flexbox 是flexible box layout module 的缩写,是css 中一个功能强大的布局模块,它提供了一种有效的方法来安排和分配容器中项目之间的空间,即使它们的大小未知或动态。它专为一维布局而设计,这意味着它可以很好地对齐行(水平)或列(垂直)中的项目。
激活弹性盒
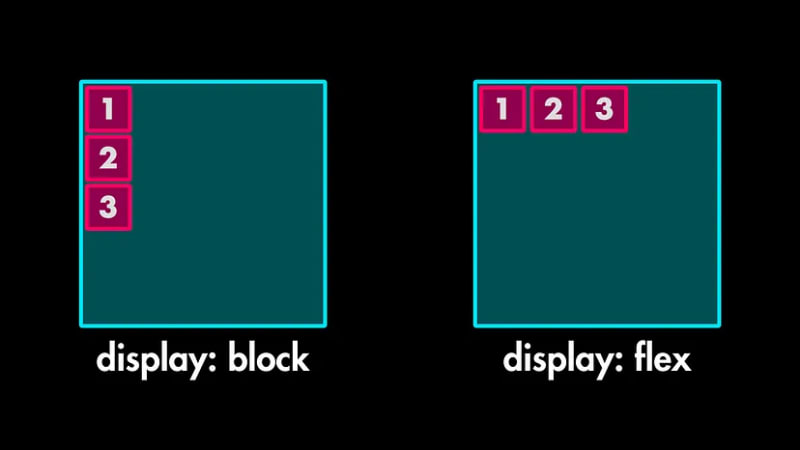
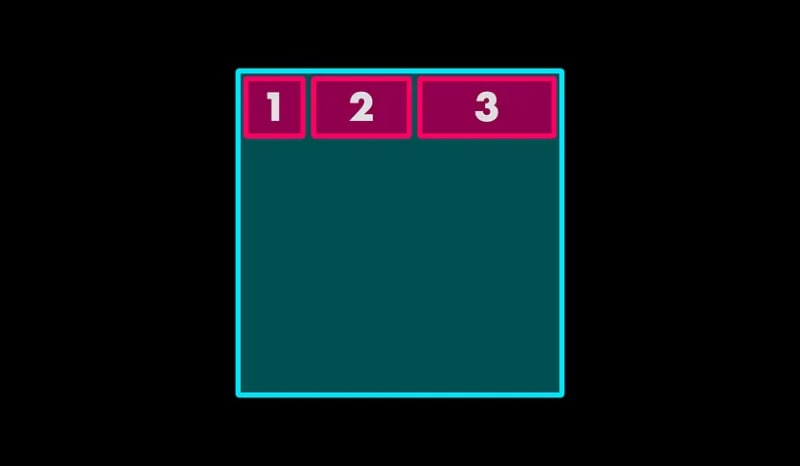
只需在 div 容器中使用 display: flex 即可激活 flexbox。默认情况下,这是创建一个主轴(水平行)和一个交叉轴(垂直列),它们在您添加要显示的内容之前是不可见的。
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
.container {
display: flex;
}

弹性盒轴
- 主轴:这是您的元素主要自行对齐的地方。 (默认认为水平行)
- 横轴:这是次要方向,与主轴成 90 度。 (默认考虑垂直列)
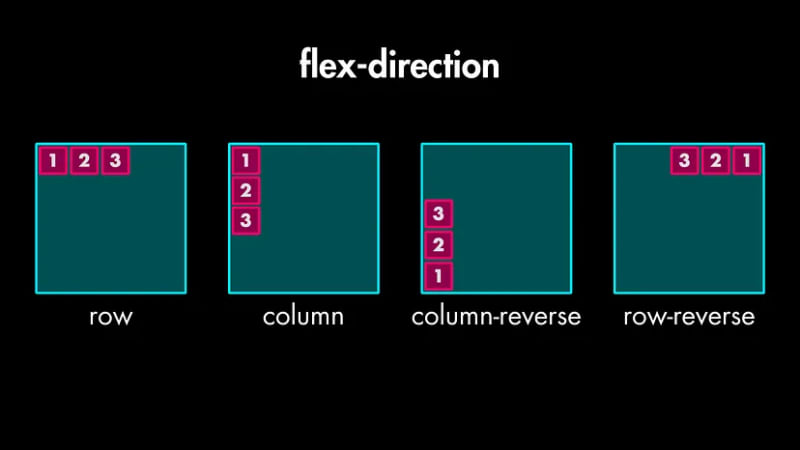
弯曲方向:改变流量
用于更改这些轴的流向 - flex-direction 和默认情况下,
这是设置为行
.container {
display: flex;
flex-direction: column;
}

