我们很高兴推出 tailgrids react,这是您的新首选工具包,可用于轻松构建令人惊叹的响应式 web 界面。 tailgrids react 提供了大量超过 600 免费和高级 react ui 组件、块、部分和模板 - 所有这些都是用 tailwind css 精心制作的。
无论您是开发营销网站、数据丰富的仪表板、电子商务平台还是现代应用程序,TailGrids React 都能满足您加速工作流程和提升设计所需的一切。
为什么选择 TailGrids React?

TailGrids React 不仅仅是组件的集合,它旨在加快您的开发过程并增强您的设计能力。无论您是在开发营销网站、仪表板、电子商务平台还是应用程序,TailGrids React 组件都经过精心设计,可以解决您的设计和编码挑战。这就是为什么 TailGrids React 应该出现在你的工具包中:
? 有什么新消息?
在此版本中,我们为您带来了一个广泛的组件库,旨在加速您的开发过程并提高您的设计能力。这就是 TailGrids React 脱颖而出的原因:
立即学习“前端免费学习笔记(深入)”;

- 丰富的 React 组件库:TailGrids React 拥有超过 600 个组件,提供了一个全面的库,可以满足您的所有 UI 需求。从按钮和表单到定价表和仪表板等复杂部分,您所需的一切都触手可及。
- 无缝 Tailwind CSS 集成:每个组件均使用 Tailwind CSS 构建,确保高度可定制性并轻松集成到您的项目中。 Tailwind CSS 实用至上的方法使您能够进行快速且响应灵敏的设计调整。
- 免费和高级选项:TailGrids React 迎合所有开发人员的需求,提供免费的核心组件以及高级模板和块,确保您找到所需的内容,无论您的预算如何。
- 易于使用:TailGrids React 组件旨在在您的 React 应用程序中无缝工作。它们具有预构建的功能和可自定义的样式,让您可以专注于构建应用程序的独特功能。
组件类别
TailGrids React 组件经过精心组织成不同的类别,以帮助您准确找到所需的内容:
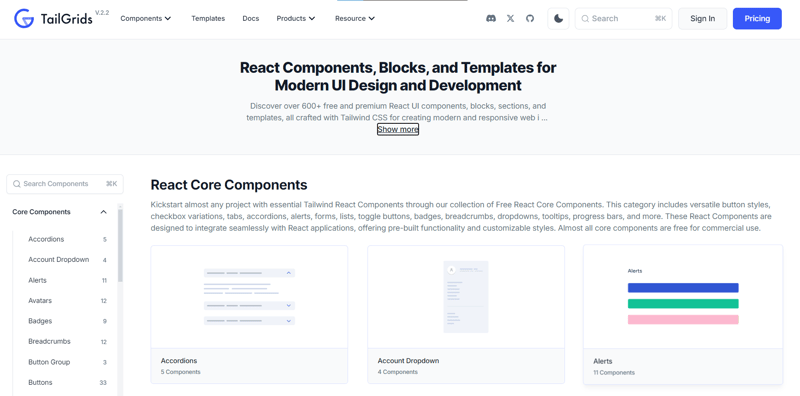
反应核心组件
使用必要的 Tailwind React 组件启动您的项目。此类别包括多功能按钮样式、复选框变体、选项卡、手风琴、警报、表单、列表、切换按钮、徽章、面包屑、下拉菜单、工具提示、进度栏等。这些核心组件可免费用于商业用途,旨在与 React 应用程序无缝集成。
React 应用程序 UI 组件
使用令人惊叹的 Tailwind UI 组件构建完整的 Web 应用程序。 TailGrids 应用程序 UI 包含博客、卡片、联系人部分、特殊页面、页脚部分、模式、导航栏和菜单、分页、身份验证页面、数据表等。
React 营销 UI 组件
使用有关部分、品牌展示、号召性用语、功能和服务、标题和英雄区域、时事通讯表格、产品组合、定价表、统计数据、团队、推荐和视频等组件创建引人注目的营销界面。
React 电子商务 UI 组件
使用 100 多个 Tailwind CSS 电子商务 UI 套件组件、元素和页面简化您的电子商务网站开发。 TailGrids 提供即用型电子商务模板,您可以通过全访问计划解锁这些模板,包括结帐组件、产品网格、购物车等。
React 仪表板 UI 组件
使用 Tailwind CSS 仪表板 UI 组件构建强大且数据丰富的后端解决方案。该集合包括图形、图表、统计数据、地图、抽屉、管理菜单和即用型管理/仪表板模板。
反应人工智能组件
利用旨在吸引访问者并推动转化的 AI 组件来提升网站的吸引力。其中包括 AI 英雄部分、导航栏、代码生成器、图像生成器、提示文本生成器和视频生成器。
专用子页面

为了让您的体验更顺畅,我们为网站上的所有 React 组件创建了专用子页面。现在,您可以通过访问 TailGrids React 和 TailGrids React Components 轻松浏览、探索和集成组件。这些子页面旨在帮助您准确找到所需的内容,并提供详细的预览和轻松的导航。
TailGrids React 是为每个人构建的——无论您是经验丰富的开发人员还是设计优先的思考者。我们的组件具有预构建的功能和可定制的样式,使它们可以轻松集成到您的 React 项目中。
立即开始使用 TailGrids React!
TailGrids React 是您使用 React 和 Tailwind CSS 构建现代、响应式、高质量 Web 界面的一站式解决方案。凭借广泛的组件库并注重易于集成和定制,TailGrids React 使开发人员能够快速高效地创建令人惊叹的 Web 应用程序。
准备好释放 TailGrids React 的全部潜力了吗?探索组件并将您的项目提升到一个新的水平。
在这里查看:TailGrids React。
不要忘记在下面的评论中分享您对 TailGrids React 的想法和经验。
让我们一起创造一些令人惊奇的东西! #React #TailwindCSS #WebDevelopment #JavaScript #Frontend #UIDesign #TailGrids #DevTools #WebDesign #OpenSource #JavaScriptLibrary #ReactComponents
以上就是TailGrids React:+ Tailwind CSS React UI 组件的详细内容,更多请关注php中文网其它相关文章!






