在当今的 web 开发环境中,提供深色模式选项对于现代用户界面几乎至关重要。在本文中,我们将探索如何使用 css 变量、tailwind css 以及一些有用的工具和包在 next.js 项目中实现强大的暗模式解决方案。
实用程序类的 tailwind css
首先,让我们在 next.js 项目中设置 tailwind css。 tailwind 提供了实用优先的样式方法,可以显着加快我们的开发过程。
要安装 tailwind css,请在项目目录中运行以下命令:
npm install -d tailwindcss postcss autoprefixer npx tailwindcss init -p
然后,配置你的 tailwind.config.js 文件:
/** @type {import('tailwindcss').config} */
module.exports = {
content: [
"./app/**/*.{js,ts,jsx,tsx,mdx}",
"./pages/**/*.{js,ts,jsx,tsx,mdx}",
"./components/**/*.{js,ts,jsx,tsx,mdx}",
// or if using `src` directory:
"./src/**/*.{js,ts,jsx,tsx,mdx}",
],
theme: {
extend: {},
},
plugins: [],
}
然后,配置你的 globals.css 文件:
@tailwind base; @tailwind components; @tailwind utilities;
用于调色板的 orea 颜色生成器

要为浅色和深色模式创建和谐的调色板,我们可以使用 orea 颜色生成器。该工具有助于生成一组可以很好地协同工作的颜色,并且可以轻松适应不同的主题。
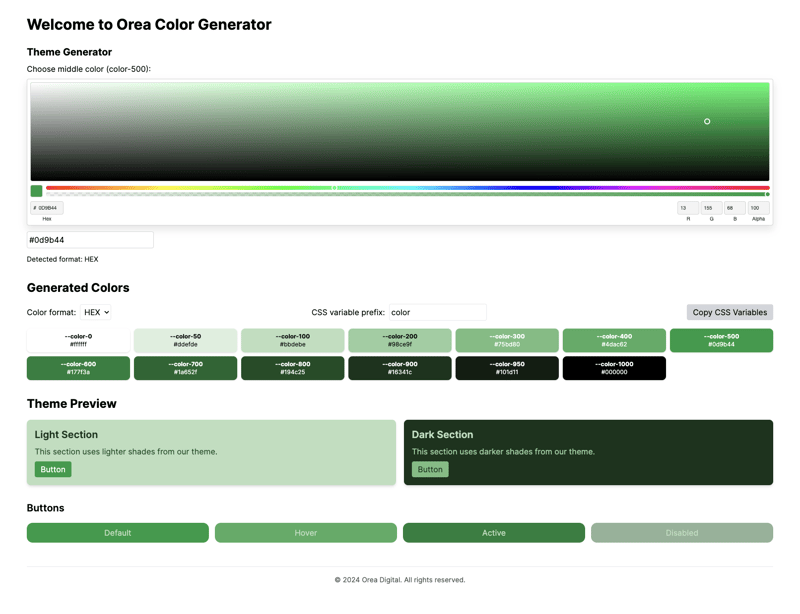
访问 orea 颜色生成器并选择您的基色。该工具提供了一个用户友好的界面来创建和可视化您的配色方案:
立即学习“前端免费学习笔记(深入)”;
上图显示了 orea color generator 界面,您可以:
- 使用颜色选择器选择中间颜色
- 查看生成的各种色调的颜色
- 在浅色和深色模式下查看主题预览
- 复制 css 变量以便轻松集成到您的项目中
使用 orea 颜色生成器生成调色板后,您将需要在项目中实现这些颜色。以下是如何在 css 中定义颜色变量的示例:
:root {
/* initially tailwindcss bg-opacity */
--tw-bg-opacity: 1;
--primary-50: 242, 242, 242;
--primary-100: 230, 230, 230;
--primary-200: 204, 204, 204;
--primary-300: 179, 179, 179;
--primary-400: 153, 153, 153;
--primary-500: 128, 128, 128;
--primary-600: 102, 102, 102;
--primary-700: 77, 77, 77;
--primary-800: 51, 51, 51;
--primary-900: 26, 26, 26;
--primary-950: 13, 13, 13;
}
这些css变量定义了原色的一系列色调,从浅色(—primary-50)到深色(—primary-950)。通过使用这些变量,您可以轻松地在整个应用程序中应用一致的颜色,并在浅色和深色模式之间切换。
现在我们已经定义了颜色变量,让我们将它们集成到我们的 tailwind css 配置中:
module.exports = {
// ... other config
theme: {
extend: {
colors: {
primary: {
'50': 'rgba(var(--primary-50), var(--tw-bg-opacity))',
'100': 'rgba(var(--primary-100), var(--tw-bg-opacity))',
'200': 'rgba(var(--primary-200), var(--tw-bg-opacity))',
'300': 'rgba(var(--primary-300), var(--tw-bg-opacity))',
'400': 'rgba(var(--primary-400), var(--tw-bg-opacity))',
'500': 'rgba(var(--primary-500), var(--tw-bg-opacity))',
'600': 'rgba(var(--primary-600), var(--tw-bg-opacity))',
'700': 'rgba(var(--primary-700), var(--tw-bg-opacity))',
'800': 'rgba(var(--primary-800), var(--tw-bg-opacity))',
'900': 'rgba(var(--primary-900), var(--tw-bg-opacity))',
'950': 'rgba(var(--primary-950), var(--tw-bg-opacity))',
},
},
},
},
}
此配置允许您在 tailwind 类中使用这些颜色,例如 bg-primary-500 或 text-primary-200,同时仍然保持使用 tailwind 的不透明度修改器应用不透明度的能力。
深色/浅色模式主题的下一个主题包
安装后,我们需要设置基本主题变量。创建一个新的 css 文件(例如,globals.css)或添加到现有文件中:
// app/layout.jsx
:root {
/* add your light mode colors */
--tw-bg-opacity: 1;
--primary-50: 242, 242, 242;
