axios 是一个广泛使用的 javascript 库,可以更轻松地向服务器发送 http 请求。它的突出功能之一是拦截器,它允许我们的应用程序捕获请求和响应。 axios 拦截器让我们可以设置在每个请求或响应到达应用程序之前运行的函数。这对于全局添加身份验证令牌、日志记录和处理错误等任务很有帮助,使我们的代码更干净、更易于管理。
在这篇博文中,我们将学习如何在 next.js 应用程序中实现 axios 请求拦截器。我们将从设置 axios 开始,然后我们将了解如何创建和使用请求和响应拦截器。最后,您将了解如何使用拦截器来改进您的应用程序并保持代码井井有条。
设置项目
在深入研究如何在 next.js 应用程序中实现 axios 请求拦截器之前,请确保您具备以下条件:
已安装 node.js 和 npm/yarn :确保您的计算机上安装了 node.js 和 npm(或yarn)。您可以从这里下载 node.js。
next.js 项目设置:您应该有一个 next.js 项目设置。如果您没有,您可以使用 create next app 创建一个新的 next.js 项目:
npx create-next-app my-axios-app cd my-axios-app npm install axios
或
yarn add axios
实施请求拦截器
axios 中的请求拦截器允许您在请求到达服务器之前对其进行修改。它们对于添加身份验证令牌、设置自定义标头或记录请求非常有用。以下是如何在 next.js 应用程序中实现 axios 请求拦截器。
第1步:创建axios实例
在 lib 文件夹(或项目中的任何首选位置)中创建一个新文件 axiosinstance.js。您可以将请求拦截器添加到之前创建的 axios 实例中。这个拦截器将在每个请求发出之前执行。
创建 axios 实例允许您设置默认配置,例如基本 url 和标头,这些配置将应用于使用该实例发出的所有请求。这有助于保持代码干燥(不要重复自己)。
在 lib 文件夹中创建一个名为 axiosinstance.js 的新文件并设置您的 axios 实例:
// lib/axiosinstance.js
import axios from 'axios';
const axiosinstance = axios.create({
baseurl: 'https://dummyjson.com', // replace with your api base url
timeout: 1000,
headers: { 'content-type': 'application/json' }
});
// add a request interceptor
axiosinstance.interceptors.request.use(
function (config) {
// do something before the request is sent
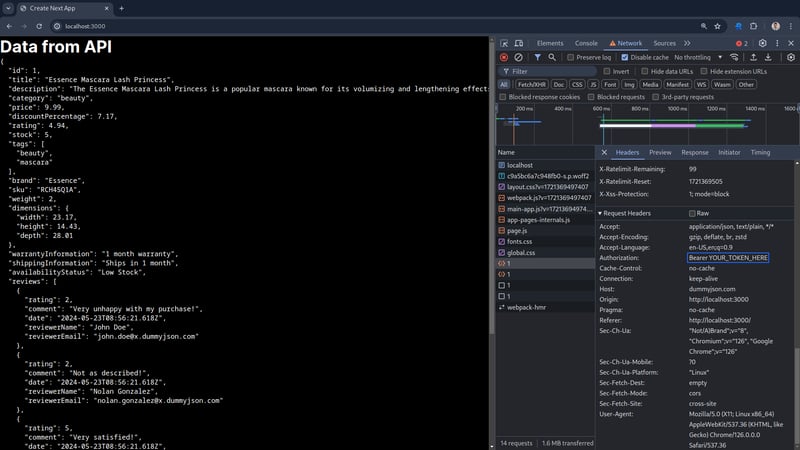
// for example, add an authentication token to the headers
const token = localstorage.getitem('authtoken'); // retrieve auth token from localstorage
if (token) {
config.headers.authorization = `bearer ${token}`;
}
return config;
},
function (error) {
// handle the error
return promise.reject(error);
}
);
export default axiosinstance;
这是我们所做的总结:
- 使用 axios.create(). 创建了一个 axios 实例
- 将 baseurl 设置为您的 api 的基本 url。您可以调整它以匹配您的 api 的配置。
- 使用 interceptors.request.use() 拦截并修改传出的请求。这允许我们添加标头、身份验证令牌或对请求配置进行其他更改。
步骤 2:在 next.js 页面或组件中使用 axios 实例
设置好请求拦截器后,您可以像往常一样在 next.js 页面或组件中使用 axios 实例。拦截器将在发送每个请求之前自动添加令牌(或执行任何其他配置的操作)。
// pages/index.js
import react, { useeffect, usestate } from 'react';
import axiosinstance from '../lib/axiosinstance';
export default function home() {
const [data, setdata] = usestate(null);
useeffect(() => {
axiosinstance.get('/products/1') // replace with your api endpoint
.then(response => {
setdata(response.data);
})
.catch(error => {
console.error('error fetching data:', error);
});
}, []);
return (
<div>
<h1>data from api</h1>
{data ? (
<pre class="brush:php;toolbar:false">{json.stringify(data, null, 2)}) : (loading...