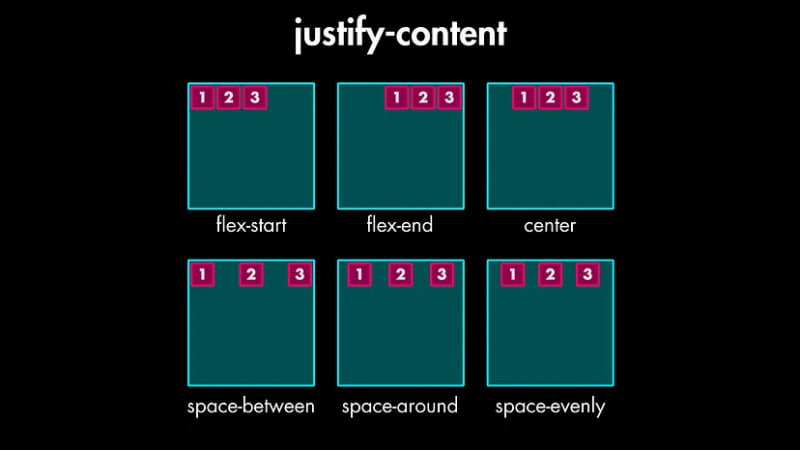
调整内容:控制主轴
为了在主轴上对齐元素,我们使用 justify-contentproperty。默认情况下,它设置为 flex-start 并且项目一起出现在主轴的开头。
.container {
display: flex;
justify-content: flex-start;
}

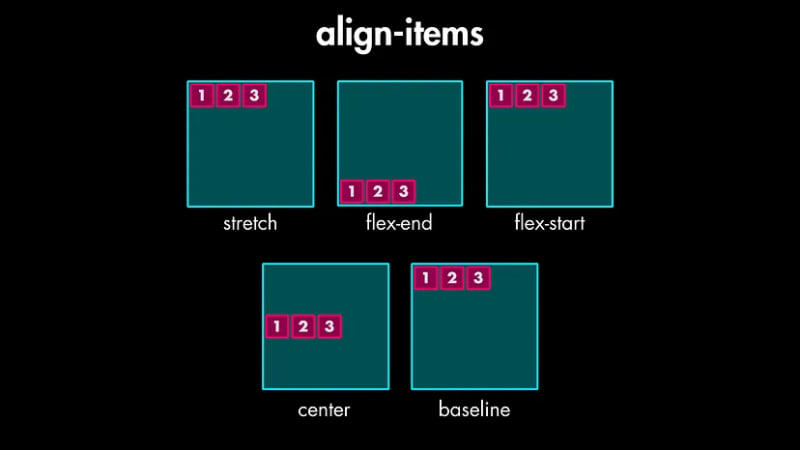
对齐项目:控制交叉轴
align-items 的默认值是stretch,这使得项目在横轴上拉伸以填充容器。
.container {
display: flex;
align-items: stretch;
}

the gap 房产
间隙属性控制项目之间的间距,在所有内容之间应用即时间距。
.container {
display: flex;
gap: 30px;
}

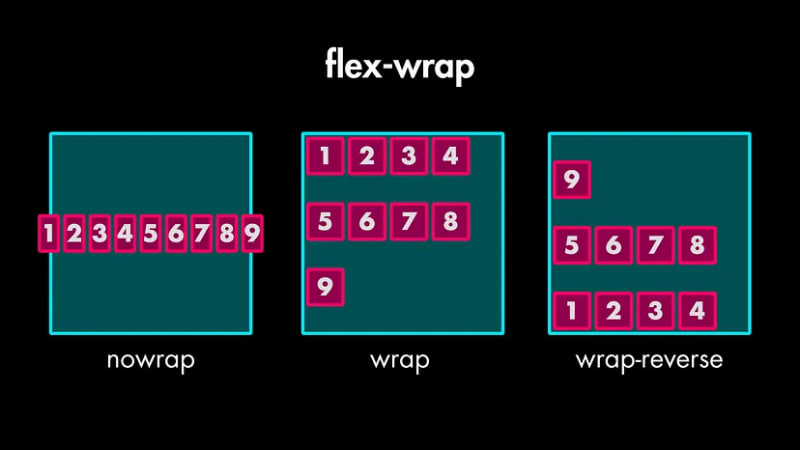
flex wrap:避免挤压
你可以使用 flex-wrap:wrap` 让它们优雅地流到新行。
css
.容器{
显示:弯曲;
flex-wrap:包裹;
}

