next js 是什么?
next js 是一个用于构建全栈 web 应用程序的 react 框架
您可以使用 react components 来构建用户界面,并使用 next.js 来实现附加功能和优化。
主要特点
您可以在 next js 中使用许多功能,例如路由、渲染、数据获取和样式部分。当然,您可以更深入地了解优化和配置。
api 路由 next js
api routes 提供了使用 next js 构建公共 api 的解决方案。
文件夹pages/api内的任何文件都会映射到/api/,并将被视为api端点而不是页面。它们只是服务器端捆绑包,不会增加您的客户端捆绑包大小。
例如,以下 api 路由返回状态代码为 200 或成功的 json 响应:
import type { nextapirequest, nextapiresponse } from 'next'
type responsedata = {
message: string
}
export default function handler(
req: nextapirequest,
res: nextapiresponse<responsedata>
) {
res.status(200).json({ message: 'success' })
}
</responsedata>
构建您的应用程序
首先,使用终端中的终端安装下一个 js,并按照以下步骤操作:
npx create-next-app@latest
安装时,你会看到以下提示::

执行上述命令后,将使用您的项目名称创建文件夹并安装所需的依赖项。
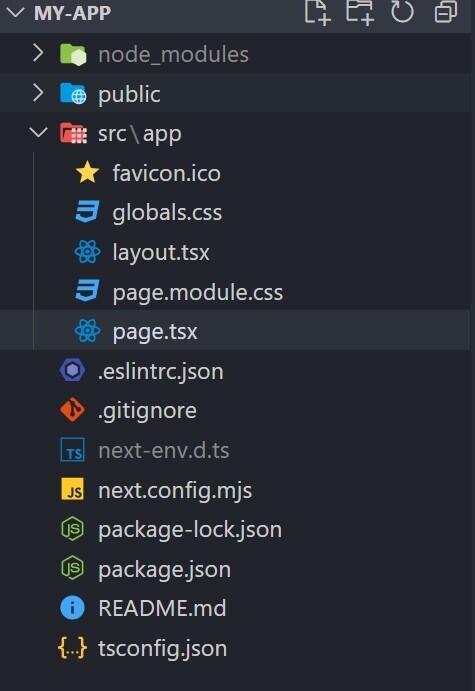
项目结构
如果您的目录中已经创建了项目,我们可以在下面查看项目结构:
所以我们准备运行这个应用程序
运行开发服务器
- 奔跑 npm 运行开发 启动开发服务器
- 参观 http://本地主机:3000 查看您的申请 3. 编辑app/page.tsx(或pages/index.tsx)文件并保存以在浏览器中查看更改结果
在next js中实现api路由
现在,我们在pages/api中创建一个名为hello.ts的文件typescript。在此文件中,我们将在 api 路由中处理不同的 http 方法,您可以在请求处理程序中使用 req.method,如下所示:
// pages/api/hello.ts
import type { NextApiRequest, NextApiResponse } from 'next';
type ResponseData = {
message: string;
};
export default function handler(
req: NextApiRequest,
res: NextApiResponse<responsedata>
) {
if (req.method === 'GET') {
res.status(200).json({ message: 'success' });
} else {
res.setHeader('Allow', ['GET']);
res.status(405).end(`Method ${req.method} Not Allowed`);
}
}
</responsedata>
测试您的应用程序
现在您可以通过访问 localhost:3000/api/hello 在 postman 或curl 中测试您的端点
因此,您可以获得状态代码 200 的响应,并从响应正文中获取消息
以上就是使用 Next Js 创建 API 路由的详细内容,更多请关注php中文网其它相关文章!





