构建现代 web 应用程序时,处理图像、字体和样式表等静态资源是确保流畅的用户体验的关键方面。开发人员经常面临这样的困境:是将这些资产放在公共目录中,还是借助 vite 等捆绑器将它们直接导入到模块中。每种方法都有其优点和缺点,最佳选择通常取决于项目的具体需求。在这篇博文中,我们将探讨这两种方法,并帮助您决定哪种策略最适合您的应用程序。
公共目录方法
public目录是存储静态资源的常用地方。该目录通常位于项目的根目录,直接向客户端提供文件。
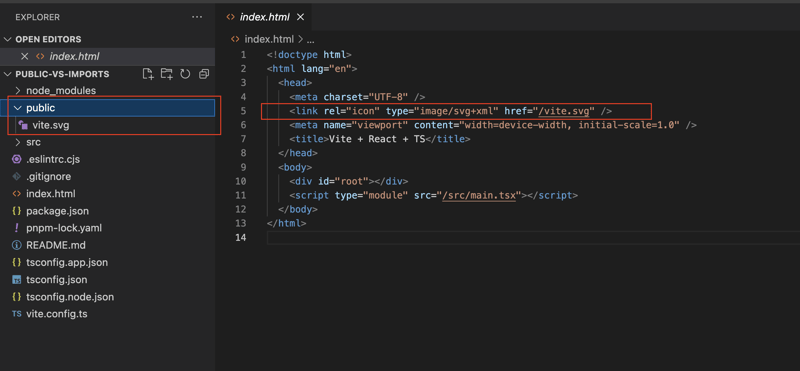
例如,如果您使用 vite 创建了项目,您可以看到类似这样的内容

优点:
简单:将资产放置在公共目录中非常简单。您只需将文件添加到公共文件夹,它们就会通过 url 提供。
直接访问:公共目录中的资源可以通过 url 路径访问,从而可以轻松地在 html 文件或样式表中引用它们。
无构建依赖:由于这些资源不是构建过程的一部分,因此它们不需要由您的构建工具(例如 webpack、vite)处理,这可以减少构建时间。
缺点:
缺乏版本控制:由于公共目录中的文件不由构建工具处理,因此它们缺乏自动缓存清除机制。这可能会导致向用户提供过时文件的问题。
无模块上下文:公共资源不是模块系统的一部分,因此无法在 javascript 代码中轻松导入或操作它们。
潜在的安全风险:如果无意中包含敏感文件,暴露公共目录有时会导致安全风险。
示例
export default function app() {
return (
<div>
<a href="https://vitejs.dev" target="_blank">
@@##@@
</a>
</div>
);
}
导入资产
或者,您可以将资源直接导入到 javascript 或 css 模块中。这种方法涉及使用像 vite 这样的构建工具来捆绑和处理这些资产。
优点:
版本控制和缓存清除:构建工具可以自动对文件名进行哈希处理,确保用户始终获得最新版本的资产。
模块上下文:导入的资源是模块系统的一部分,允许您利用 tree-shaking 和其他优化。
条件加载:您可以根据当前环境或用户操作有条件地加载资源,这可以提高性能。
更轻松的重构:随着项目的增长,导入的资源可以更轻松地重构和移动文件,而不会破坏引用。
缺点:
构建复杂性:将资产合并到构建过程中会增加复杂性并增加构建时间,尤其是对于大型项目。
工具要求:这种方法需要 webpack、rollup 或 vite 等构建工具,这会增加一层依赖和配置。
学习曲线:开发人员需要了解如何配置构建工具来处理不同类型的资产,这对初学者来说可能具有挑战性。
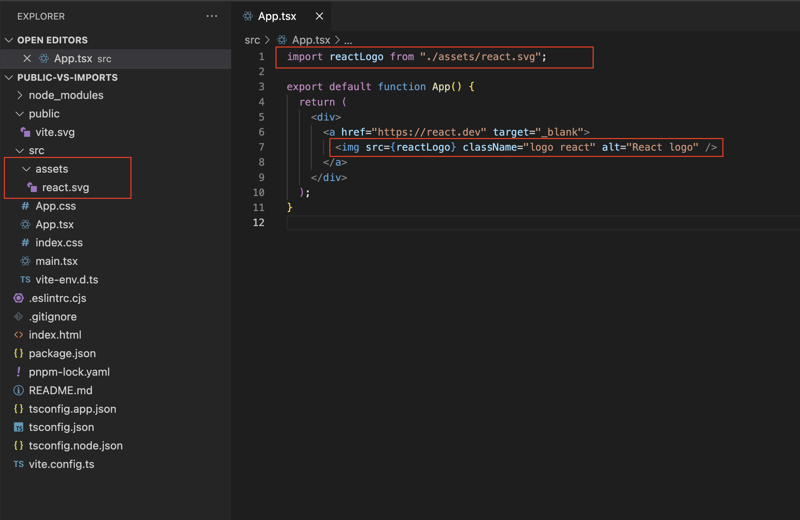
示例
import reactLogo from "./assets/react.svg";
export default function App() {
return (
<div>
<a href="https://react.dev" target="_blank">
@@##@@
</a>
</div>
);
}
您应该选择哪种方法?
在公共目录和导入之间进行选择取决于您的项目的要求和约束。
在以下情况下使用公共目录:
- 您需要一个简单快速的设置。
- 您的资产相对静态且很少变化。
- 您更喜欢直接 url 访问,而不涉及构建工具。
在以下情况下使用导入:
- 您需要更好的资产版本控制和缓存清除。
- 您的项目受益于基于模块的资产管理。
- 您想要利用构建时优化和条件加载。
在许多情况下,混合方法可能是最好的解决方案。例如,您可以将大型的、不经常更改的文件放在公共目录中,同时将较小的、更动态的资源直接导入到您的模块中。

以上就是管理公共目录中的静态资产与导入的详细内容,更多请关注php中文网其它相关文章!