javascript中的reverse()方法用于反转数组中元素的顺序。此方法通过反转原始数组的元素来修改原始数组,这意味着第一个元素成为最后一个元素,最后一个元素成为第一个元素。
reverse() 方法用相反顺序的元素覆盖原始数组。它不会创建新数组,而是更改现有数组。当您需要反转元素序列以执行任务(例如按相反顺序排序或只是为了显示目的而更改顺序)时,这是一个有用的方法。
1.简单的例子
这是一个简单的例子,演示了reverse()方法的使用:
let fruits = ["apple", "banana", "cherry", "date"];
console.log("original array:", fruits);
// here's i have used reverse() method
fruits.reverse();
console.log("reversed array:", fruits);
输出:
original array: [ 'apple', 'banana', 'cherry', 'date' ] reversed array: [ 'date', 'cherry', 'banana', 'apple' ]
2.示例
让我们创建一个index.js文件,然后我编写代码。
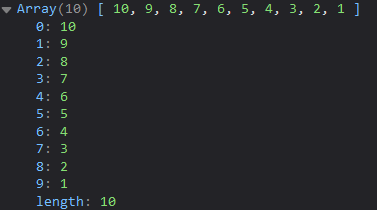
var data = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
data.reverse();
console.log(data);
输出:

以上就是理解JavaScript的reverse()方法的详细内容,更多请关注php中文网其它相关文章!
版权声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系 yyfuon@163.com