)} ); }
第三步:自定义拦截器
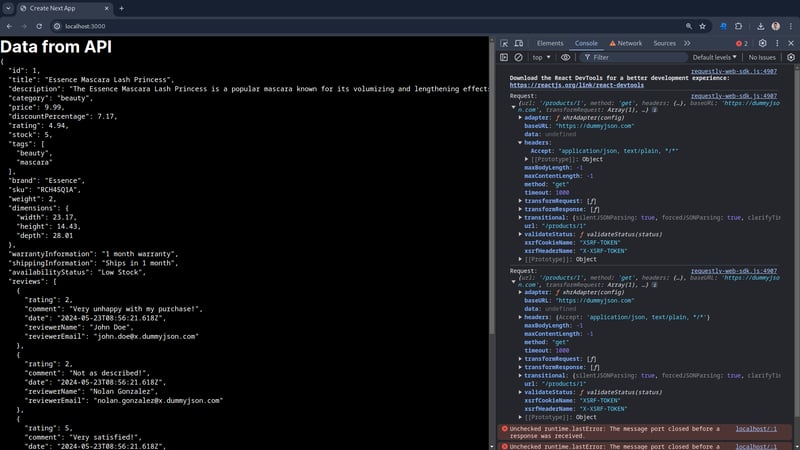
您可以根据需要自定义请求拦截器来执行其他操作。例如,您可能想记录每个请求的详细信息:
axiosinstance.interceptors.request.use(
function (config) {
// log the request details
console.log('request:', config);
return config;
},
function (error) {
// handle the error
return promise.reject(error);
}
);
此设置会将每个请求的详细信息记录到控制台,这对于调试目的很有帮助。

通过在 next.js 应用程序中实现请求拦截器,您可以确保所有请求在发送之前得到一致的修改或增强,从而提高代码的可维护性和功能性。
实施响应拦截器
与请求拦截器允许您修改传出请求类似,axios 中的响应拦截器使您能够在响应到达应用程序代码之前全局管理响应。这对于错误处理、响应转换和日志记录等任务特别有用。让我们探索如何使用 axios 在 next.js 应用程序中实现响应拦截器。
第 1 步:创建响应拦截器
在 axiosinstance.js 文件中,您可以向您创建的 axios 实例添加响应拦截器。该拦截器将在收到每个响应后执行。
// lib/axiosinstance.js
import axios from 'axios';
const axiosinstance = axios.create({
baseurl: 'https://dummyjson.com', // replace with your api base url
timeout: 1000,
headers: { 'content-type': 'application/json' }
});
// add a request interceptor
axiosinstance.interceptors.request.use(
function (config) {
// do something before the request is sent
const token = localstorage.getitem('authtoken'); // retrieve auth token from localstorage
if (token) {
config.headers.authorization = `bearer ${token}`;
}
return config;
},
function (error) {
// handle the error
return promise.reject(error);
}
);
// add a response interceptor
axiosinstance.interceptors.response.use(
function (response) {
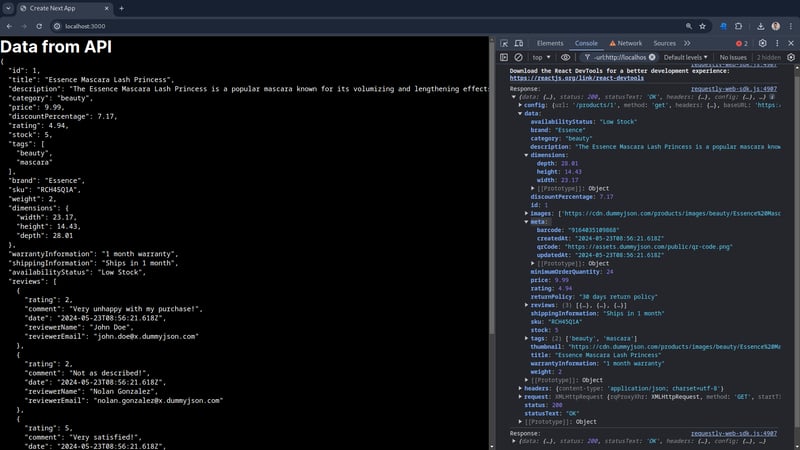
// do something with the response data
console.log('response:', response);
return response;
},
function (error) {
// handle the response error
if (error.response && error.response.status === 401) {
// handle unauthorized error
console.error('unauthorized, logging out...');
// perform any logout actions or redirect to login page
}
return promise.reject(error);
}
);
export default axiosinstance;
步骤 2:在 next.js 页面或组件中使用 axios 实例
设置响应拦截器后,您可以像往常一样在 next.js 页面或组件中使用 axios 实例。拦截器将根据您的配置自动处理响应和错误。
// pages/index.js
import { useEffect, useState } from 'react';
import axiosInstance from '../lib/axiosInstance';
export default function Home() {
const [data, setData] = useState(null);
useEffect(() => {
axiosInstance.get('/products/1') // Replace with your API endpoint
.then(response => {
setData(response.data);
})
.catch(error => {
console.error('Error fetching data:', error);
});
}, []);
return (
<div>
<h1>Data from API</h1>
{data ? (
<pre class="brush:php;toolbar:false">{JSON.stringify(data, null, 2)}) : (Loading...
