回调函数是作为参数传递给另一个函数的函数,然后在外部函数内部调用该函数以完成某种例程或操作。可以通过两种方式调用回调:同步和异步。这是 javascript 中最基本的异步模式。
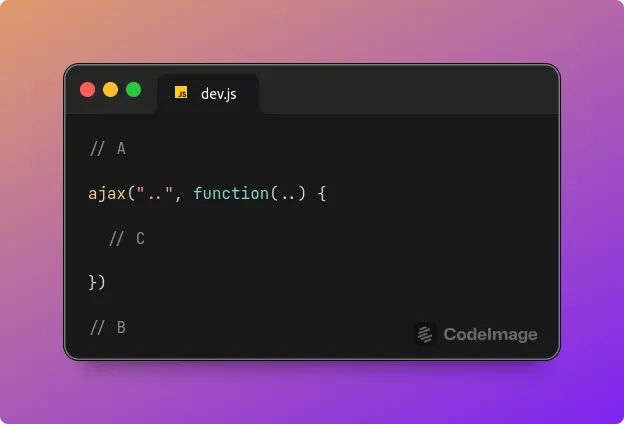
例如:

A和B现在发生,在主JS程序的直接控制下。但是 C 被推迟到稍后发生,并在另一方的控制下,在本例中是 ajax(..) 函数。从基本意义上来说,这种控制权的交接通常不会给程序带来很多问题。
但是,频率不高并不足以忽视问题或问题。事实上,这是回调驱动设计的主要问题之一。它围绕着这样一个想法:有时 ajax(..) 或您传递回调延续的“一方”不是您编写的函数,也不是您直接控制的函数。很多时候它是一些第三方提供的实用程序。
立即学习“Java免费学习笔记(深入)”;
当您参与程序并将其执行控制权交给另一个第三方时,我们称之为“控制反转”。您的代码和第三方实用程序之间存在一个不言而喻的“合同”——您希望维护的一组内容。
“控制反转”有什么问题?
有一个例子可以更好地理解这个问题。
假设您正在为您的公司建立一个旅行预订网站。您添加了一个使用第三方库的 createBooking() 函数的“立即预订”按钮。此函数处理预订,然后调用您的回调以向客户发送确认电子邮件。
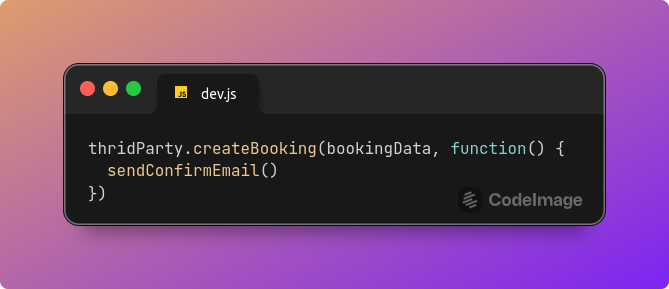
这段代码可能看起来像:

测试期间一切正常。人们开始在您的网站上预订旅行套餐,每个人都对您的工作感到满意。突然有一天,你接到老板打来的电话,询问一个重大问题。一位顾客预订了套餐,一次预订收到了四封相同的确认电子邮件。
您开始调试问题。您查看发送确认电子邮件的代码部分,一切似乎都是正确的。然后,您进一步调查,发现第三方库中的 createBooking() 实用程序调用了您的回调函数四次,导致发送了四封确认电子邮件。
您联系第三方图书馆的支持团队并说明情况。他们告诉您,他们以前从未遇到过这个问题,但会优先考虑该问题并回复您。一天后,他们会给您回电话并告知他们的调查结果。他们发现一段不应该上线的实验性代码导致 createBooking() 函数多次调用回调。
问题是在他们这边,他们向你保证它已经解决了。他们对造成的麻烦表示歉意,并确认该问题不会再次发生。
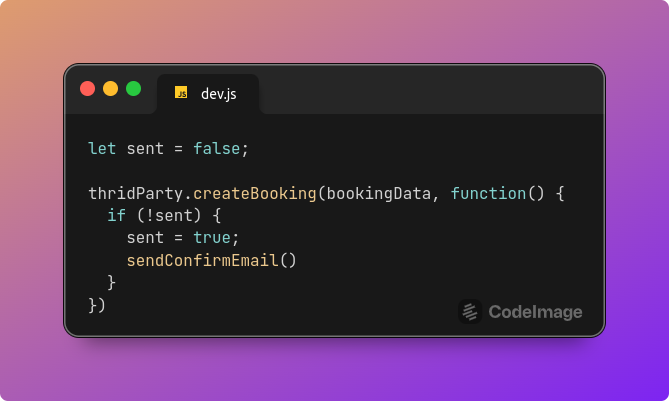
为了防止在寻求解决方案后出现任何不需要的问题,您可以实现一个简单的 if 语句,如下所示,团队对此似乎很满意:

但是随后一位 QA 工程师问道:“如果他们从不调用回调会发生什么?”哎呀。你们都没有想过这一点!
您开始考虑他们调用您的回调可能出现的所有问题。以下是一些问题的列表:
过早调用回调
调用回调太晚了(或根本不调用)
调用回调的次数太少或太多(如上例中的问题)
吞下任何可能发生的错误/异常
...
您可能会意识到,您必须在代码中针对不同情况实现许多解决方案,这将使代码变得糟糕且肮脏,因为传递给实用程序的每个回调都需要它。
承诺
如果我们能够反转控制反转会怎样?如果我们不是将程序的延续传递给另一方,而是期望它返回给我们一种能力,让我们知道其任务何时完成,然后我们的代码可以决定下一步做什么?
Promises 提供了一种强大的方法来处理 JavaScript 中的异步操作,解决回调地狱和控制反转等问题。与回调不同,Promises 允许您管理异步任务,而无需放弃对代码的控制。
考虑在快餐店点一个芝士汉堡。您会收到一张收据,这是对您未来的芝士汉堡的承诺。在等待的同时,您可以做其他事情,因为您知道最终会收到订单。同样,JavaScript 中的 Promise 代表了一个未来的值,让你的代码能够顺利进行。
Promise 也能优雅地处理失败,就像餐厅的芝士汉堡卖完时你可能会收到通知一样。这种结构使您的代码更具可读性和可维护性。
我不会在这里深入探讨 Promise,但是通过使用它们,您可以编写更干净、更可靠的异步代码,从而提高 JavaScript 应用程序的整体质量。
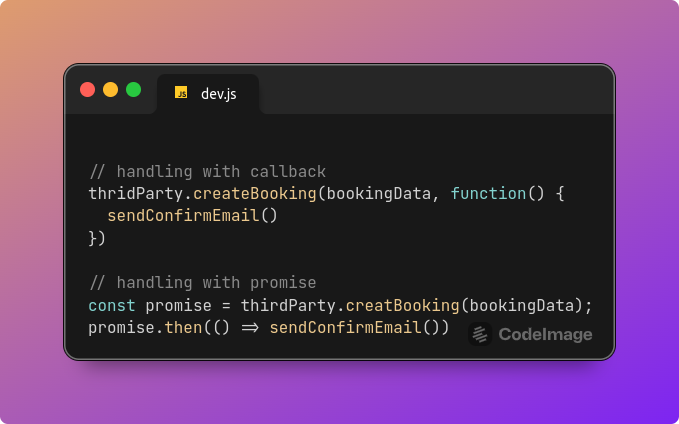
例如,对于我们之前描述的旅行预订网站,如果第三方实用程序返回一个承诺,我们可以这样处理:

一旦 Promise 被解决(成功完成),它就会永远保持这种状态——此时它就成为一个不可变的值,然后可以根据需要多次观察。这意味着已解决的承诺,其已解决的值可以在代码中多次访问或使用,而不会影响其状态。这使您可以在应用程序的各个部分处理异步操作的结果,而不必担心 Promise 更改或重新评估。
Promises 是针对仅回调代码中发生的控制反转问题的解决方案。回调代表控制反转。所以反转回调模式实际上是反转的反转,或者说控制的反反转。将控制权恢复到我们最初希望的调用代码。
参考
你不懂 JS:凯尔·辛普森 (Kyle Simpson) 的异步与性能
developer.mozilla.org
以上就是JavaScript 回调中的控制反转:为什么 Promise 是答案的详细内容,更多请关注php中文网其它相关文章!






