本地化在现代 web 开发中至关重要,但往往很麻烦。管理翻译文件、确保一致性和集成更新可能会变得繁重,尤其是在大型代码库中。传统的 i18n 库需要开发人员手动处理这些复杂性,从而导致效率低下和潜在的错误。
现有 i18n 库的问题
许多现有的 i18n 库要求开发人员:
- 手动创建和管理 json 文件:开发人员必须创建和更新用于翻译的 json 文件,这可能容易出错且耗时。
- 将所有翻译存储在一个文件中:这可能会导致管理大型应用程序的翻译变得困难,导致文件臃肿而难以导航。
- 使用任意键:与实际文本不对应的简单键使得在代码库中搜索特定翻译变得更加困难。
这些挑战增加了开销和复杂性,使本地化成为一项可怕的任务。
我是如何处理的
我创建了一个 js 库和一个围绕它的生态系统,通过旨在使本地化简单且无麻烦的功能来解决这些痛点:
自动生成翻译文件
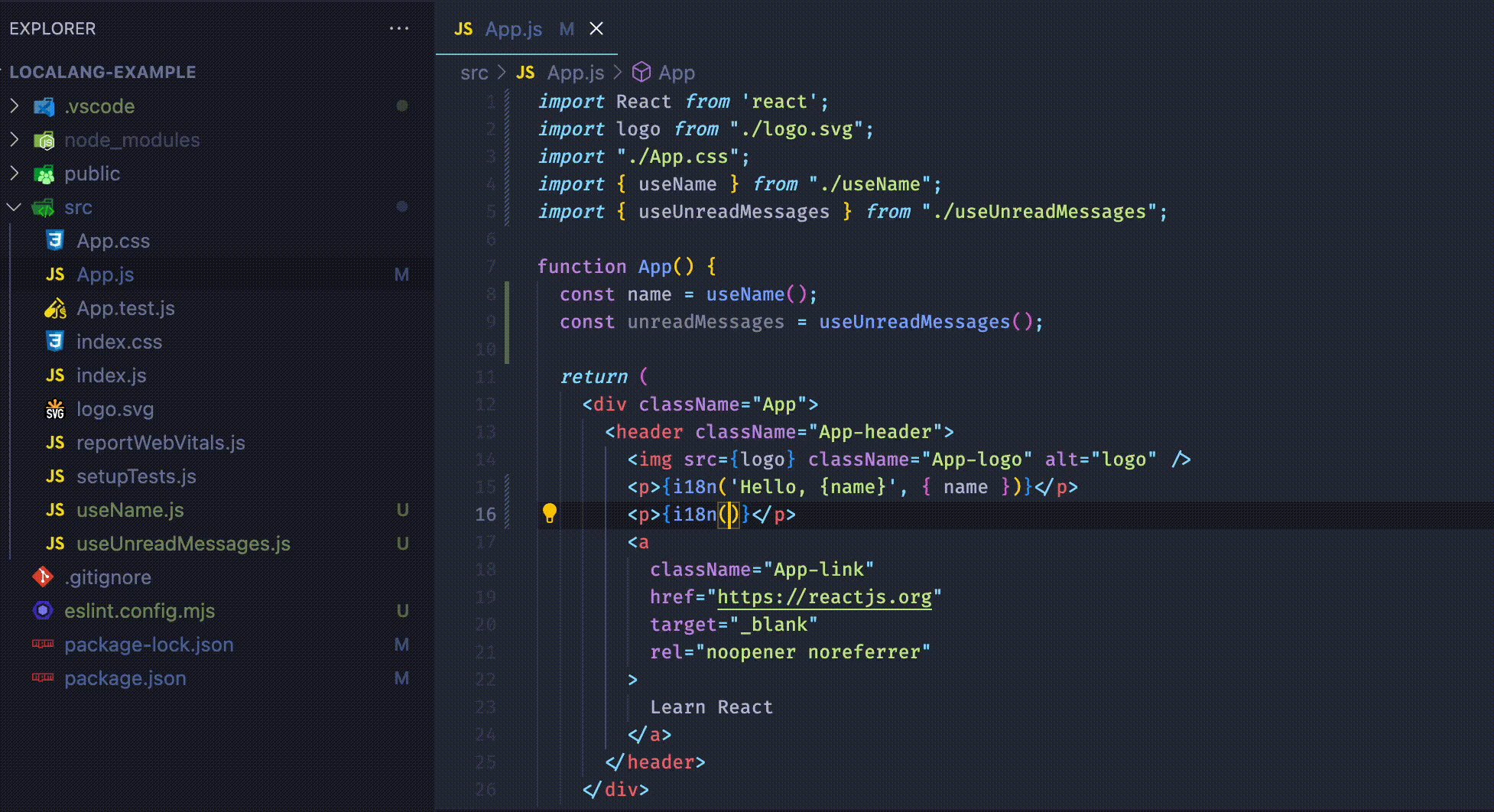
