在我的网络笔记中查看这篇文章!
我们正在使我们的商店变得越来越人性化,今天我们将在我们的电子商务商店改进方面又迈出一步。在之前的文章中,我们已经添加了分页、排序和过滤器,但它们只是我们模板的一部分,没有任何功能,现在是时候修复它了,所以让我们开始为今天的工作构建一个简单的计划,并继续改进我们的商店nuxt.js.
只是想提醒一下,您可以在这里查看我们正在构建的演示,以及这里的源代码。
- 分页。将产品列表划分为可管理的页面。
- 通过用户友好的界面实现排序功能。
- 根据相关产品属性(例如类别)实施过滤器。
概述了需要改进的关键领域后,是时候卷起袖子深入研究实施细节了。我们的目标是通过向之前实现的分页、排序和过滤功能添加功能,将 nuxt.js 电子商务商店转变为用户友好的平台。让我们从处理分页功能开始,该功能会将我们的产品列表划分为可管理、可抓取的页面,以增强浏览体验。
1.分页。将产品列表划分为可管理的页面。
之前我们在商店页面添加了分页元素,我喜欢它的设计,所以我不会改变css样式,只改变分页功能。
什么是分页?分页是一种用于将大量内容(例如产品列表)划分为单独页面的技术。这有助于通过一次仅加载内容的子集来提高网站性能,使用户更轻松地浏览信息。
在我们的例子中,产品列表将是我们的“大内容”,所以让我们修改产品数组,但不要直接在商店状态中修改它,让我们在商店 getter 中渲染之前修改它。对于打开的产品商店和内部状态,添加将存储“currentpage”和“itemsperpage”值的分页对象,然后在 getter 内部创建新的 getter“gpaginateditem”,它将接受项目列表并逐部分返回该列表。该 getter 将计算页面的开始值和结束值,并在这些值之间“切片”项目列表:
gpaginateditems: (state) => (items) => {
const start = (state.pagination.currentpage - 1) * state.pagination.itemsperpage;
const end = start + state.pagination.itemsperpage;
return items.slice(start, end);
},
下一步,我们需要创建仅修改“currentpage”值的操作,它们将用于更改页面。
asetpage(page) {
this.pagination.currentpage = page;
},
anextpage() {
if (this.pagination.currentpage 1) {
this.pagination.currentpage--;
}
}
现在我们可以转到我们的商店页面,其中有一些更改:
- 更新产品列表部分,我们需要添加 getter,它将使用产品列表作为参数并一次仅渲染一页;
<div class="products__content">
<productcard v-for="product in productsstore.gpaginateditems(productsstore.gproductslist)" :key="product.id" :product="product"></productcard>
</div>
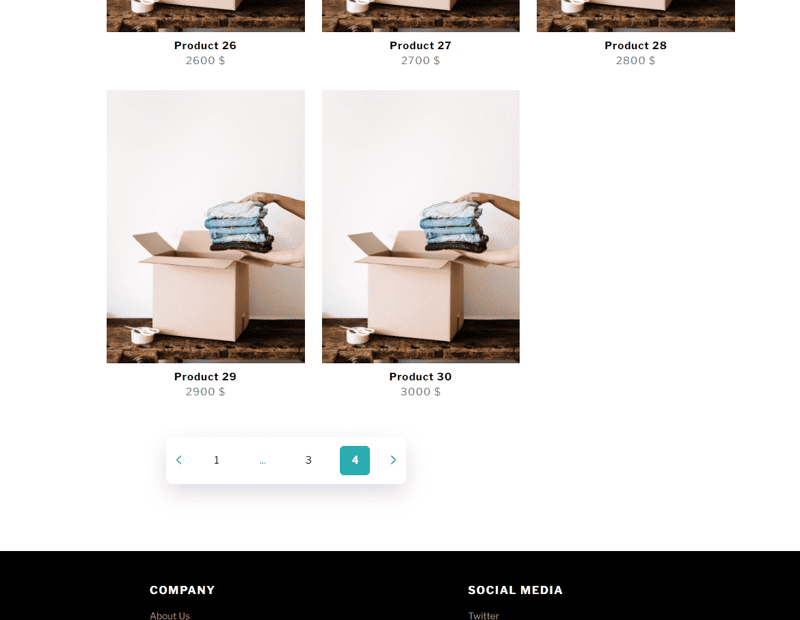
- 更新我们的分页部分,添加将更改页面的点击事件(箭头的上一页和下一页并将页面设置为每个数字),实现仅显示第一页、最后一页和当前页面的功能;
<div class="products__pagination">
<ul class="page">
<li class="page__btn"><nuxticon name="chevron-left-solid"></nuxticon></li>
<li v-if="productsstore.gcurrentpage > 2" class="page__numbers">1</li>
<li v-if="productsstore.gcurrentpage > 2" class="page__dots">...</li>
<li v-for="page in displayedpages" :key="page" class="page__numbers" :class="{ active: productsstore.gcurrentpage === page }">
{{ page }}
</li>
<li v-if="productsstore.gcurrentpage < productsstore.gtotalpages - 1" class="page__dots">...</li>
<li v-if="productsstore.gcurrentpage < productsstore.gtotalpages - 1" class="page__numbers">{{ productsstore.gtotalpages }}</li>