--primary-100: 230, 230, 230;
--primary-200: 204, 204, 204;
--primary-300: 179, 179, 179;
}
[data-theme='dark'] {
/* add your dark mode colors */
--primary-50: 13, 13, 13;
--primary-100: 26, 26, 26;
--primary-200: 51, 51, 51;
--primary-300: 77, 77, 77;
}
此 css 定义了浅色和深色主题的基本颜色变量。当深色模式处于活动状态时,[data-theme='dark'] 选择器将自动由下一个主题应用。
现在,让我们在您的layout.tsx文件中实现themeprovider:
// app/layout.jsx
"use client";
import { themeprovider } from 'next-themes'
export default function layout({ children }) {
return (
在您的组件中,您现在可以使用 usetheme 挂钩来访问和更改当前主题:
"use client";
import { usetheme } from 'next-themes'
const themechanger = () => {
const { theme, settheme } = usetheme()
return (
<div>
the current theme is: {theme}
<button onclick="{()"> settheme('light')}>light mode</button>
<button onclick="{()"> settheme('dark')}>dark mode</button>
</div>
)
}
export default themechanger
此设置允许在浅色和深色模式之间平滑过渡,并且主题在页面重新加载时保持不变。
使用 shadcn/ui 进行主题切换的下拉菜单
为了更美观的 ui,我们可以使用 shadcn/ui 中的下拉组件来创建主题切换。首先,安装必要的组件:
npx shadcn-ui@latest add dropdown-menu
现在,让我们实现我们的主题切换:
import { useTheme } from "next-themes"
import { Button } from "@/components/ui/button"
import {
DropdownMenu,
DropdownMenuContent,
DropdownMenuItem,
DropdownMenuTrigger,
} from "@/components/ui/dropdown-menu"
import { Sun, Moon } from "lucide-react"
export function ThemeToggle() {
const { setTheme } = useTheme()
return (
<dropdownmenu><dropdownmenutrigger aschild><button variant="outline" size="icon">
<sun classname="h-[1.2rem] w-[1.2rem] rotate-0 scale-100 transition-all dark:-rotate-90 dark:scale-0"></sun><moon classname="absolute h-[1.2rem] w-[1.2rem] rotate-90 scale-0 transition-all dark:rotate-0 dark:scale-100"></moon><span classname="sr-only">Toggle theme</span>
</button>
</dropdownmenutrigger><dropdownmenucontent align="end"><dropdownmenuitem onclick="{()"> setTheme("light")}>
Light
</dropdownmenuitem><dropdownmenuitem onclick="{()"> setTheme("dark")}>
Dark
</dropdownmenuitem><dropdownmenuitem onclick="{()"> setTheme("system")}>
System
</dropdownmenuitem></dropdownmenucontent></dropdownmenu>
)
}
此组件创建一个下拉菜单,其中包含在浅色、深色和系统主题之间切换的选项。该按钮使用太阳和月亮图标来直观地表示当前主题。
结论
使用 css 变量、tailwind css 和 next-themes 在 next.js 应用程序中实现暗模式提供了灵活且可维护的解决方案。以下是我们所取得的成就的摘要:
- 我们设置了 tailwind css 以实现实用优先的样式。
- 我们使用 orea 颜色生成器为浅色和深色模式创建一致的调色板。
- 我们使用下一个主题实现了主题切换,允许在浅色和深色模式之间轻松切换。
- 我们使用 shadcn/ui 创建了一个精美的主题切换组件,增强了用户体验。
通过利用 css 变量,我们创建了一个易于维护和扩展的系统。使用下一个主题可确保我们的主题偏好得以保留,为用户提供无缝体验。
实施深色模式时记住这些要点:
- 始终考虑可访问性并确保两个主题有足够的对比度。
- 在浅色和深色模式下彻底测试您的应用程序。
- 考虑使用偏好颜色方案媒体查询来尊重用户的系统偏好。
- 所有组件和页面的主题保持一致。
通过此设置,您就可以在 next.js 应用程序中提供现代的、用户友好的深色模式选项。快乐编码!
以上就是使用 CSS 变量在 Nextjs 中应用深色模式的详细内容,更多请关注php中文网其它相关文章!