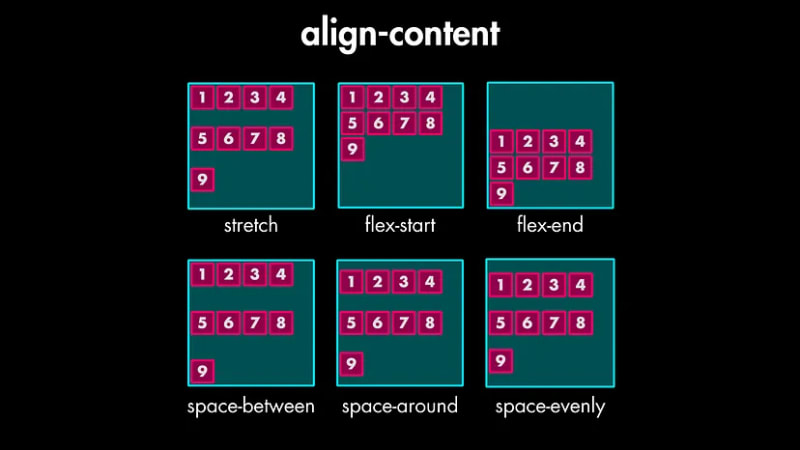
对齐内容:控制换行的间距
如果将 flex-wrap 设置为换行,则会解锁一个新属性 —align-content`,它可以让您控制这些换行行的间距。

单个项目的 flexbox 属性
您可以使用align-self工具覆盖容器上的align-items设置,但仅限于特定项目。
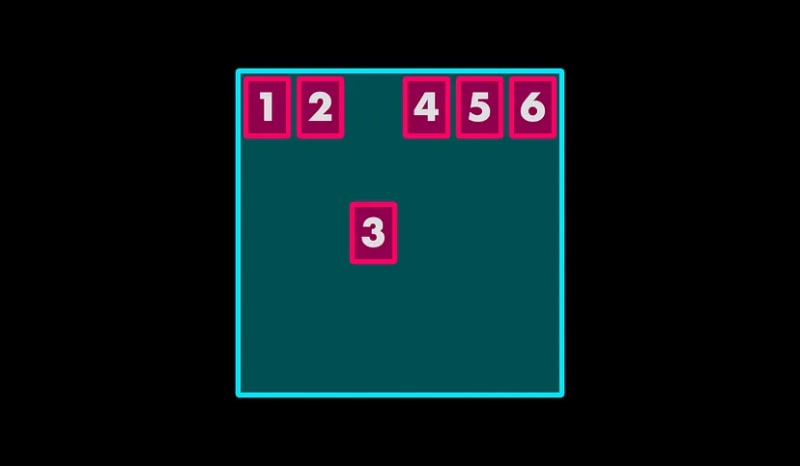
自对齐
.item:nth-child(3) {
align-self: center;
}

flex grow:成长的意愿
它控制一个项目与其兄弟项目相比应占用多少额外空间。
.item:nth-child(1) {
flex-grow: 0; // default value
}
.item:nth-child(2) {
flex-grow: 1;
}
.item:nth-child(3) {
flex-grow: 2;
}

