作为网络开发人员,我们一直在寻找可以让我们的生活更轻松、让我们的代码更好的工具。让我们深入了解彻底改变我的开发工作流程的 10 个令人惊叹的工具!
1.WhatFont:你的字体侦探
什么字体

曾经偶然发现一个字体华丽的网站并想知道,“那是什么字体?” WhatFont 来解开这个谜团。
主要特点:
- 即时识别任何网站上的字体
- 探索相关字体以获得更多创意
- 保存您喜欢的字体以供将来参考
2. JSON 模式:检查您的数据
JSON 架构

使用 JSON 数据结构? JSON Schema 是轻松定义和验证数据结构的必备工具。
主要特点:
- 验证JSON数据结构
- 生成模式文档
- 与流行库集成
3. UIverse:UI元素的宇宙
UIverse

UIverse 是一个用 CSS 和 Tailwind 制作的可定制 UI 元素的宝库。
主要特点:
- 大量可定制的UI元素
- 社区驱动的设计共享平台
- 轻松集成到现有项目
4. 我可以使用:您的浏览器兼容性指南
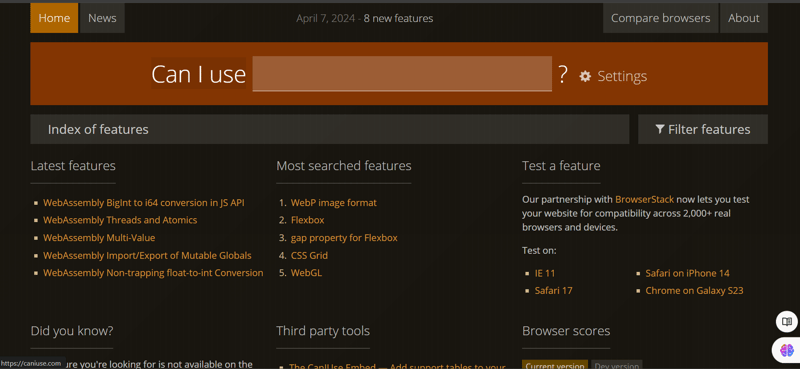
可以用吗

想知道某个特定的网络功能是否适用于所有浏览器? Can I Use提供了最新的兼容性数据。
主要特点:
- 当前兼容性信息
- 详细的功能使用统计
5. Squoosh:图像优化变得简单
Squoosh

使用 Squoosh 优化您的图像并提高网站的性能。
主要特点:
- 各种压缩方式
- 前后效果对比
- 多种格式导出
6.BrowserStack:无需硬件即可跨设备测试
BrowserStack

不需要物理设备实验室。 BrowserStack 可让您从任何地方在 3000 多个真实浏览器和设备上测试您的网站。
主要特点:
- 访问真实的浏览器和设备
- 自动和手动测试选项
- 团队协作功能
7.GitKraken:Git 可视化
GitKraken

通过 GitKraken 直观的界面了解 Git 的复杂性。
主要特点:
- 可视化 Git 历史
- 轻松解决冲突
- 团队协作工具
8. CSSFX:触手可及的动画
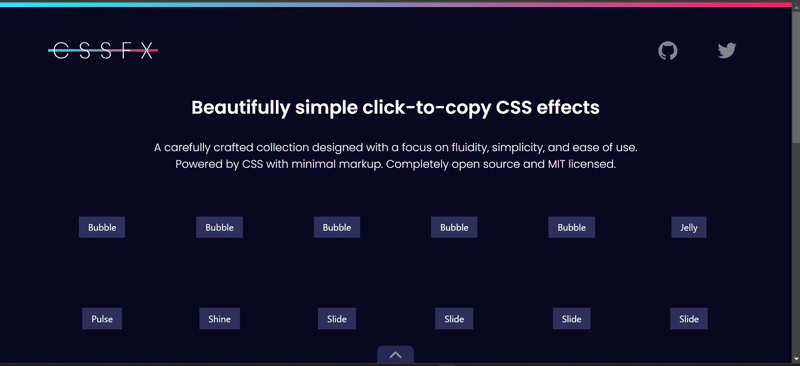
CSSFX

利用 CSSFX 的即用型 CSS 动画让您的项目栩栩如生。
主要特点:
- 各种预建动画
- 易于实施
- 可定制满足不同需求
9. Insomnia:API 测试变得简单
失眠

像 Insomnia 专业人士一样构建、测试和调试 API。
主要特点:
- 人性化的API请求接口
- 将请求整理到集合中
- 与您的团队分享和协作
10. 故事书:隔离组件开发
故事书

与 Storybook 隔离地开发、测试和记录 UI 组件。
主要特点:
- 隔离开发组件
- 跨州测试
- 保持一致的风格指南
结论:立即改变您的工作流程!
这十个工具有潜力显着增强您的 Web 开发过程。从简化设计工作到优化性能和改善协作,每个工具都满足现代 Web 开发工作流程中的特定需求。
记住,最好的工具是那些能够无缝融入您的流程并解决您每天面临的实际问题的工具。我鼓励您探索这些工具,看看哪些工具与您的工作流程产生共鸣。
您以前使用过这些工具吗?您还有其他未列入列表的最爱吗?在下面的评论中分享您的经验和建议。让我们互相学习,作为一个开发者社区不断成长!
编码快乐! ?????
以上就是改变游戏规则的 Web 开发工具可在 4 年内增强您的工作流程的详细内容,更多请关注php中文网其它相关文章!