是否曾经发现自己因编写重复循环来操作数组而陷入困境?
JavaScript 有一个隐藏的武器库:一组强大的数组方法,如 map、filter 等等!
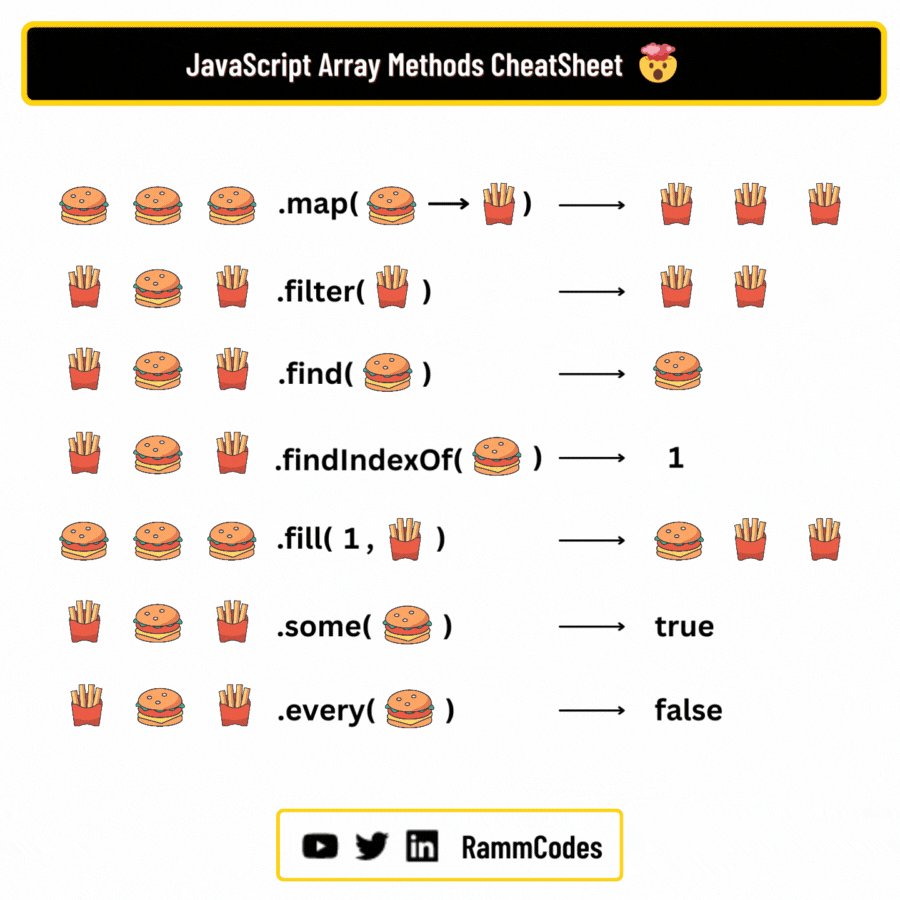
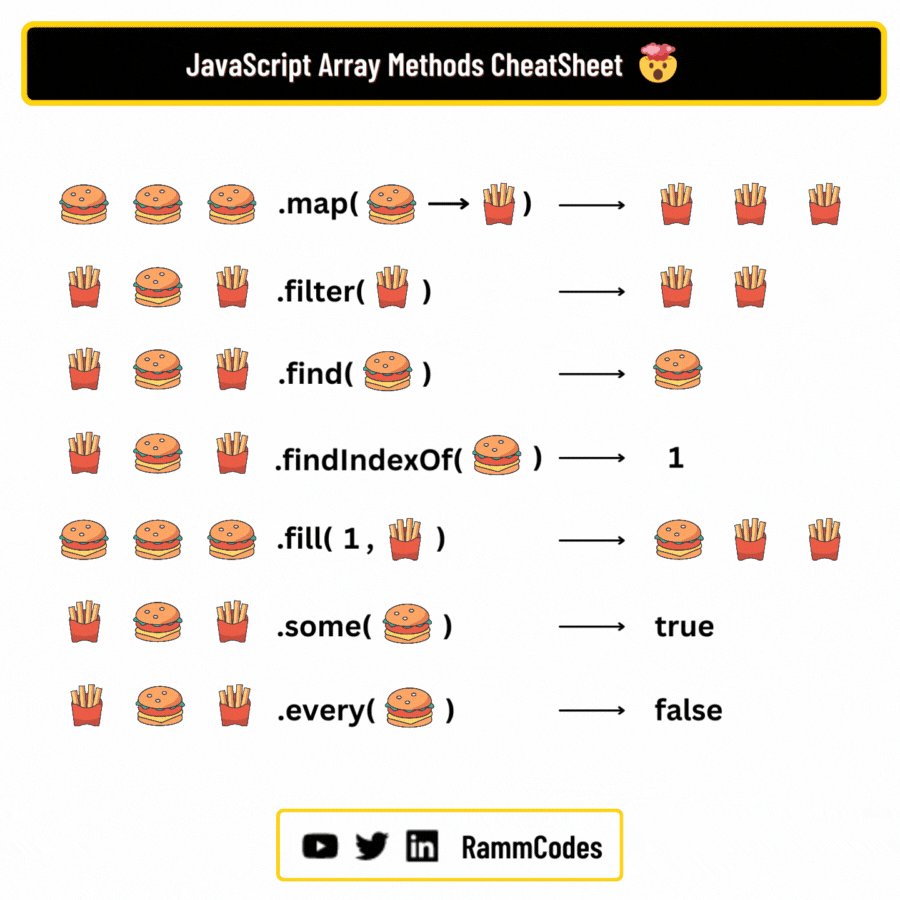
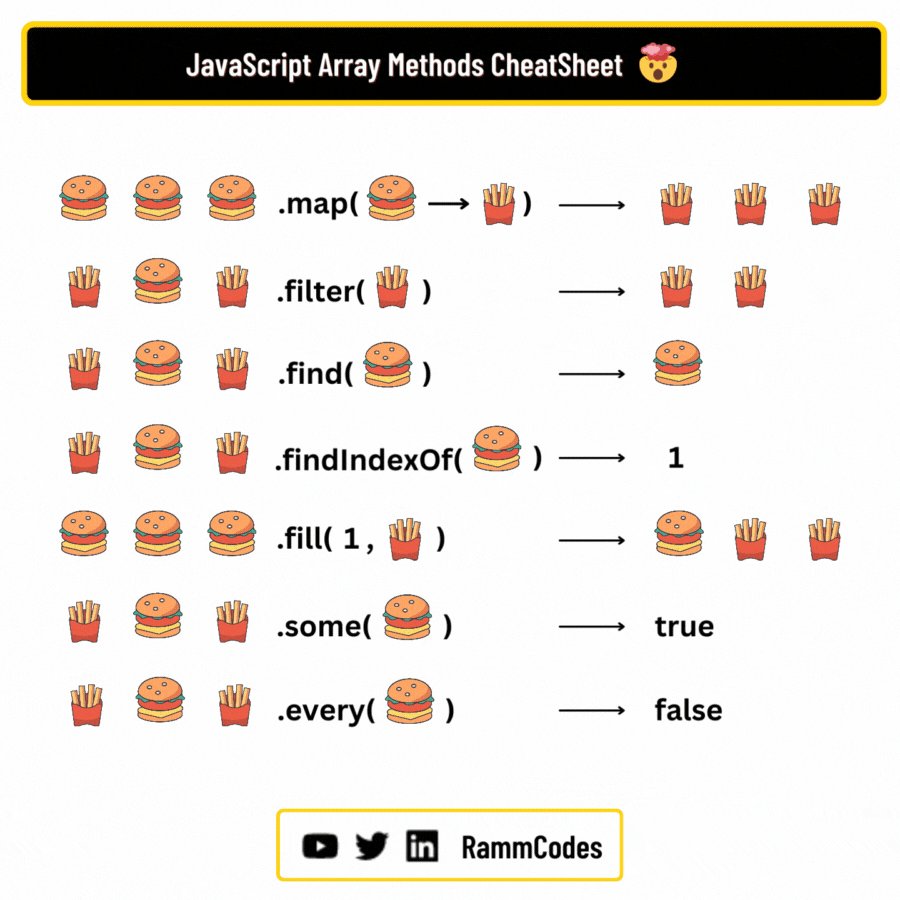
