每个 web 开发人员都会有一段时间必须进行某种类型的输入验证。表单不是博客文章,用户可以在电子邮件字段中诗意地表达他们对雅虎邮箱的喜爱。最终,需要进行字数限制、检查特定字符以及阻止用户发送垃圾 post 请求的简单验证技术。
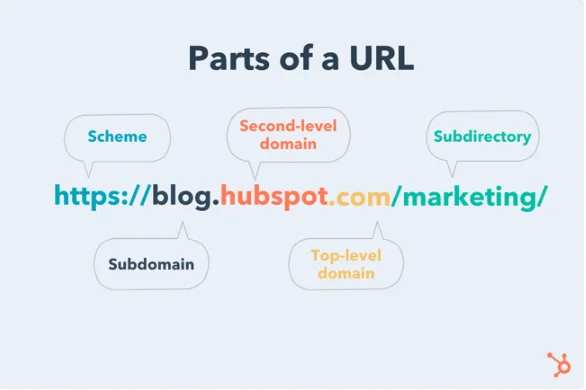
但是,如果您需要验证 url 该怎么办?为了给问题添加另一层,如果您只想要 url 的主机名,没有路径,没有协议,只需要“dubya dubya dubya 点”(www.) 和 .com.
,该怎么办?我们首先要知道 url 是否是 url。链接需要二级域名和顶级域名(分别为 walmart.com 中的 walmart 和 .com)以及方案 (https://)。如果没有这些部分,链接就不会链接到任何内容,并且与一行文本没有什么不同。

但是现在我们知道了 url 的各个部分,我们到达了一个分叉点或开发路径。当数据发送到服务器时,验证是否应该限制现场用户或清理用户输入?
这两种选择都有优点和缺点:
提交前验证
如果您限制用户提交无效的 url,那么您可以通过强制用户提交您需要的确切输入结构来轻松获取服务器端的数据,而无需任何额外的工作。在这种情况下,输入元素的模式属性与一些正则表达式相结合将允许一些良好的老式字段验证。
这是此方法的一个示例:
<input type="text" pattern="https?://.*"><p>但是,它也有限制用户的缺点。它要求用户输入特定的部分,如果您只需要一个 .com,那么长的正则表达式模式可能有点过头了。</p>
<hr><p><strong>提交后验证</strong></p>
<p>另一方面,如果您选择在用户提交数据后清理数据,则它允许用户输入任何内容,并让服务器决定如何处理数据。 javascript 的 url 构造函数会为您进行验证,如果输入无效,则返回 typeerror,并且还允许您提取 url 的特定部分,例如来源或主机名。</p>
<p>这是此方法的一个示例:<br></p>
<pre class="brush:php;toolbar:false">export const formatWebsiteAfterDomain = (website: string): string => {
if (!website.trim().length) {
return '';
}
const regEx = /:///;
const websiteTrimmed = website.trim();
const hasProtocol = regEx.exec(websiteTrimmed);
const updatedWebsite = hasProtocol
? websiteTrimmed
: `https://${websiteTrimmed}`;
try {
const url = new URL(updatedWebsite);
return hasProtocol ? url.origin : url.origin.replace('https://', '');
} catch (_err) {
return websiteTrimmed;
}
};
但是,由于您为用户的输入提供了很大的自由度,因此需要在服务器处理数据的方式上做出一些妥协。如果用户输入了无效的 url,您会如何处理它?您是否使用 typeerror 响应并通知用户,还是只允许服务器使用用户发送的内容?此外,url 构造函数通过检查是否存在方案(https:// 或 http://)来验证输入,这对于您的使用来说可能验证太少了。
最后,所采取的路径取决于问题的具体边缘情况。两种解决方案的组合可能是最全面、最通用的,或者其中一种选择可能就足够了。用户可以输入任何内容,您的解决方案将根据您愿意给予用户的自由度来确定。 然而,仍然普遍的是,用户输入任何内容的能力总是会迫使用户和开发人员做出某种妥协(通常开发人员会获得特定的输入模式,而用户会使用他们的应用程序)。
但是,由于用户输入的特殊性是永恒的,因此总会有开发人员疯狂地推出解决方案,以便当用户尝试将图像粘贴到表单的 url 字段时,他们的 web 应用程序不会崩溃。
以上就是URL 验证或:我如何学会停止担心并热爱用户的详细内容,更多请关注php中文网其它相关文章!