadcn/ui
仍然在同一个航站楼。首先,输入以下命令:
cd laravel-shadcn npx shadcn-ui@latest init
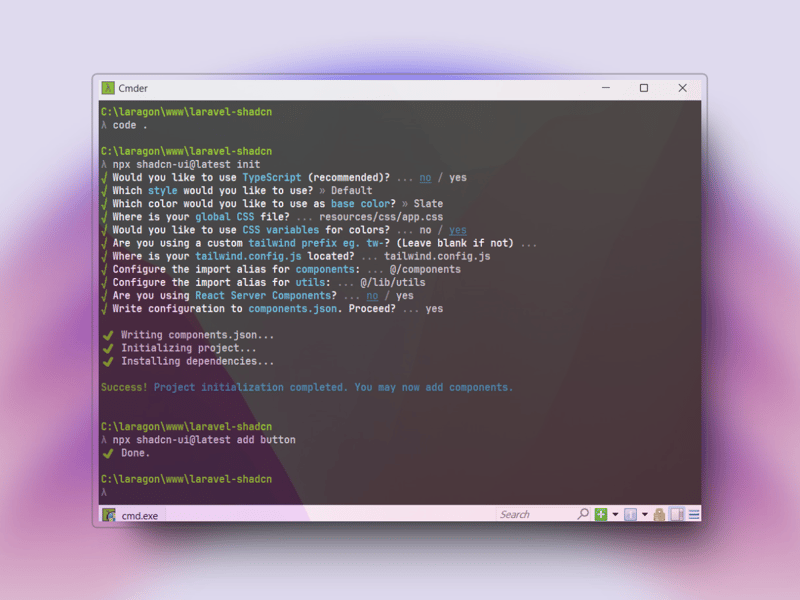
如果是这样,就会出现一个请求,根据您的需要填写。如下例所示。
would you like to use typescript (recommended)? no which style would you like to use? › default which color would you like to use as base color? › slate where is your global css file? › resources/css/app.css do you want to use css variables for colors? › yes where is your tailwind.config.js located? › tailwind.config.js configure the import alias for components: › @/components configure the import alias for utils: › @/lib/utils are you using react server components? › no
如果您是 typescript 用户,您可以选择是、确定、下一步。转到 vscode 或根据您最喜欢的代码编辑器。这里我使用 vscode 然后只需使用以下命令
cd laravel-shadcn code .
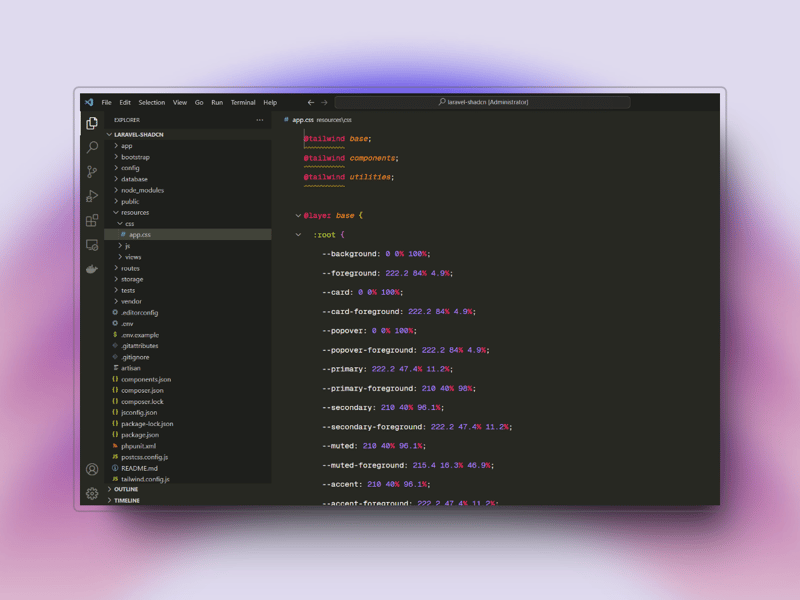
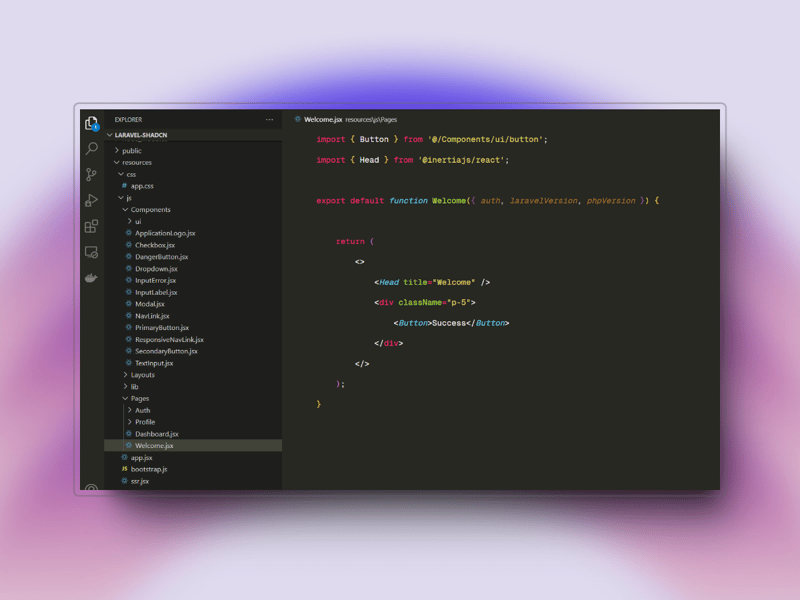
它将自动打开 vscode 以及打开你的 laravel 项目。如果是这样,下一步就是打开resource/css/app.css文件夹中的app.css文件,确保shadcnui已经成功安装在我们的laravel项目中

上图中shadcn已经成功安装到我们的laravel项目上
说明:
- shadcn会自动更新app.css文件
- 当我们需要按钮、警报、表格等组件时。然后我们需要通过 laravel 项目的根终端安装它。 (需要互联网连接)
- 您需要的所有组件都可以在shadcnui官方网站上看到
- 当你安装完组件后,我们会在resources/js/components/ui/button.jsx文件夹中自动生成一个新文件,我们也可以根据自己的意愿修改这个文件。
第三步:确保shadcn已安装
为了确保 shadcnui 已安装,我们可以在终端中发出命令。即例如我们要安装按钮组件,命令是:npx shadcn-ui@latest 添加按钮如下图所示


1号航站楼
npm run dev
2号航站楼
php artisan serve然后在浏览器中打开它,就会出现按钮组件,它是
默认颜色深色。

以上就是使用 Laravel + React 安装 Shadcn/ui❤️的详细内容,更多请关注php中文网其它相关文章!