<li class="page__btn"><nuxticon name="chevron-right-solid"></nuxticon></li>
</ul>
</div>
是的,就是这样,现在我们只需要重新启动 nuxt 开发服务器,添加更多测试产品,并尝试分页行为。
我喜欢它的外观和工作原理,但我们没有时间玩,需要继续前进。
2. 通过用户友好的界面实现排序功能。
在我们的设计中,我们已经有一个包含所有排序选项的下拉菜单,因此我们只需要接收用户选择的选项并对我们所有的产品进行排序,但不要忘记它应该与我们的分页同时实现。
请打开产品存储并添加一个新变量“排序”,默认值为“流行度”。让我们使用我们将在操作中对产品进行排序的变体,在这种情况下,我们需要创建一个新的排序操作并添加一个条件语句,该条件语句将根据排序值修改我们的产品列表。
asetsort(sort) {
this.sort = sort;
if (sort === 'ltoh') {
return this.productslist.sort((a, b) => a.price - b.price);
} else if (sort === 'htol') {
return this.productslist.sort((a, b) => b.price - a.price);
}
},
另外,不要忘记添加一个将返回排序语句值的 getter。接下来,我们需要再次修改我们的商店页面,并简单地使用新值更新排序下拉列表:
<div class="products__header--select">
<p>sort by</p>
<select v-model="sort"><option selected value="popularity">popularity</option>
<option value="ltoh">price: low to high</option>
<option value="htol">price: high to low</option></select>
</div>
并将 setter-getter 添加到我们的排序值中:
sort: {
get() {
return this.productsstore.gsort;
},
set(value) {
this.productsstore.asetsort(value);
this.productsstore.asetpage(1);
}
}
太好了,重启 nuxt 开发服务器并检查结果:
3. 根据相关产品属性(例如类别)实施过滤器。
这是我们今天的第三部分,也是最后一部分,我们将为不同的产品类别添加和配置过滤器。为此,打开产品商店并将“categoryfilter”变量添加到状态中,然后添加“asetcategoryfilter”操作,该操作将简单地更新我们的过滤器,并根据该过滤器值,我们将返回过滤后的产品列表。修改“gproductslist”getter,它将按类别键过滤所有项目,并仅返回具有某些特定类别的项目。
gproductslist: (state) => {
let products = state.productslist;
if (state.categoryfilter) {
products = products.filter(el => el.category === state.categoryfilter);
}
if (state.categoryfilter === 'all') {
products = state.productslist
}
return products;
},
您可以在该列表中添加任意数量的过滤器,并使用户可以选择他们正在寻找的产品。
此外,我们还需要修改商店模板中的过滤器本身:
-
{{ category }}
现在,只要用户按下某个过滤类别,我们的应用程序就会返回已过滤的产品列表。
在本文中,我们通过实现三个基本功能来优化 nuxt.js 商店的电子商务导航体验:分页、排序和过滤。我们首先添加分页功能,将产品列表划分为可管理的页面,以获得更好的性能和用户体验。接下来,我们实现了排序选项,允许客户根据受欢迎程度、价格从低到高、价格从高到低对产品进行排序,增强用户偏好。最后,我们结合了基于产品类别的过滤器,使客户能够快速缩小搜索结果范围。在整个实施过程中,我们保持了用户友好的界面,确保了无缝且直观的导航体验。通过优化这些关键功能,我们不仅提高了电子商务平台的整体可用性,还可能提高客户满意度、转化率和自然流量。
学习某些东西的最佳变体是自己制作它,同样的事情也适用于编码,但如果您需要本教程的源代码,您可以在这里获取。
以上就是通过分页、排序和过滤功能优化电子商务导航的详细内容,更多请关注php中文网其它相关文章!