)} ); }
通过在 next.js 应用程序中实现响应拦截器,您可以集中响应处理,提高代码可维护性和应用程序健壮性。无论是日志记录、转换数据还是管理错误,响应拦截器都提供了一种有效管理 http 响应的强大方法。
独立于框架的替代方案:使用 requestly
虽然 axios 拥有用于处理应用程序内 http 请求的强大工具,但直接在代码库中集成和管理拦截器可能很困难,并且需要更改应用程序的架构。开发人员可以使用 requestly,这是一种浏览器扩展,可以修改网络请求和响应,而不需要对应用程序代码进行任何更改,而不是依赖于 axios 拦截器等特定于框架的解决方案。与标准拦截器相比,此方法具有多种优点:
通过 requestly 简化修改
- 无需更改代码:与在应用程序代码中实现拦截器需要理解和修改代码库不同,requestly 完全在浏览器中运行。这意味着开发人员可以动态修改请求和响应,而无需触及应用程序的源代码。
- 跨技术的灵活性:requestly 独立于框架的性质使其能够跨不同的项目和技术无缝工作。无论您使用 react、angular、vue.js 还是任何其他框架,requestly 都提供一致的接口来管理网络流量。
使用请求的优点
- 易于使用:requestly 通过直观的浏览器扩展界面简化了修改网络请求和响应的过程。这种可访问性使其成为所有技能水平的开发人员(从初学者到高级用户)的理想选择。
- 立即测试和调试:使用requestly,开发人员可以通过更改标头、url 或响应内容来立即测试和调试不同的场景。此功能加快了开发周期并提高了故障排除效率。
- 增强的隐私和安全性:requestly 使开发人员能够阻止或修改请求,以增强隐私、安全性并遵守数据保护法规。例如,阻止跟踪脚本或添加安全标头可以轻松完成。
示例用例
- 修改服务器响应:修改响应内容来模拟各种服务器行为,无需更改后端。
- 测试不同的 api 请求:动态更改请求以测试不同的 api 端点或数据负载。
- 阻止网络请求:在某些外部资源不可用的情况下测试您的网站
- 添加自定义标头:添加身份验证令牌或自定义 cors 标头以测试需要特定标头的 api。 ### 如何使用requestly拦截器
修改api响应
requestly 允许您修改 api 响应。它提供了一个用户友好的界面,用于覆盖 api 请求的响应正文,允许您模拟前端可能遇到的不同数据场景。
插入/注入脚本
插入/注入脚本规则允许您在加载网页时将 javascript 和 css 注入到网页中。这意味着您可以修改 dom、更改样式,甚至添加新功能,而无需直接更改源代码。这对于在开发和质量保证过程中测试假设或调试非常重要。在这里了解更多信息。
替换规则
替换规则使您可以将 url 中的字符串替换为另一个字符串。此功能对于开发人员将 api 端点从一个环境交换到另一个环境或更改 url 中的特定内容特别有用。请求与源条件相匹配,并通过重定向到结果 url 对这些请求执行查找和替换。在这里了解有关此规则的更多信息。
结论
在这篇博文中,我们探索了在 next.js 应用程序中使用 axios 拦截请求的强大概念。这使得开发人员能够更好地控制应用程序中的 http 请求和响应。无论是添加身份验证令牌、记录用于调试目的的请求,还是全局处理错误,axios 拦截器都提供了灵活的解决方案来满足多样化的开发需求。
如果您喜欢这个博客,请查看我们的其他博客如何在 react 中实现 axios 拦截器
以上就是如何在 Nextjs 中实现 Axios 请求拦截器的详细内容,更多请关注php中文网其它相关文章!