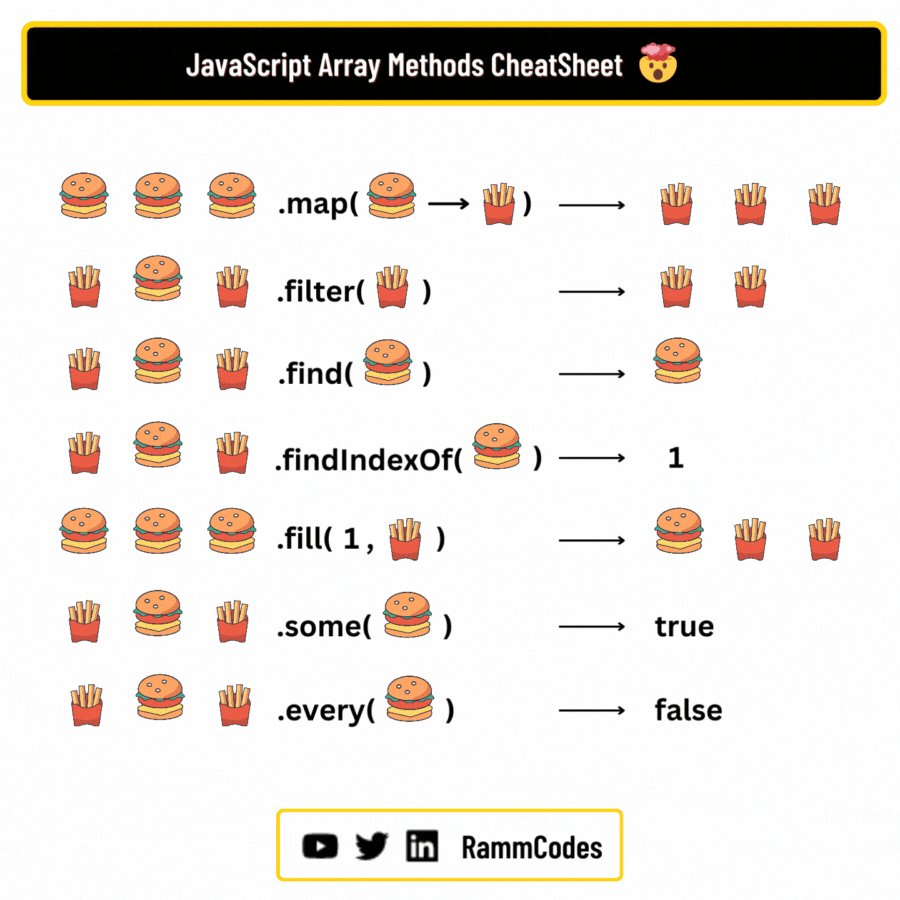
这些方法简化了数组操作,使您的代码更干净、更简洁,并且编写起来更愉快。 让我们深入研究其中的一些宝石:
- ️映射方法:毫不费力地转换数组中的每个元素(传入一个函数来改变它们)。
- 过滤方法:轻松简化您的数组(使用满足您条件的元素创建一个新数组)。
- 查找方法:像侦探一样行动️(找到第一个符合你条件的元素)。
- FindIndex 方法:提高你的调查技巧(找到第一个匹配元素的索引)。
- 填充方法:用新值重新绘制数组(填充整个数组或仅填充特定范围)。
- 一些方法:释放你内心的夏洛克(检查是否至少有一个元素满足条件)。
 **:
**:
以上就是JavaScript 中的数组循环的详细内容,更多请关注php中文网其它相关文章!
版权声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系 yyfuon@163.com