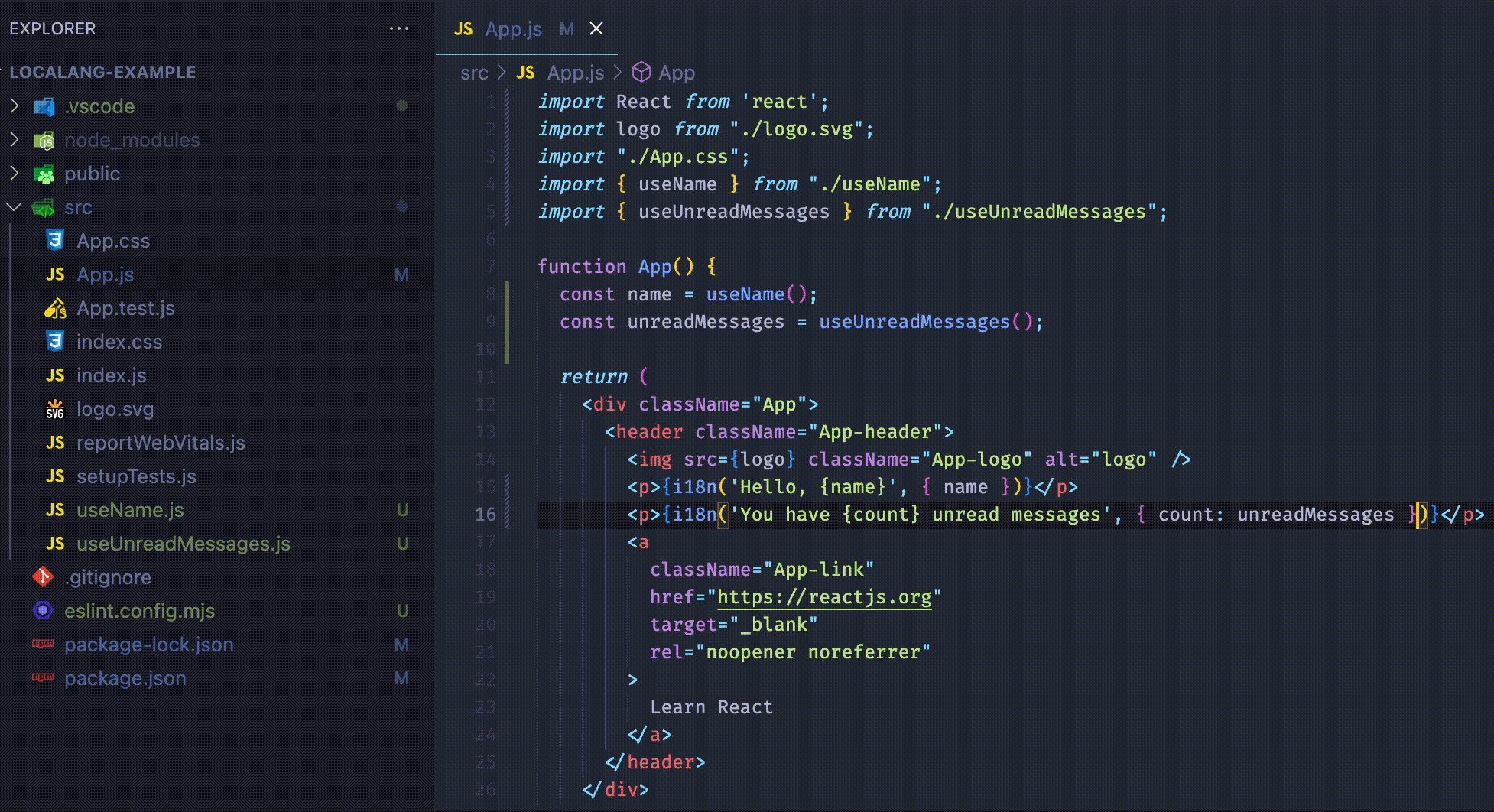
使用集成的 eslint 插件,localang-i18n-js 会根据代码中的文本自动生成翻译文件。这意味着不再需要手动创建或更新 json 文件。该插件可确保您的翻译文件始终是最新且准确的。

本地化翻译文件
翻译文件放在相应的代码文件旁边。这种本地化方法使管理翻译变得更加容易,因为每个组件或模块都有自己的一组翻译文件。
基于文本的按键
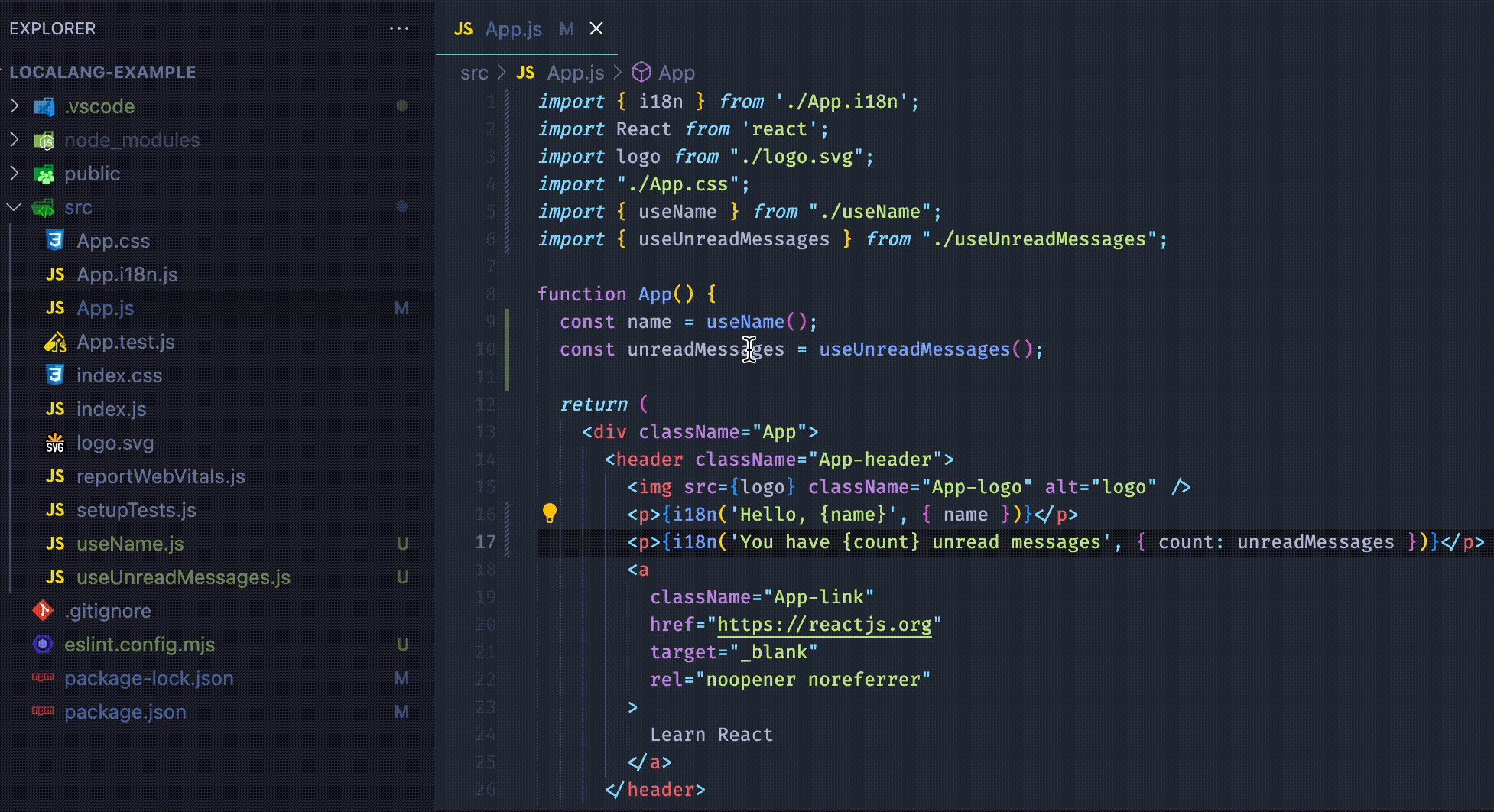
localang-i18n-js 不使用任意键,而是使用实际文本作为键。这使得在代码库中搜索和查找特定翻译变得容易。如果您在 ui 中看到一段文本,您可以通过搜索确切的文本来快速在代码中找到它。
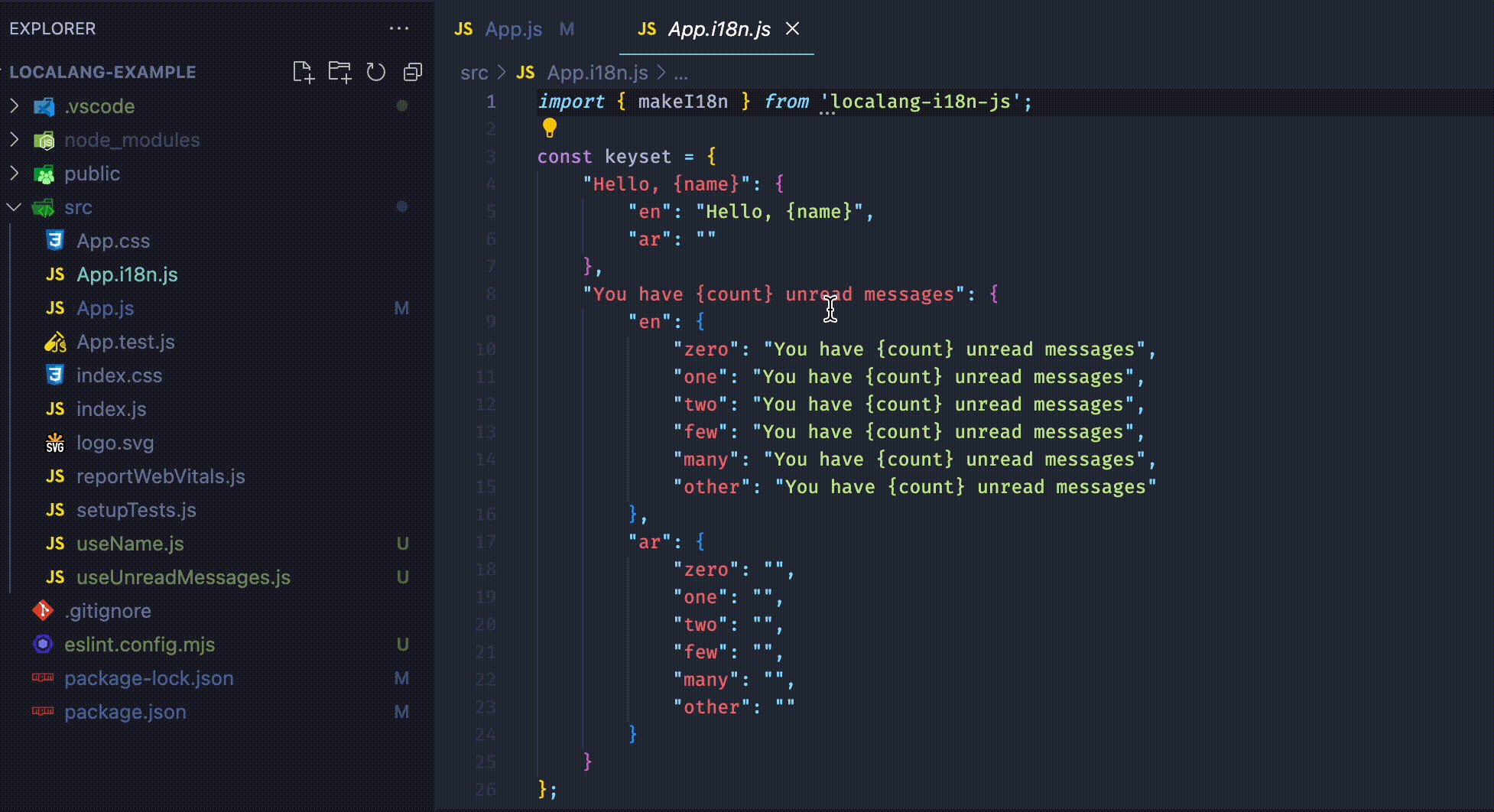
