什么是盒子模型?
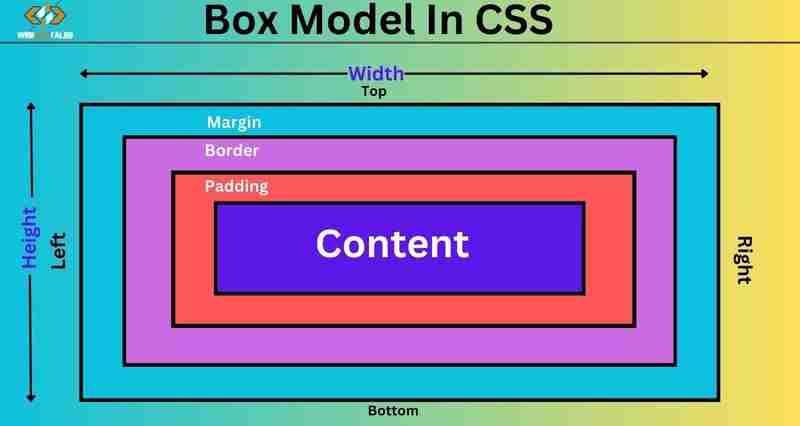
盒子模型描述了每个 html 元素如何在网页上表示。每个元素都被视为包含多个层的矩形框:内容、填充、边框和边距。该结构还会影响网页上元素的布局和间距。
盒子模型在网页设计中的用途
CSS 盒模型确保每个元素相对于其他元素都有明确定义的边界和间距。这些边界是安排干净且结构化的页面布局的关键,尤其是在响应式网页设计中。
盒子模型的关键组成部分

1. 内容区
内容区域是盒子模型的核心,显示文本、图像或其他媒体。
继续阅读......
以上就是CSS 中的盒模型:制作精确布局的终极指南(第 2 部分)的详细内容,更多请关注php中文网其它相关文章!
版权声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系 yyfuon@163.com




