以前,自定义 github 个人资料的唯一方法是更新图片或更改名称。这意味着每个 github 配置文件看起来都一样,自定义它或脱颖而出的选项很少。
从那时起,您可以选择使用 markdown 创建自定义部分。您可以包括您的简历、您的兴趣和爱好,让您的个人资料反映您的身份。这是任何人在访问您的个人资料时看到的主要部分之一。
在这篇文章中,我将向您展示我如何创建我的 github 自述文件。我将使用 markdown 并解决它的主要问题。问题是它可能受到高度限制,因为您无法更改颜色,调整位置和间距可能很困难。要解决这个问题,有一种方法可以将 css 添加到 github 自述文件中,甚至添加过渡以呈现更好的 ux。
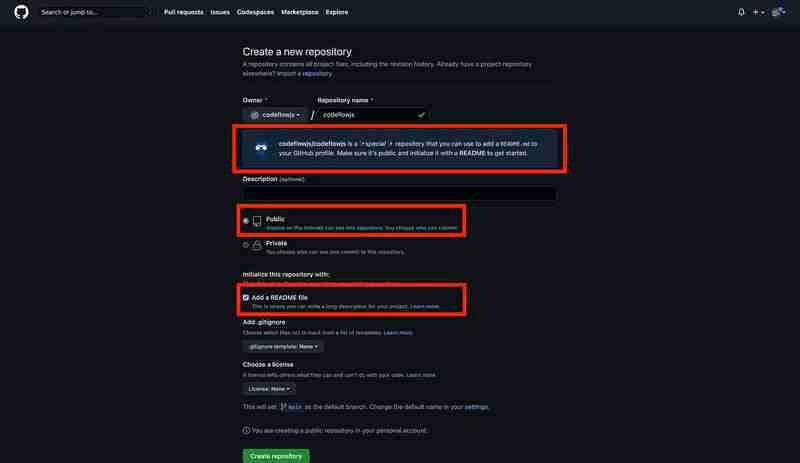
但是让我们先从创建自述文件开始。为此,您需要创建一个新的公共存储库,该存储库正是您的 github 用户名。您将看到一个小文本,表明这将是一个独特的存储库。

立即学习“前端免费学习笔记(深入)”;
现在,无论您在 [readme.md](
解决方案
在 readme.md 文件中,您可以包含图像。其中包括 svg 文件。使我们能够添加 css 的漏洞是使用 svg 文件中的foreignobject 元素嵌入自定义 html 和 css。 foreignobject 元素允许您在 svg 图形中包含来自其他标记语言的元素。
让我们在存储库中创建一个新文件,名为 https://www.php.cn/faq/header.svg。就我而言,我希望在我的个人资料上显示一条文本,内容为 codeflow.,具有漂亮的渐变和打字机效果。为了实现这一点,我在 svg 文件中的foreignobject 中编写了一些 css 和一些 html :
<svg fill="none" width="100%" xmlns="http://www.w3.org/2000/svg"><foreignobject width="100%" height="100%"><div xmlns="http://www.w3.org/1999/xhtml">
<style>
.wrapper {
height: 100vh;
display: grid;
place-items: center;
}
.text {
width: 9ch;
animation: typing 1.5s steps(9), blink .5s step-end infinite alternate;
white-space: nowrap;
overflow: hidden;
border-right: 3px solid;
font-family: monospace;
font-size: 4em;
background: linear-gradient(90deg, rgba(0,241,220,1) 0%, rgba(86,115,241,1) 44%, rgba(103,68,241,1) 54%, rgba(254,0,255,1) 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
@keyframes typing {
from {
width: 0
}
}
@keyframes blink {
from, to { border-color: transparent }
50% { border-color: rgba(254,0,255,1); }
}
</style>
<div class="wrapper">
<div class="text">
codeflow.
</div>
</div>
</div>
</foreignobject></svg>
现在让我们更新 readme.md 文件以使用此 svg 作为图像并将其显示在我们的个人资料中:
<div align="center"> <a class="link" href="https://github.com/codeflowjs/codeflowjs/blame/main/https://www.php.cn/faq/header.svg"> @@##@@ </a> </div>
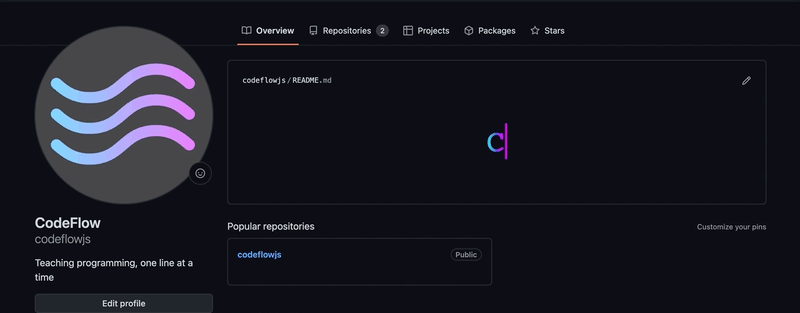
就是这样。它实际上只是封装在 svg 中的一些 css 和 html。查看下面的最终结果,或者如果您想查看实际效果,我的 github 个人资料在这里。

以上就是使用 CSS 让您的 Github 个人资料脱颖而出的详细内容,更多请关注php中文网其它相关文章!