例如,如果你在index.js文件中写入i18n('what is love?')和i18n('{count} left'),旁边就会创建一个index.i18n.js文件,内容如下:
import { makeI18n } from 'localang-i18n-js';
// or const { makeI18n } = require('localang-i18n-js');
const keyset = {
'What is love?': {
en: 'What is love?',
ar: '',
},
'{count} left': {
en: {
zero: 'Nothing left',
one: 'One left',
two: 'Two left',
few: 'A few left',
many: 'Many left',
other: '{count} left',
},
ar: {
zero: '',
one: '',
two: '',
few: '',
many: '',
other: ''
},
},
};
export const i18n = makeI18n(keyset);
// or module.exports = makeI18n(keyset);
saas 集成
localang-i18n-js 与用于管理翻译的 saas 平台集成,允许非开发人员直接在代码库中更新翻译。这意味着您的本地化团队无需开发人员参与即可处理更新,从而简化流程并降低错误风险。
自动化的 github actions
为了进一步简化本地化流程,localang-i18n-js 已准备好使用 github actions 来自动同步翻译文件。您可以设置工作流程以从翻译平台提取最新翻译或直接从代码库将新翻译推送到平台。这种自动化可确保您的翻译始终是最新的,无需手动干预。
以上就是简化本地化的详细内容,更多请关注php中文网其它相关文章!