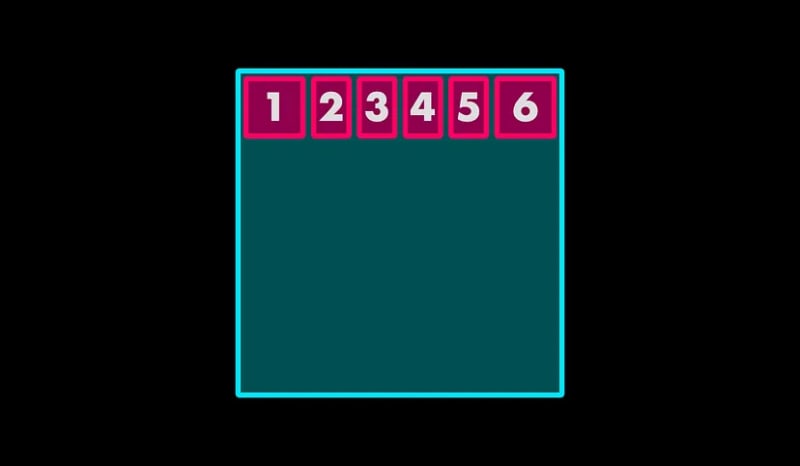
flex shrink:收缩的意愿
它控制空间不足时项目收缩的程度。
.item:nth-child(1) {
flex-shrink: 0;
}
.item:nth-child(6) {
flex-shrink: 0;
}

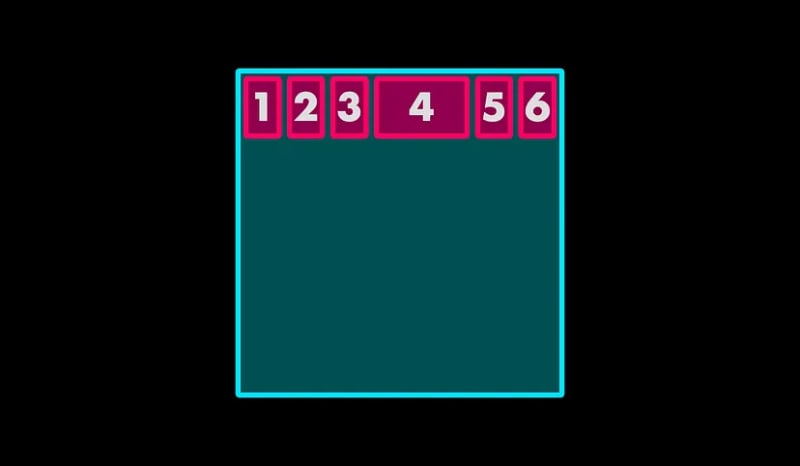
弹性基础
这设置了分配额外空间之前项目的初始大小。
.item:nth-child(4) {
flex-basis: 50%;
}

flex 简写
不用单独写flex-grow、flex-shrink、flex-basis,可以使用超级方便的flex简写属性
.item:nth-child(4) {
flex: 1 0 0;
}
在这种情况下,它将 flex-grow 设置为 1,flex-shrink 设置为 0,flex-basis 设置为 0。
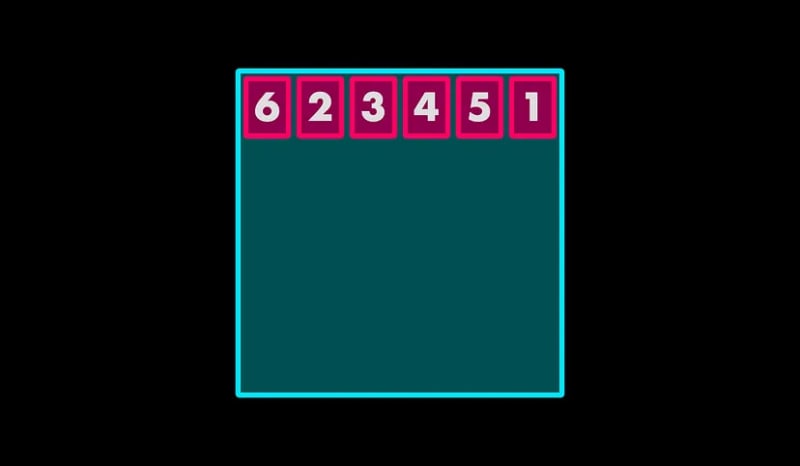
下单
我们有 order 属性,它可以改变项目的视觉顺序。它需要一个数字,较小的数字先出现。
.item:nth-child(1) {
order: 1;
}
.item:nth-child(6) {
order: -1;
}

这是 flex box cheatsheet
以上就是Flexbox Cheatsheet:以简单的方式学习的详细内容,更多请关注php中文网其它相关文章!